使用 Toolbar.js 实现超酷的 Tooltip 风格工具栏
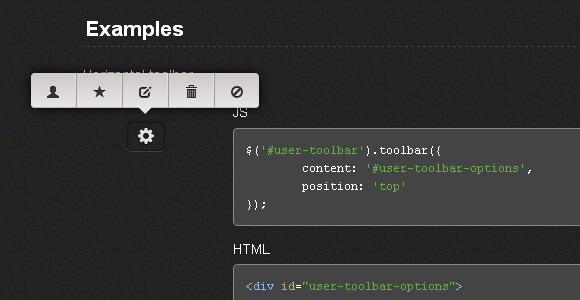
Toolbar.js 是一款帮助你快速创建 Tooltip 风格工具栏的 jQuery 插件,可以用于网站或者 Web 应用。工具栏的风格可以使用 Twitter Bootstrap 的图标轻松定制,还提供了灵活的工具栏展示位置和图标数量配置。
主要特色:
- 简单的实现,简单的参数设置;
- 根据需要,可以运行尽可能多的工具栏;
- 工具栏可以连接到所需的任何元素;
- 工具栏的图标能够通过流行的 Twitter Bootstrap 框架定制;
- 工具栏能够响应元素的尺寸变化。
使用方法:
引入 JavaScript 文件:
<script src="jquery.min.js"></script> <script src="jquery.toolbar.js"></script>
引入 CSS 文件:
<link href="jquery.toolbar.css" rel="stylesheet" /> <link href="bootstrap.icons.css" rel="stylesheet" />
定义工具栏 HTML:
<div id="user-toolbar-options"> <a href="#"><i class="icon-user"></i></a> <a href="#"><i class="icon-star"></i></a> <a href="#"><i class="icon-edit"></i></a> <a href="#"><i class="icon-delete"></i></a> <a href="#"><i class="icon-ban"></i></a> </div>
设置工具栏参数:
$('#user-toolbar').toolbar({
content: '#user-toolbar-options',
position: 'top'
});
您可能感兴趣的相关文章
- 12款经典的白富美型 jQuery 图片轮播插件
- 精心挑选的优秀jQuery Ajax分页插件和教程
- 精心挑选的优秀 jQuery 文本特效插件和教程
- 精心挑选的美轮美奂的 jQuery 图片特效插件
- 精心挑选12款优秀 jQuery 手风琴插件和教程
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号