本文主要介绍easyRTC,文章来自博客园RTC.Blacker,支持原创,转载请说明出处.
先看看人家官网的介绍,然后再来解释,这样您可能更容易理解:

以下部分内容属个人看法,如有异议,欢迎探讨:
1、EasyRTC其实就是一套封装好的js库,他很方便用户调用webrtc接口,实现浏览器上的音视频功能.
2、以前他的官网上还有total free字样,现在变成price了,所以开源和免费是不能划等号的,如果都免费,咱程序员真变成码农了!
3、因为对手机端来说用浏览器来实现音视频功能并不方便,所以他现在正在增加ios和android的sdk,由此可见指望手机端webview实现音视频功能的朋友可以醒醒了.
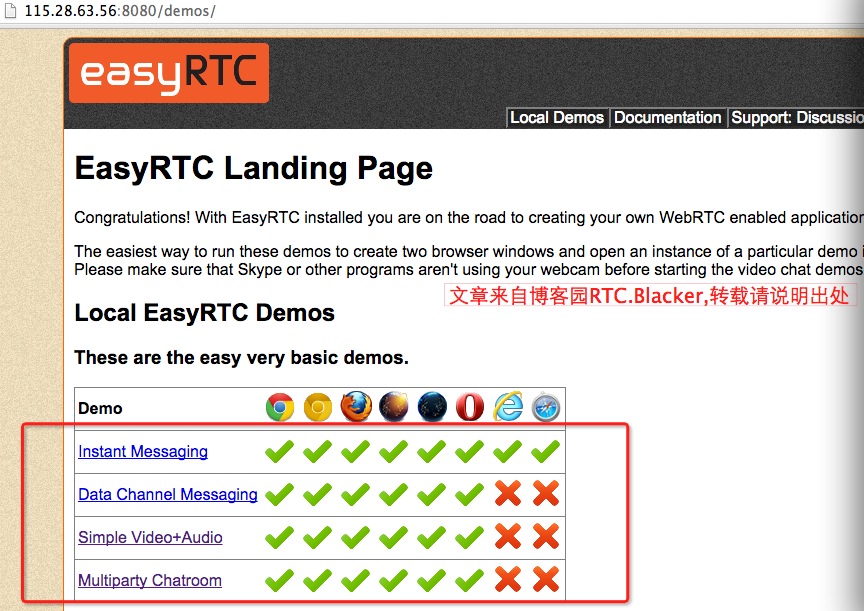
下面我们看看搭建好easyRTC服务后,都有哪些功能:


安装后以后进入服务页面,可以看出他提供:
1、文本通讯,文件传输(想利用webrtc的P2P通道来做文件传输可以参考下),桌面共享.
2、 语音,视频聊天,多人视频(他这种多人视频并不能很好扩展).
针对语音和视频说明如下:
1、单人语音,单人视频这个比较容易实现,特别是在PC端.
2、多人视频,他目前还只支持PC端多人视频:
2.1、他目前的这种多人视频并不适合手机端,原因之前也分析过,他是基于Mesh架构,多个peerconnection来处理的,手机端耗不起.
2.2、从目前的态势看,他既然在开发手机端SDK,接下来肯定会改造他的服务端,不过他可能会直接跟现有成熟云服务商合作,毕竟这块要搞好没那么容易.
2.3、多人视频云服务介绍详见:http://www.cnblogs.com/lingyunhu/p/rtc28.html
2.4、多人视频服务端架构详见:http://www.cnblogs.com/lingyunhu/p/rtc22.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号