iframe父页面和子页面互相调用的方法
1.主页面调用子页面中的方法
window.iframeName.son.sonFuntion();(子页面里的方法放在一个对象里)
window.iframeName.sonFuntion();(子页面里的方法没有放在一个对象里)
其中的iframeName为iframe上的name属性值,这个son是如果你的子页里面的所有方法都放在一个对象里面,son就是这个对象名,比如son.js中的sonObj,如果没有这个对象就不需要写son了,直接window.iframeName.sonFuntion(),sonFuntion()为子页面的方法。
father.html

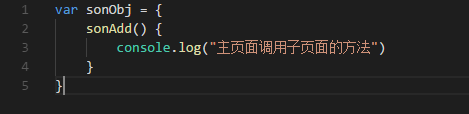
son.js

2. 子页面调用主页面中的方法
window.parent.father.fatherFuntion();(父页面里的方法放在一个对象里)
window.parent.fatherFuntion();(父页面里的方法没有放在一个对象里)
其中的fatherObj为,如果父页面的js包含在一个对象里,father就为这个对象名下图的father.js的fatherObj,如果没有包含的这个对象,fatherObj就不需要了,fatherFuntion()为父页面的方法,比如下图father.js里的fatherAdd();
son.js

father.js


