
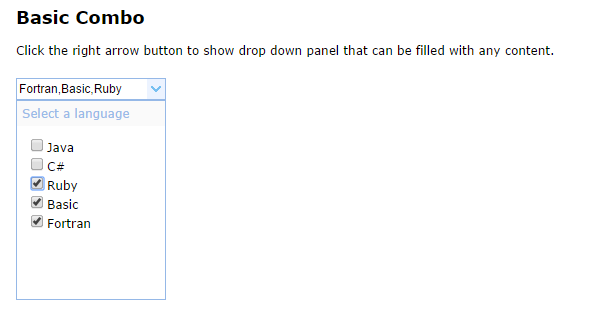
修改官方提供的demo实例,本来是单选的,让她编程多选,完成了勾选和去勾选的所有功能。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Basic Combo - jQuery EasyUI Demo</title> 6 <link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css"> 7 <link rel="stylesheet" type="text/css" href="../../themes/icon.css"> 8 <link rel="stylesheet" type="text/css" href="../demo.css"> 9 <script type="text/javascript" src="../../jquery.min.js"></script> 10 <script type="text/javascript" src="../../jquery.easyui.min.js"></script> 11 </head> 12 <body> 13 <h2>Basic Combo</h2> 14 <p>Click the right arrow button to show drop down panel that can be filled with any content.</p> 15 <div style="margin:20px 0"></div> 16 <select id="cc" style="width:150px"></select> 17 <div id="sp"> 18 <div style="color:#99BBE8;background:#fafafa;padding:5px;">Select a language</div> 19 <div style="padding:10px"> 20 <input type="checkbox" name="lang" value="01"><span>Java</span><br/> 21 <input type="checkbox" name="lang" value="02"><span>C#</span><br/> 22 <input type="checkbox" name="lang" value="03"><span>Ruby</span><br/> 23 <input type="checkbox" name="lang" value="04"><span>Basic</span><br/> 24 <input type="checkbox" name="lang" value="05"><span>Fortran</span> 25 </div> 26 </div> 27 <script type="text/javascript"> 28 29 $(function(){ 30 var s=",";//设定分隔付 31 $('#cc').combo({ 32 required:true,//是否验证 33 editable:true,//是否可编辑 34 multiple:true//可否支持多选 35 }); 36 $('#sp').appendTo($('#cc').combo('panel')); 37 $('#sp input').click(function(){ 38 var v = $(this).next('span').text(); 39 if("," == s){//第一次勾选时起作用 40 s = $(this).next('span').text(); 41 }else if(-1 < s.indexOf(v)){//当去掉勾选时起作用 42 var n = s.indexOf(v); 43 var m = s.indexOf(v)+v.length; 44 if(0 == s.indexOf(v)){//取消第一个点击的勾选 45 s = s.substring(n+v.length+1,s.length); 46 }else if(0 < s.indexOf(v) && ((s.indexOf(v) + v.length) < s.length)){//取消非第一个和最后一个的勾选 47 s = s.substring(0,n) + s.substring(n + v.length+1,s.length); 48 }else{//取消最后一个的勾选 49 s = s.substring(0,n-1); 50 }
if(null == s || "" == s){
//回调自己
} 51 }else{ 52 s = s + "," + $(this).next('span').text();//将勾选各值拼接 53 } 54 $('#cc').combo('setValue', s).combo('setText', s).combo('showPanel');//将值赋值给文本框并在文本里显示出来 55 }); 56 }); 57 </script> 58 </body> 59 </html>


