CSS--字体
通用字体系列
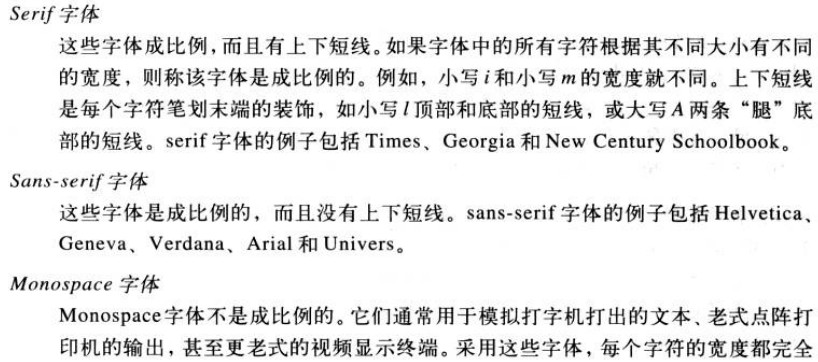
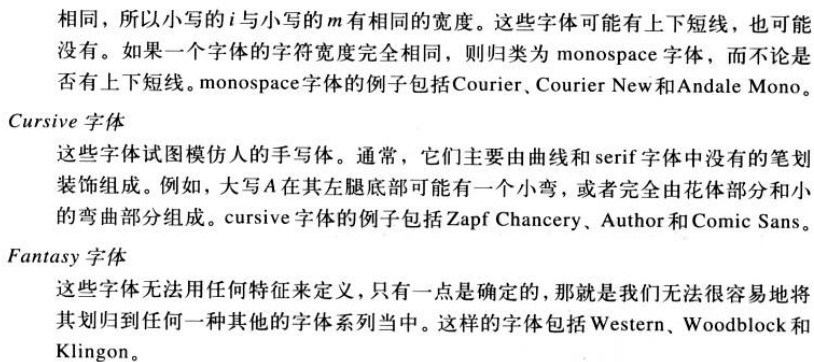
CSS中定义了5种通用字体系列


举例说明:指定通用字体系列
body { font-family:sans-serif;/*如果你希望文档使用一种sans-serif字体而并不关心是哪一种具体字体,这样用户代理会从ans-serif字体系列中选择一个字体将其应用到body元素上*/ }
h1 { font-family: Georgia,serif; /*如果Georgia字体不可用,则使用另外一种serif字体*/ } h2 { font-family: Times,'Times New Roman',Georgia,serif;/*按先后顺序来、最后指定一个通用字体名以保险起见*/ /*只有当一个字名中有一个或多个空格或者如果字体名包括#或$之类的符号,才需要在font-family声明中加引号*/ }
font-weight字体加粗中是如何起作用的?
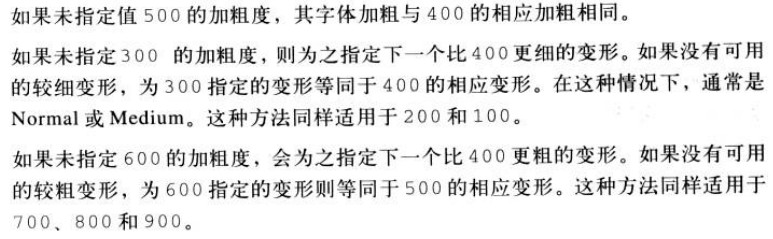
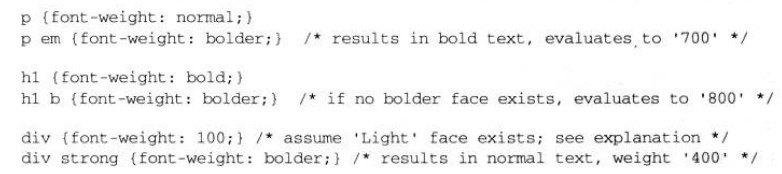
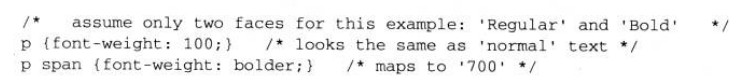
字体指定了9级加粗度,即100~900,其中400定义为等价于normal,700对应于bold,其它数不对应font-weight的任何其它值,不过它们可能对应于常用变形名。规则如下

举例说明一下:


字体的风格和变形
font-style的值可以为:italic、oblique、normal、inherit
normal:非斜体和倾斜的字体
oblique:正常竖直文本的一个倾斜版本
italic:斜体是一种单独的字体风格,对每个字母的结构有一些小改动,来反映变化的外观


css字体相关的零碎点点
p { font-variant:small-caps;/*小型大写字母*/ font-stretch:wider;/*这个属性用于让一个字体的字符更胖或更瘦*/ font-size-adjust:0.58;/*让字体保证可以辨识*/ }

font属性

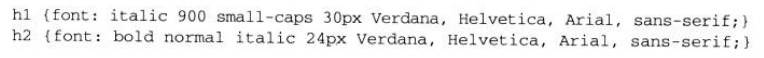
font的前三个值font-style、font-weight和font-variant,后两个值为font-size和font-family,其中前三个值允许采用任意的顺序或者说可以任意省略,后两个值则必须font-size在前,font-family在后作为声明中的最后两个值,而且font声明中必须要有这两个值。
另外值得一提的是在font属性中可以增加行高,如下所示


再来看一个例子:

上述的css事实上跟下面的css是等价的

因为被忽略的值都会重置为其默认值 ,因为也将导致其覆盖inherit属性,所以使用font缩写属性时还是应该小心一些才好。
使用系统字体
div { font: caption;/*标题的控件*/ font: icon;/*图标加标签*/ font: menu;/*菜单*/ font: message-box;/*对话框*/ font: small-caps;/*小控件加标签*/ font: status-bar;/*窗口状态条*/ }
作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号