app内嵌web的一些问题记录
问题(1)webview里面出现大图预览,点击手机上的返回,应该是图片预览消失
问题(2)键盘输入的时候,键盘会把输入框遮挡
----------------------------------------------------------------------------------------
一、手机上的返回按键
用户的体验应该是手机上按“返回”以后,返回到上一个浏览器的页面。
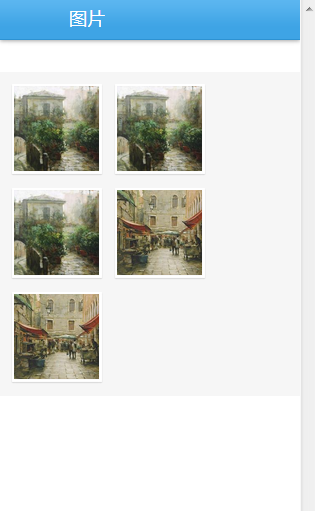
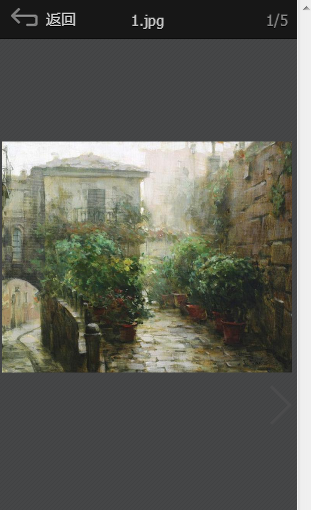
比如下面的的例子,假设我们从http://b.com这个 url跳转到 http://a.com 这个URL下,看到了下面图(1)所示的内容,然后呢,点击图片以后,看到大图预览的页面(图2);在做大图预览的时候,因为这个预览只是用了一个div层在原url上弹出,相当于一个div层覆盖了原来的内容,但是url没有变化,还是http://a.com。
 ----》
----》
图(1) 图(2)
当然点击大图预览里面的返回按钮时,因为是页面自己可以控制的行为,所以可以把图(2)隐藏掉,露出图(1)。
但是如果点击手机的返回按钮,因为是内嵌的webview,所以这个行为相当于是执行的浏览器的返回,页面就会返回到上一个URL,也就是http://b.com .....
这就不是用户所期望的了。那怎么办呢?
解决方法:
如果大图预览在新的页面打开(也就是用一个新的URL),就不存在这个问题,但是这个改动成本太大了,还需要后端同学配合,在新的页面里面渲染大图预览。所以还是在本页用DIV层做大图预览,只是同时给URL增加一个hash值,那么URL就从http://a.com 变成了 http://a.com#image 这样,既保证了不改变以前的大图预览方法,又保证了按浏览器的后退按钮的时候URL从http://a.com#image 返回到http://a.com 也就是图(1)的样子。用户很满意。
二、输入框被键盘遮挡
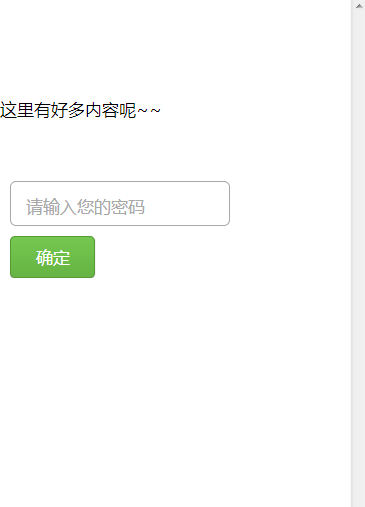
在手机上,最麻烦的就是各种大小,然后在输入东西的时候,那个键盘就花花的往上来了,很有可能就把你的输入框input给遮挡了。说到这里,不得不说ios系统做的就不错,它会自动帮你把输入框往上移动到键盘的上方。但是android就不是这样的了。比如下面这样:

看到上面的好多内容没有,,那个输入框focus以后,键盘出来以后,很可能就把输出框给遮挡了,当然可以手动把页面往上滑动,把输入框滑动出来;但是在某些系统下,滑动页面不好使啊,而且用户也希望键盘出来以后,那个输入框就往上移动吧。
解决方法:
没办法,就采用了一种很暴力的方式,就是监听input的focus的事件,当focus 的时候,给input一个动画,滑动到页面的顶部。然后在点击页面其他部分的时候,再滑下来。
这个方式不好的一点是,在键盘自己收缩以后,因为web没办法监听键盘的事件,所以input还是在页面顶部。。
三、输入框中内容分离
在android的webview中input 的type=‘password’的时候,某些机型会出现以下的情况,
可以见这个问题:http://stackoverflow.com/questions/9906956/phonegap-input-type-password-field-focus
最后用input type=text 代替,,然后用css
input.password-field { -webkit-text-security: disc; }
在app里面内嵌webview,开发速度是快了。但是问题还是比较多的。。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号