grunt插件之Grunt-contrib-cssmin
grunt-contrib-cssmin用法
压缩CSS
https://npmjs.org/package/grunt-contrib-cssmin
安装:npm install grunt-contrib-cssmin --save-dev
Options
banner
类型:字符串,默认:null
在压缩文件的前面添加标识信息,标识信息后添加换行符。
keepSpecialcomments
类型:字符串、数字,默认:‘*’
保留或删除指定的注释,露出底层的选项,‘*’保留所有(默认),1保留第一个,0删除所有的
report
选择:false,‘min’,‘gzip’ 默认:false
在屏幕回显源文件大小,压缩文件大小等信息。
例:
Gruntfile.js文件:
1 module.exports = function(grunt){ 2 grunt.initConfig({ 3 cssmin: { 4 hehe: { 5 options: { 6 banner: '/* My minified css file */', 7 report: 'gzip' 8 }, 9 files: { 10 'module_box.min.css': ['module_box.css'] 11 } 12 } 13 } 14 }); 15 grunt.loadNpmTasks('grunt-contrib-cssmin'); 16 grunt.registerTask('default',['cssmin']); 17 };
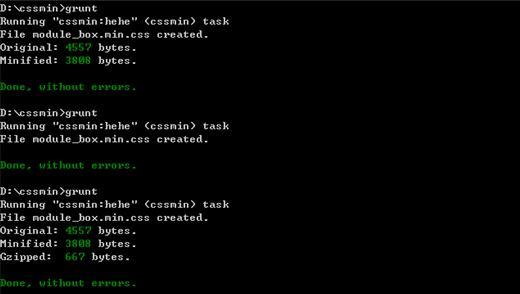
grunt

以上三个结果分别是:report为min、false、gzip


 浙公网安备 33010602011771号
浙公网安备 33010602011771号