《今日推荐》值得一试的8个 Web 开发工具和资源
设计和开发者社区发展飞快,以致于我们的步伐很难跟上发生在我们身边的这一切。这就是为什么我喜欢聚集最新发布的优秀资源和工具,以使我们的工作和生活更轻松。这篇文章也是这样的,从文本编辑器到帮助你构建网格系统的插件,我敢肯定这些你会发现这些工具非常有用。
Emmet
Emmet 项目的前身是前端开发人员熟知的 Zen Coding(快速编写 HTML/CSS 代码的方案)。和一般的编辑器中使用的“代码片段”概念不同,Emmet 使用动态的类似 CSS 表达式的语法来生成代码,这意味着你不需要自己去编辑并创建固定的代码片段,大大的提高了代码编写效率。
Emmet 结合优秀的编辑器使用,可以让你代码飞起来!支持的编辑器包括:
- ✓ Sublime Text 2
- ✓ Eclipse/Aptana
- ✓ TextMate 1.x
- ✓ Coda 1.6 and 2.x
- ✓ Espresso
- ✓ Chocolat
- ✓ Komodo Edit/IDE
- ✓ Notepad++
- ✓ PSPad
- ✓ <textarea>
- ✓ CodeMirror2/3
- ✓ Brackets
GuideGuide
GuideGuide 可以帮助你在 Photoshop 中处理网格,该工具是免费的,将帮助您创建准确到像素的列,行,中点和基线。
CodePen
CodePen 就像 Web 前端实验室,关于创意,技术和共享,也是分享他们的项目,展示自己的技能的地方。
CodeVisually
网络社区巨大,经常有新的东西诞生,例如新的工具,资源和解决方案等。CodeVisually 收集了最新出炉的开源项目。
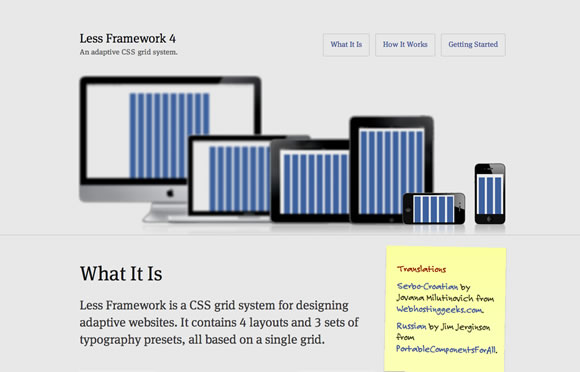
Less Framework 4
Less Framework 是一个用于设计自适应网站的 CSS 网格系统,包含4个布局和3套预设的排版。
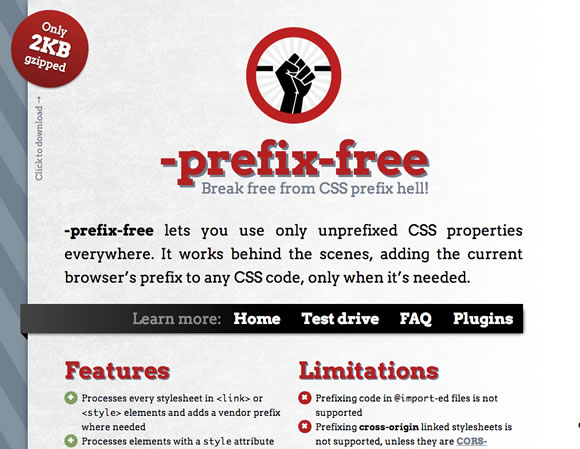
-prefix-free
-prefix-free 帮助你从 CSS 前缀的地狱中解脱出来,-prefix-free 会帮助你自动添加当前浏览器需要的前缀。
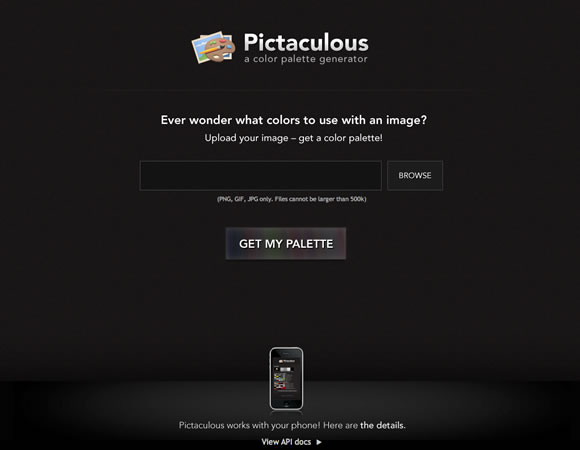
Pictaculous
Pictaculous 以一款与众不同的调色板,会根据你上传的图像生成图像所包含颜色的调色板。
Dash
Dash 是一个 API 文档浏览器和代码段管理器(适用于Mac),对于需要经常检索文档的开发者来说超级有用。
您可能感兴趣的相关文章
- 2012年排名前20位的 CSS 网站作品
- 25佳优秀的流体和响应式布局网页设计
- 2012年最佳 Web 前端开发工具和框架
- 25个国外优秀的电子商务网站设计案例
- 85个很优秀的响应式网页设计作品范例
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。












 浙公网安备 33010602011771号
浙公网安备 33010602011771号