会员
周边
新闻
博问
闪存
众包
赞助商
Chat2DB
所有博客
当前博客
我的博客
我的园子
账号设置
会员中心
简洁模式
...
退出登录
注册
登录
肥杜
学习就是一个积累的过程
博客园
首页
新随笔
联系
订阅
管理
2015年12月
高性能的获取图片信息
摘要: 一直通过一些图片模块来取得图片的相关信息,最近在使用的过程中打开源码看了一下,学习到了不少东西。 首先,一个文件的基本信息都是存在于文件自身,即使压缩工具会去掉一些信息,但基本的文件类型,宽,高等都还会存在,所以,我们需要知道这些信息具体存在于哪个位置上。 通过相关搜索,我们得到了如下的信息: ...
阅读全文
posted @ 2015-12-27 23:53 肥杜
阅读(626)
评论(0)
推荐(0)
2014年12月
Git备忘
摘要: ## 前言一直以来,我们都是使用 svn 作为版本管理工具,对于它的分支管理用得不是很顺,不得不手动管理。最近发现一本神书 -- 《[Pro.Git](http://git-scm.com/book/zh/)》,介绍的是 git 版本管理工具,忍不住拜读了前半部分能看懂的。故记录一下。## git ...
阅读全文
posted @ 2014-12-25 11:32 肥杜
阅读(502)
评论(0)
推荐(0)
移动开发中更好的图片自适应
摘要: 一直以来,我们在 PC 端开发中,都要求给图片写上一个宽高,以避免图片加载后造成的 reflow 。但在移动端开发中,为了能适配各种各样的屏幕尺寸,我们都不会像在PC端中一样给图片设定固定的宽高,美其名曰:`响应式图片`。**一般做法是:**```cssimg{width: 100%;}```**更...
阅读全文
posted @ 2014-12-17 12:19 肥杜
阅读(2340)
评论(0)
推荐(1)
2014年10月
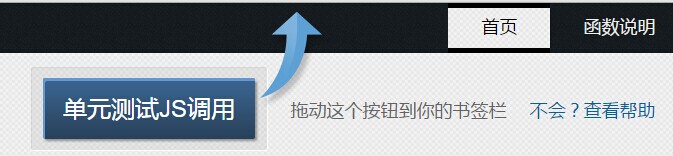
教你制作书签脚本
摘要: 所谓书签脚本,纯属我自己制造的名词。经常的,我们会看到如下交互界面:拖动一个按钮到书签栏,然后就可以使用特定的功能,还兼容所有的浏览器。第一次看到感觉很新奇,觉得好...
阅读全文
posted @ 2014-10-12 13:00 肥杜
阅读(2089)
评论(0)
推荐(1)
移动端切图备忘
摘要: 作为一名刚接触移动端页面的孩子,总会遇到很多问题,如为什么 head 那里要加 `viewport meta`,为什么背景图片要用 `二倍图` 等等。我相信也有很多人跟你说,加 `viewport` 是为了让页面不缩放,让页面在手机上能1:1显示;用 `二倍图` 是因为 `retina` 屏1个像素...
阅读全文
posted @ 2014-10-08 16:44 肥杜
阅读(8154)
评论(4)
推荐(1)
2014年8月
github的使用
摘要: > **github** 是一个共享虚拟主机服务,用于存放使用 `Git` 版本控制的软件代码和内容项目。它由GitHub公司(曾称Logical Awesome)的开发者Chris Wanstrath、PJ Hyett和Tom Preston-Werner使用Ruby on Rails编写而成。-...
阅读全文
posted @ 2014-08-23 22:00 肥杜
阅读(594)
评论(0)
推荐(1)
2013年8月
关于postMessage
摘要: postMessage是html5新增的方法,主要用来解决跨域通信的问题,用法很简单,只需要在页面获得另一个页面的window( 如iframe引入的页面 ),就可以调用postMessage方法将数据传送过去,接收的页面只需要监听message事件,就可以获取到数据,从而进行操作。就是这样而已,下面给出一个例子,看代码会更加清晰。page1.html page2.html 这是子页面 运行效果如下图:其实只需要看一个页面的代码就能了解全部了,只是为了例子完整性将其全...
阅读全文
posted @ 2013-08-07 16:46 肥杜
阅读(430)
评论(0)
推荐(0)
关于webp
摘要: webp是一个新的图片格式,目前只有chrome和Opera 11.10 and Android支持,具体查看官方说明:https://developers.google.com/speed/webp/?hl=zh-CNwebp转换方法:下载转换包:https://developers.google.com/speed/webp/docs/precompiled?hl=zh-CN解压至某目录下通过命令行CMD进入该目录,如我放在G盘,进入方法如下图:转换命令:输错了会有提示,根据提示来操作即可实践证明webp确实是大大的压缩了体积,并且质量不变,如我转换的图片对比如下:可以相应的通过判断浏览
阅读全文
posted @ 2013-08-05 23:40 肥杜
阅读(384)
评论(0)
推荐(0)
2013年7月
关于浏览器缓存
摘要: 关于浏览器缓存,直接看图:如上图,当输入url回车或按f5刷新时,浏览器先判断是不是有缓存,这个判断是通过判断Expires或Cache-control;其中,Cache-control优先级大于Expires,也就是说,当两者同时出现时,只会通过判断Cache-control来判断请求是否有缓存。有缓存时,直接从缓存读取;没有时,则再判断Etag,Etag也没有时,再判断Last-Modified,这些都没时,则就是没有缓存的了。上面的判断还与用户行为有关,如下图:图片来源:http://www.cnblogs.com/skynet/archive/2012/11/28/2792503.ht
阅读全文
posted @ 2013-07-11 11:42 肥杜
阅读(372)
评论(1)
推荐(0)
2013年6月
关于前端的复制功能
摘要: 我的标题看起来很大,但我却是纯粹的标题党,所以不要对接下来的内容抱有太大希望,这里只是我的个人笔记本而已,但却总好像是写给别人看的一样,可能写完还会发发微博,但却有忽悠嫌疑。好了,说了这么多还没进入主题,有罪,下面再描述一下。最近由于工作的需要,有一个复制的功能需要做,以前就知道单靠dom接口和js是无法兼容主流浏览器的,但由于懒惰自己并没花时间多了解,这次就稍微整理一下备忘。首先,想实现主流浏览器的复制功能,看这里:《突破IE跨浏览器复制内容到剪贴板》,假设你看到这篇文章的时间跟我写这篇文章的时间相隔很久了,也就是这个链接已经404,那么,你还可以看这里:http://note.sdo.co
阅读全文
posted @ 2013-06-05 00:11 肥杜
阅读(4696)
评论(2)
推荐(1)
下一页
公告