网页设计中手风琴效果的20个最佳实践
在这篇文章中,分享一组网页设计中手风琴效果的20个最佳实践。当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。
您可能感兴趣的相关文章
3D Accordion
Material List
Animated Accordion
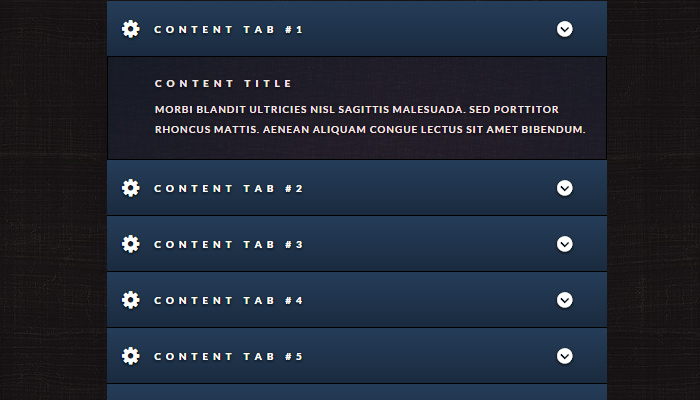
CSS3 Dark UI
Full-Width Content
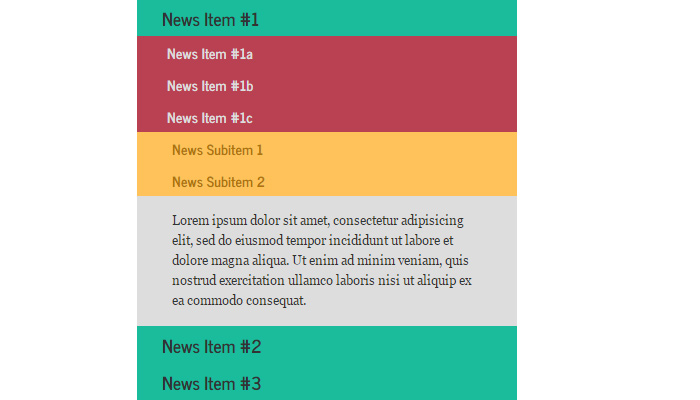
Multi-Level Accordion
Flyout Dropdown
Colored Bars
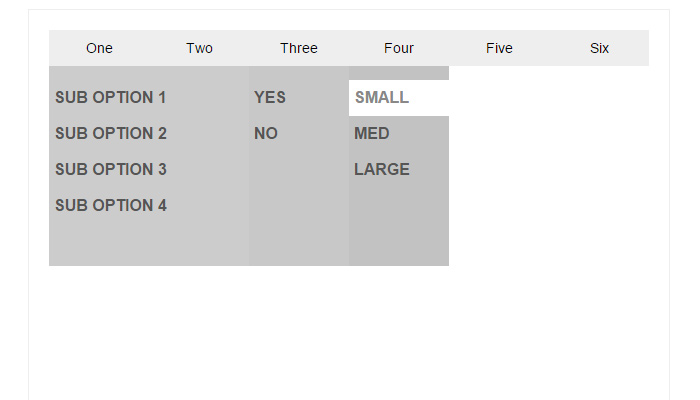
Multi-Level Accordion
Responsive Content
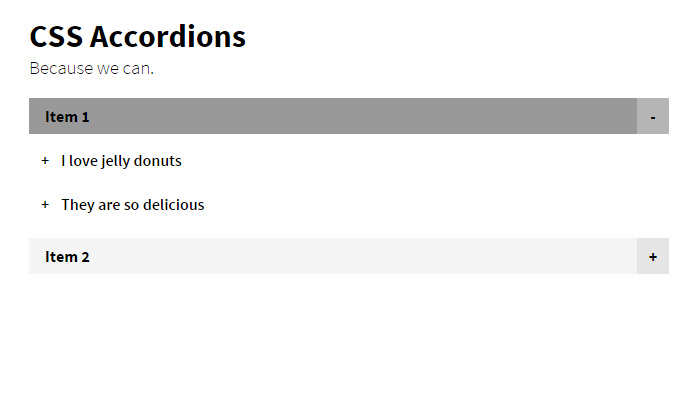
Sexy CSS Accordion
Dope Accordion Menu
Vertical Radios
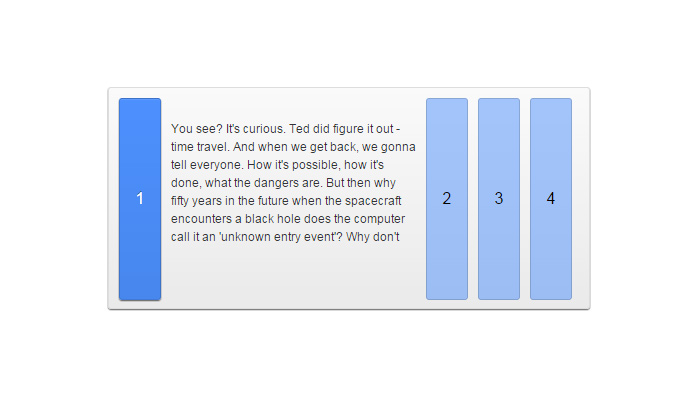
Horizontal Radios
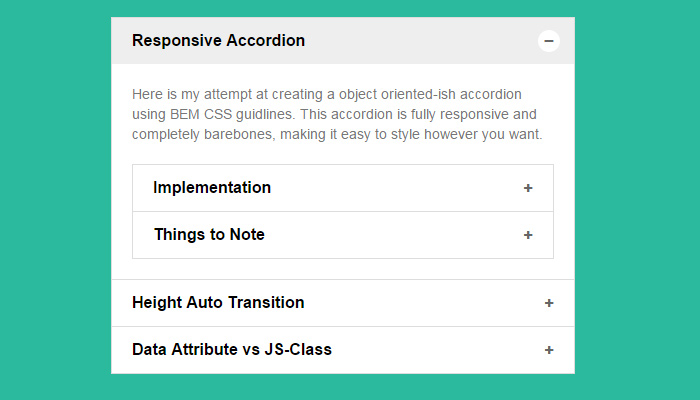
BEM Accordion
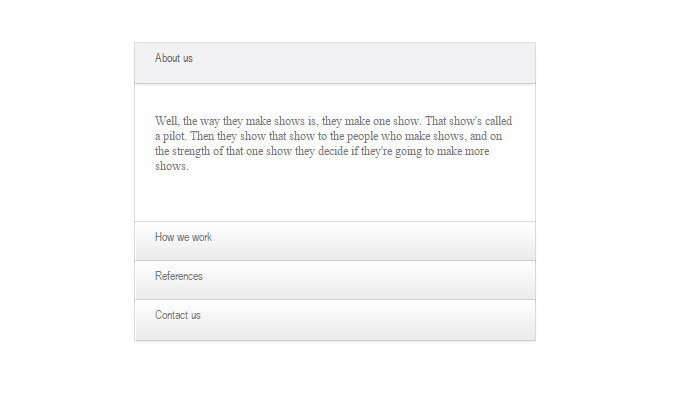
Pure CSS
Blue Accordion
Flexbox Tabs
Pure CSS Menu
Multi-Color Accordion
您可能感兴趣的相关文章
本文链接:网页设计中手风琴效果的20个最佳实践
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。

























 浙公网安备 33010602011771号
浙公网安备 33010602011771号