使用vue-cli创建vue项目及项目结构说明
node及vue的安装就不讲了,网上一大堆,自行查阅
1 创建项目目录
mkdir vueDemo
2 切换到该目录
cd vueDemo
3 执行命令创建项目(项目名称:vue-init-webpack)
vue init webpack vue-init-webpack

Project name:项目名称,直接回车即可
Project description:项目描述,直接回车即可
Author:作者,直接回车即可
Vue build:构建模式,直接回车即可
Install vue-router?:是否安装引入vue-router,选Y,vue-router是路由组件,后面构建项目会用到
Use ESLint to lint your code?:强烈建议选no 否则你会非常痛苦,eslint的格式验证非常严格,多一个空格少一个空格都会报错,所以对于新手来说,一般不建议开启,会加大开发难度
Setup unit tests 是测试,可以不用安装,选n
Setup e2e tests with Nightwatch 是测试,可以不用安装,选n
最后一项是选择用什么install依赖组件,因为npm比较慢,我一般选第三项,创建完项目后,使用cnpm安装(cnpm自行在网上查阅安装)
创建项目完成后,会有后继命令的提示,接下来继续操作
4 切换到已创建的项目目录中
cd vue-init-webpack
5 执行安装依赖组件命令(我这里用的是cnpm)
cnpm install


安装完成
6 启动服务(开发环境)
cnpm rum dev

服务启动成功
7 在浏览器查看:http://localhost:8080

至此,创建基本vue项目成功,接下来说明该项目各目录及文件的用途
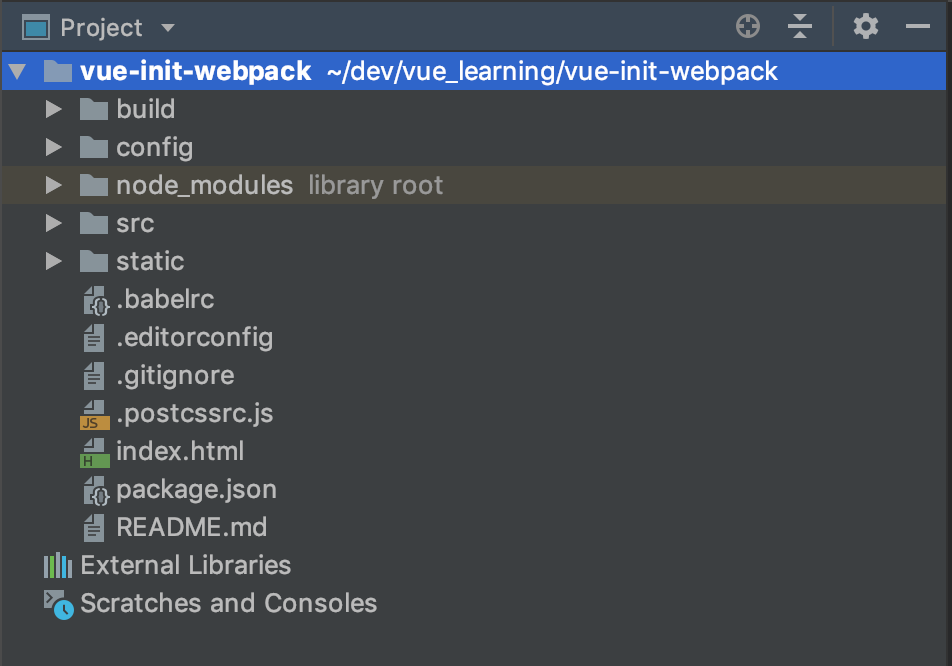
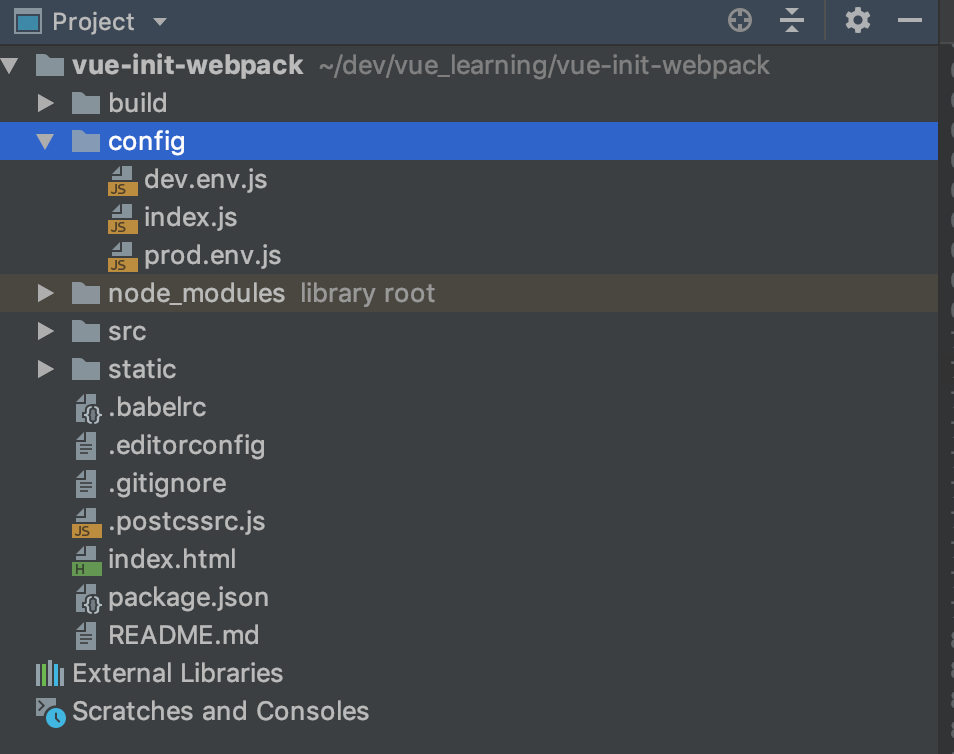
生成的目录结构如下

文件夹:
build -- webpack相关配置文件,一般情况下不需要自己配置
config -- vue基本配置文件,可配置端口号,打包输出等
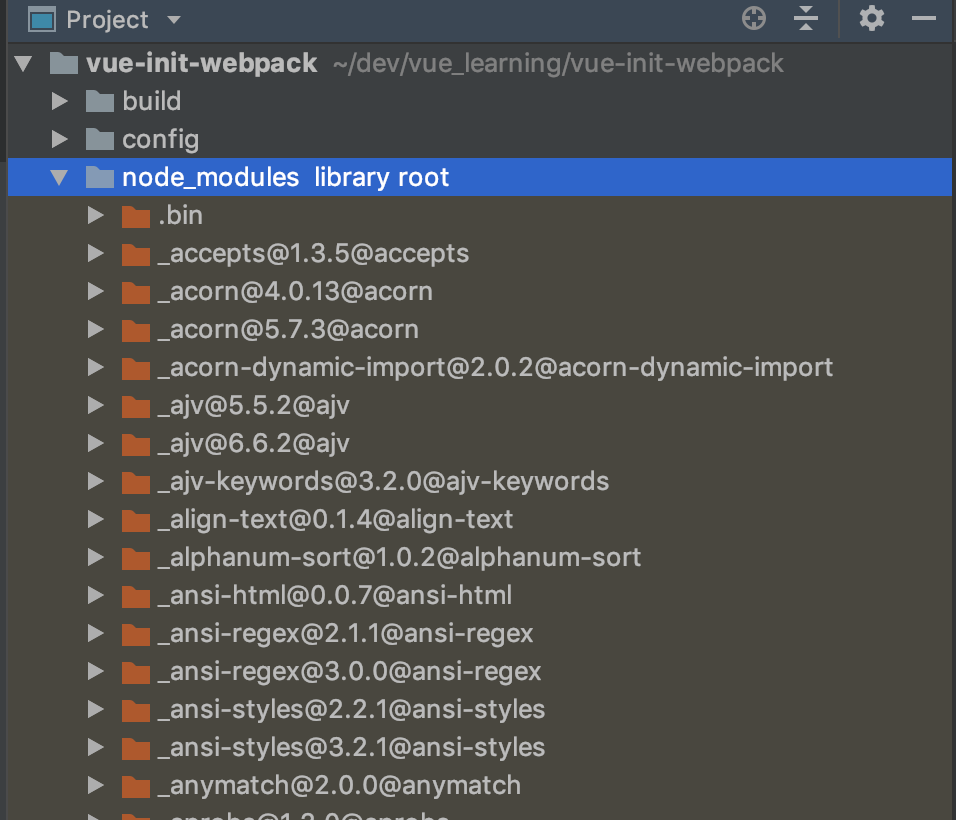
node_modules -- 依赖包,也就是运行cnpm install 安装的依赖组件都在这里
src -- 项目核心文件,自己写的代码基本都放在这里面
static -- 静态资源,一般图片类资源都放在这里
文件:
.babelrc -- babel编译参数,不清楚干啥用的,还没学到呢,学到后补充知识
.editorconfig -- 代码格式
.gitignore -- git上传需要忽略的文件配置
.postcssrc.js -- 转换css的工具
index.html -- 主页
package.json -- 项目基本信息及项目依赖关系
README.md -- 项目说明
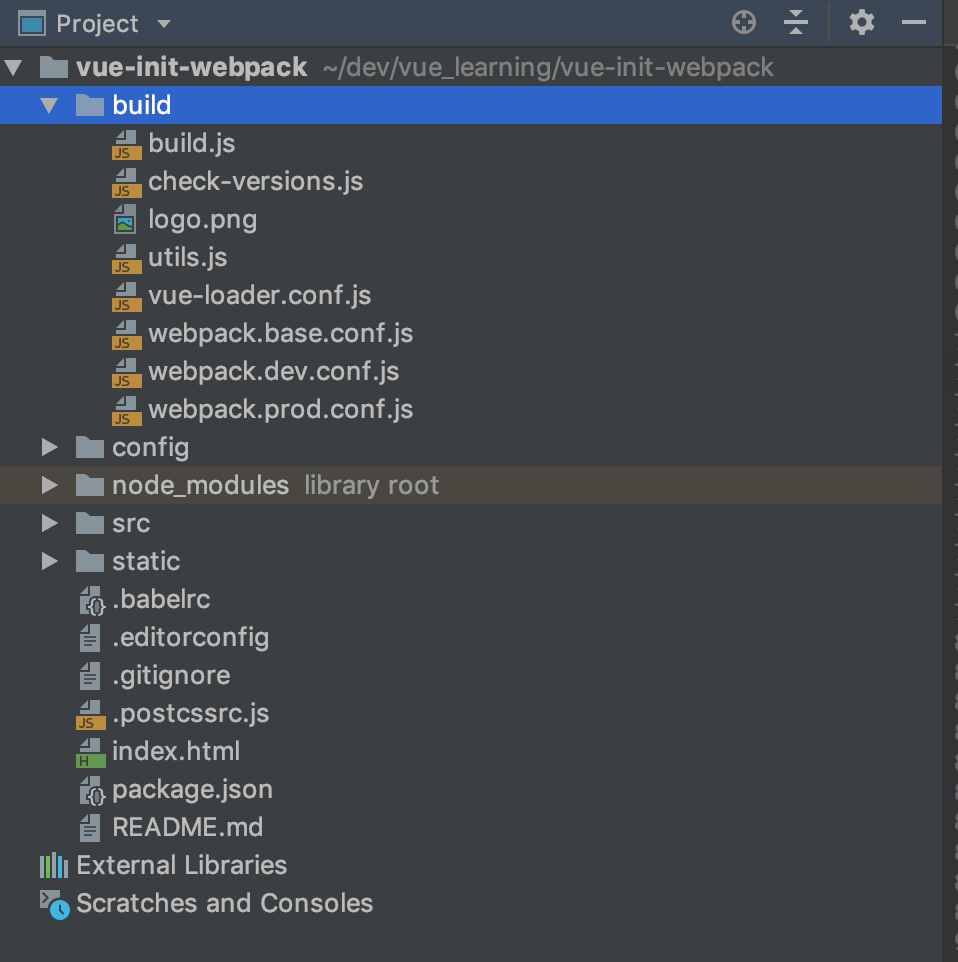
build目录

build.js -- 生成环境构建
check-versions.js -- 版本检查(node,npm)
logo.png -- vue的logo图片
utils.js -- 构建用相关工具
vue-loader.conf.js -- css加载器配置
webpack.base.conf.js -- webpack基础配置
webpack.dev.conf.js -- webpack开发环境配置
webpack.prod.conf.js -- webpack生产环境配置
config目录

dev.env.js -- 开发环境配置
index.js -- 项目主要配置,监听端口,打包路径等
prod.env.js -- 生产环境配置
node_modules目录

存放在这个项目的所有依赖,以后项目根据需要安装的其他依赖也都放在这里
src目录

assets文件夹 -- 放置静态资源,css,less,lass等样式文件,外部js文件等,也可以放置图片,文档等静态资源
components文件夹 -- 公共组件
router文件夹 -- 路由,配置项目路由
App.vue -- 根组件
main.js -- 入口文件
未完,待续......

