WebApp MVC 框架的开发细节归纳
在前文《WebApp MVC,“不一样”的轻量级互联网应用程序开发框架》介绍了WebApp MVC的技术实现以及如何使用,而在本章进一步归纳了使用框架开发的一些细节,也给我们在开发具体功能的时候提供一个正确的方法;共归纳了三点,具体内容如下:
1.URL请求页面
1)使用Nvelocity显示页面
2)第一次页面加载中的Jqueryeasyui控件数据特殊处理
2.Form表单提交数据
1)action提交
2)action提交前进行数据验证
3)使用JQueryeasyui的form控件提交
3.Ajax请求Json数据
1)使用JqueryEasyUI控件请求数据
2)使用Jquery中的Ajax方法请求数据
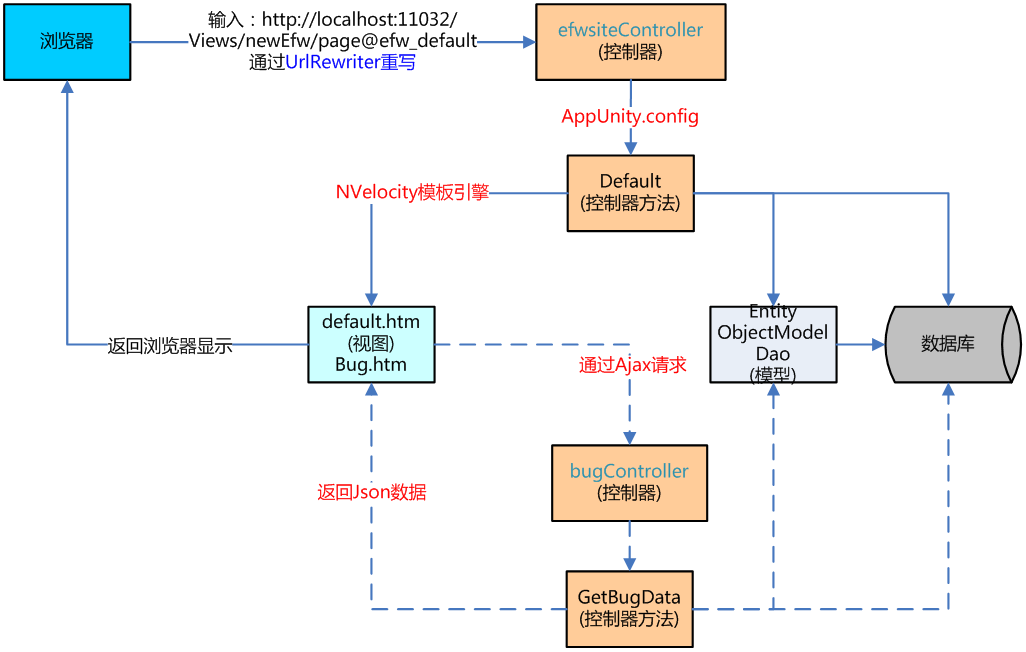
讲解上面三点的同时结合实例代码,我们再回顾一下框架的执行流程图:

实例01:URL请求页面
1)浏览器输入URL:http://localhost:11032/Views/Test/API.aspx?cmd=test_test01
2)TestController控制器代码
public class TestController : AbstractJQBEController { public void test01() { ViewResult = ToView(@"Views\Test\test01.htm"); } }
3)Views\Test\test01.htm页面代码
<html xmlns="http://www.w3.org/1999/xhtml" > <head> </head> <body> <p>实例01:URL请求页面</p> <p>hello world!</p> </body> </html>
界面效果

通过上面代码开发一个页面需要经过两步,Controller文件编写和View文件编写;首先编写一个控制器接收URL的请求,然后通过控制器中的ToView(@"Views\Test\test01.htm")方法返回View文件test01.htm ,而为什么ToView方法能够讲View页面现在出来使用了视图引擎Nvelocity,所以本节的内容是“使用Nvelocity显示页面”;接着我们看怎么动态数据显示在页面上。
1)浏览器输入URL:http://localhost:11032/Views/Test/API.aspx?cmd=test_test01
2)TestController控制器代码
public class TestController : AbstractJQBEController { public void test01() { List<object> data = new List<object>(); data.Add(new { id = 1, name = "选项1" }); data.Add(new { id = 2, name = "选项2" }); data.Add(new { id = 3, name = "选项3" }); data.Add(new { id = 4, name = "选项4" }); data.Add(new { id = 5, name = "选项5" }); ViewData.Add("combox_data", ToJson(data)); ViewResult = ToView(@"Views\Test\test01.htm"); } }
3)Views\Test\test01.htm页面代码
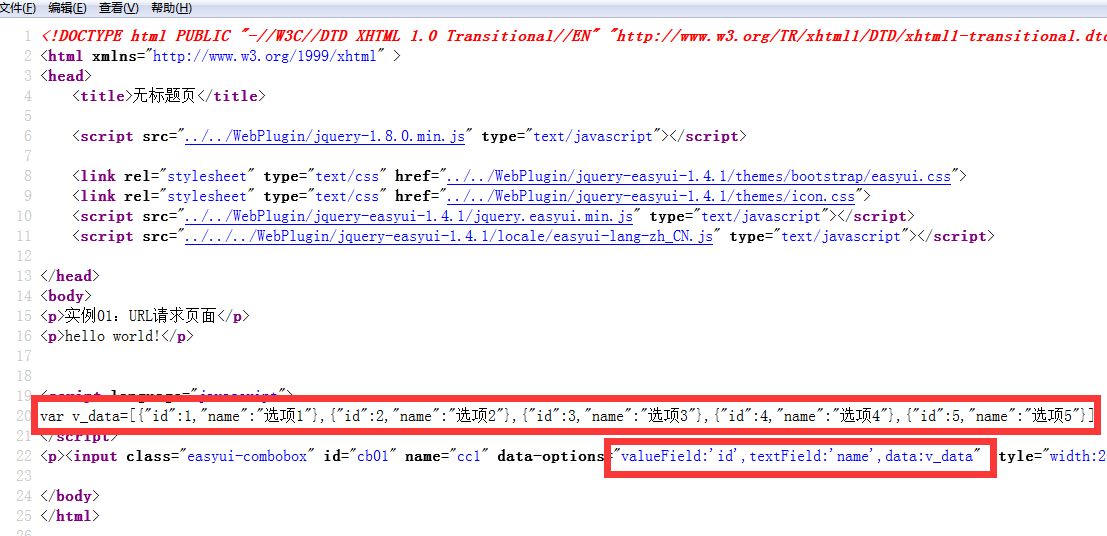
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>无标题页</title> <script src="../../WebPlugin/jquery-1.8.0.min.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="../../WebPlugin/jquery-easyui-1.4.1/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="../../WebPlugin/jquery-easyui-1.4.1/themes/icon.css"> <script src="../../WebPlugin/jquery-easyui-1.4.1/jquery.easyui.min.js" type="text/javascript"></script> <script src="../../../WebPlugin/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js" type="text/javascript"></script> </head> <body> <p>实例01:URL请求页面</p> <p>hello world!</p> <script language="javascript"> var v_data=$combox_data; </script> <p><input class="easyui-combobox" id="cb01" name="cc1" data-options="valueField:'id',textField:'name',data:v_data" style="width:200px;"></input></p> </body> </html>
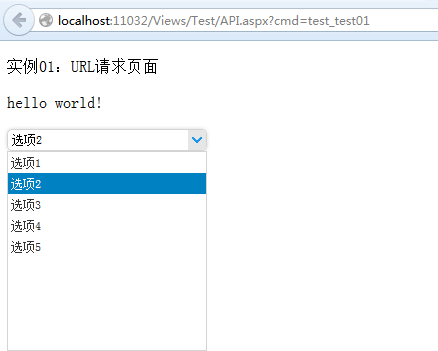
4)右键查看页面源代码


实例02:Form表单提交数据
1.通过表单的action提交数据
1)浏览器输入URL:http://localhost:11032/Views/Test/API.aspx?cmd=test_test02
2)TestController控制器代码
public void test02() { ViewResult = ToView(@"Views\Test\test02.htm"); } public void test02_login() { string name= FormData["name"]; string pass = FormData["pass"]; ViewData.Add("name", name); ViewData.Add("pass", pass); ViewResult = ToView(@"Views\Test\test02_loginsuccess.htm"); }
3)界面代码
Test02.htm
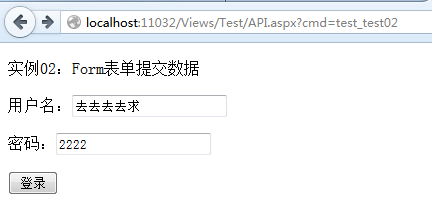
<html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>无标题页</title> <script src="../../WebPlugin/jquery-1.8.0.min.js" type="text/javascript"></script> <link rel="stylesheet" type="text/css" href="../../WebPlugin/jquery-easyui-1.4.1/themes/bootstrap/easyui.css"> <link rel="stylesheet" type="text/css" href="../../WebPlugin/jquery-easyui-1.4.1/themes/icon.css"> <script src="../../WebPlugin/jquery-easyui-1.4.1/jquery.easyui.min.js" type="text/javascript"></script> <script src="../../../WebPlugin/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js" type="text/javascript"></script> <script src="../../../WebPlugin/JQueryCommon2.5.js" type="text/javascript"></script> </head> <body> <p>实例02:Form表单提交数据</p> <form id="loginform" method="post" action="API.aspx?cmd=test_test02login"> <p>用户名:<input id="name" name="name" type="text" /></p> <p>密码:<input id="pass" name="pass" type="text" /></p> <input id="submit1" type="submit" value="登录" /> </form> <script src="test.js" type="text/javascript"></script> </body> </html>
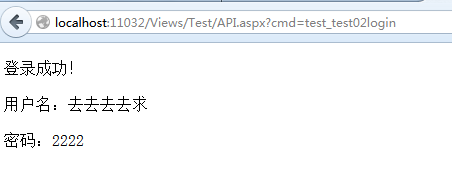
//test02_loginsuccess.htm <html xmlns="http://www.w3.org/1999/xhtml" > <head> <title>无标题页</title> </head> <body> <p>登录成功!</p> <p>用户名:$name</p> <p>密码:$pass</p> </body> </html>
4)界面效果


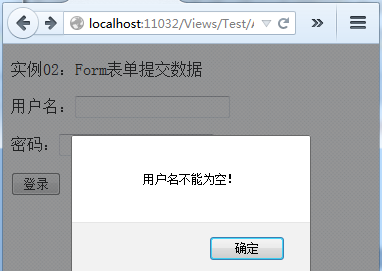
2.action提交前进行数据验证
比如:登录前验证用户名密码不能为空
1)修改test02.htm
<form id="loginform" method="post" action="API.aspx?cmd=test_test02login" onsubmit="check();">
2)javascript脚本增加check()方法
function check(){ if($('#name').text()==""){ alert("用户名不能为空!"); return false; } if($('#pass').text()==""){ alert("密码不能为空!"); return false; } return true; }

3.使用Jqueryeasyui的form控件提交,相当于使用ajax提交数据
function login(){ formSubmit('#loginform',{cmd:'API.aspx?cmd=test_test02login'},function(ret){ window.location.href = "API.aspx?cmd=test_loginsuccess"; }); }
实例03:Ajax请求Json数据
1.控制器代码
public void test03() { ViewResult = ToView(@"Views\Test\test03.htm"); } public void test03_ajaxdata() { List<object> data = new List<object>(); data.Add(new { id = 1, name = "选项1" }); data.Add(new { id = 2, name = "选项2" }); data.Add(new { id = 3, name = "选项3" }); data.Add(new { id = 4, name = "选项4" }); data.Add(new { id = 5, name = "选项5" }); JsonResult = ToJson(data); }
2.界面代码
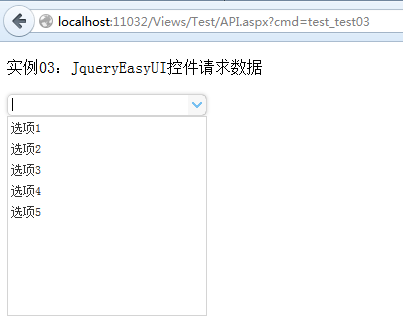
<body> <p>实例03:JqueryEasyUI控件请求数据</p> <p><input class="easyui-combobox" id="cb01" name="cc1" data-options="valueField:'id',textField:'name',url:'API.aspx?cmd=test_test03ajaxdata'" style="width:200px;"></input></p> <p><input class="easyui-combobox" id="cb02" name="cc2" data-options="valueField:'id',textField:'name'" style="width:200px;"></input></p> <script src="test.js" type="text/javascript"></script> <script language="javascript"> $(cbLoadData); </script> </body>
3.脚本代码
function cbLoadData(){ simpleAjax({cmd:"test_test03ajaxdata"},{},function(ret){ $('#cb02').combobox('loadData',ret); }); }
4.界面效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号