CSS--选择器
选择器
选择器的规则结构包括:选择器和声明块,每个声明块是一个属性键值对(记住每个声明块最好加分号结尾)
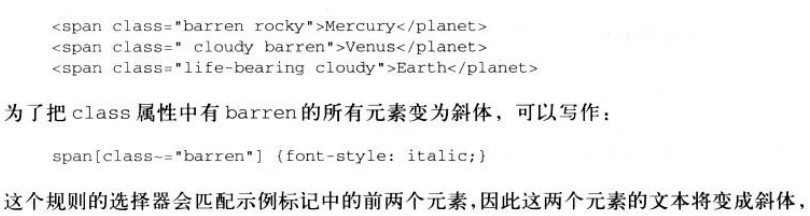
p.warning { font-weight:bold; /*其class属性包含词warning的所有段落*/ /*记住解释一般是从左到右读*/ } .warning.urgent { background:red; /*class同时包含warning和urgent的所有元素 其中warning和urgent class没有顺序之分*/ /*选择器当中是没有空格的,如果有空格就成了子元素选择器了*/ } img[alt] { font-weight:bold; /*所有带有alt属性的图像*/ } a[href="http://www.w3.org"][title="W3C Home"] { font-size:20px; /*href值为http://www.w3.org和title值为W3C Home的a链接-------属性值完全匹配才行*/ } span[class~="barren"] { font-style:initial; /*根据属性值中出现的一个用空格分隔的词来完成选择--部分选择值 记住是以空格分隔的一个词*/ }

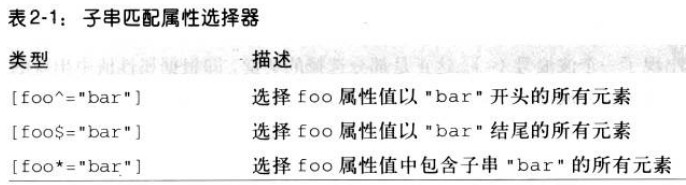
子串匹配属性选择器

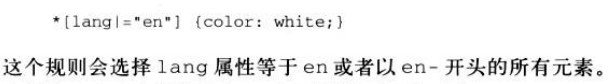
特定属性选择类型

链接伪类

你可能知道:link和:visited伪类选择器在功能上与body属性的link和vlink是等价的。
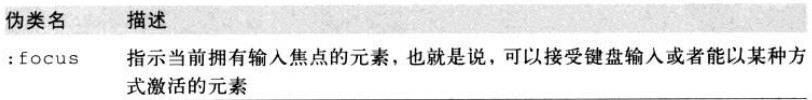
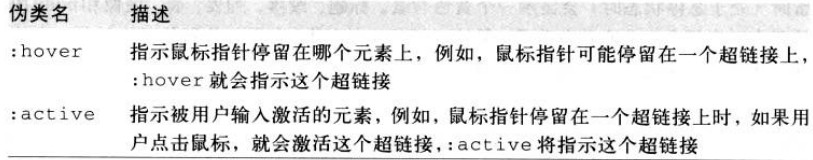
动态伪类


可能用错的first-child
/*这也就是为什么从右向左翻译解释的原因*/ p:first-child { font-weight:bold; /*作为某元素的第一个子元素的所有p元素设置为粗体*/ } li:first-child { text-transform:uppercase; /*作为某元素的第一个子元素的所有li元素变为大写*/ }
语言选择器
*:lang(fr) { font-style:italic; }
伪元素选择器
p:first-letter { color:red;/*让段落的第一个字母变成红色*/ } p:first-line { color:purple;/*让段落的第一行变成紫色*/ } h3:before { content:"[["; color:silver;/*在每个h3元素前加一对银色的中括号*/ } h3:after { content:" The end.";/*在h3元素后固定插入...*/ }


作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号