Vuex (二) 代码实战
关于API的使用步骤
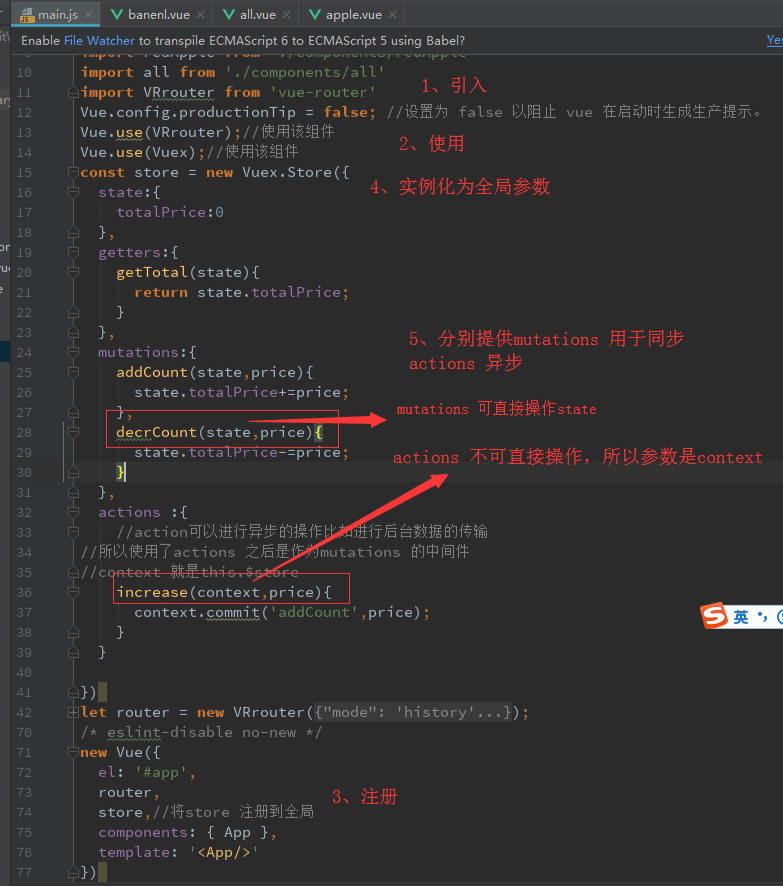
1、在通用的main.js 引入vuex 使用(Vue.use(Vuex))组件并注册该组件到Vue中,使其成为为公用组件
2、可定位全局的store 提供出motations 的相关方法改变状态。例如(add(state,price))
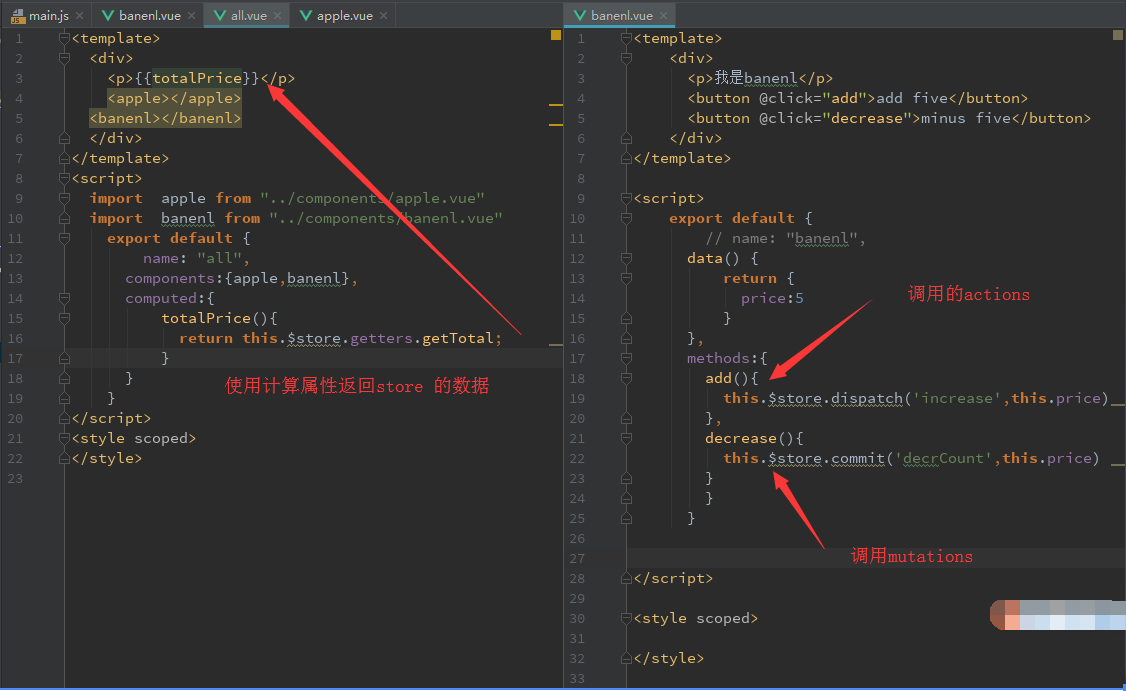
也可使用getter 属性通过这个获取状态值
3、如果非actions 就使用this.$store.commit('add',传入的值)
4、如果使用的actions 异步方式 就需要使用 this.$store.dispatch('actions 中使用的方法',传入的参数)
5、使用的actions 中的方法 的参数是context 并不是state 因为actions 中的方法不能直接操作state!
注:在同步的mutions 中不得使用异步请求,这样是错误的。
业务场景,模拟购物车,将apple 模块加入购物车,banenl 加入购物车,价格状态发生改变。
1、main.js 中的初始化