首先贴出Google官方文档教材:http://code.google.com/chrome/extensions/getstarted.html
按照官方的文档,做了个简单的测试插件, 当然是毫无意义的插件,呵呵
- 新建一个文件夹(test),待会里面放插件代码和其他文件图片等
- 在test里面新建一个 manifest.json 文件! 复制一下内容:
{ "name": "Chrome插件", "version": "1.0", "description": "这是我的测试", "browser_action": { "default_icon": "icon.png", "popup":"popup.html" }, "permissions": [ "http://api.flickr.com/" ] }注意: manifest.json 名字不能随便乱取! 上面内容包含中文,保存时请选择 UTF-8
3. 复制一张名为 icon.png 的图标 到 test 文件夹里面.
4. 新建popup.html页面 , 键入以下内容:
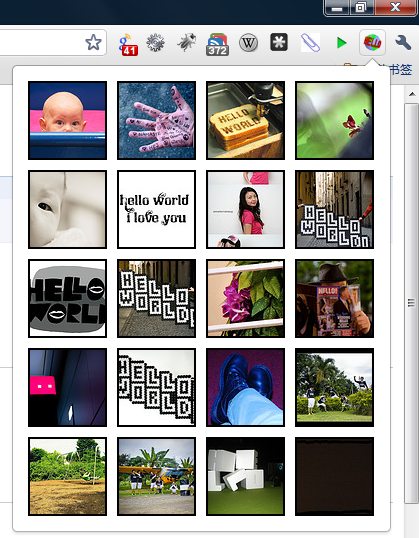
<style> body { min-width:357px; overflow-x:hidden; } img { margin:5px; border:2px solid black; vertical-align:middle; width:75px; height:75px; } </style> <script> var req = new XMLHttpRequest(); req.open( "GET", "http://api.flickr.com/services/rest/?" + "method=flickr.photos.search&" + "api_key=90485e931f687a9b9c2a66bf58a3861a&" + "text=hello%20world&" + "safe_search=1&" + // 1 is "safe" "content_type=1&" + // 1 is "photos only" "sort=relevance&" + // another good one is "interestingness-desc" "per_page=20", true); req.onload = showPhotos; req.send(null); function showPhotos() { var photos = req.responseXML.getElementsByTagName("photo"); for (var i = 0, photo; photo = photos[i]; i++) { var img = document.createElement("image"); img.src = constructImageURL(photo); document.body.appendChild(img); } } // See: http://www.flickr.com/services/api/misc.urls.html function constructImageURL(photo) { return "http://farm" + photo.getAttribute("farm") + ".static.flickr.com/" + photo.getAttribute("server") + "/" + photo.getAttribute("id") + "_" + photo.getAttribute("secret") + "_s.jpg"; } </script> 该文件可从google下载
5.打开Google浏览器, 点击扳手图标  -->工具-->扩展程序 ,下图
-->工具-->扩展程序 ,下图
如需测试,点击"载入正在开发的扩展程序" , 弹出框选择你新建的 test 文件夹! 下面显示了 Chrome插件 (正在开发)如需打包,点击"打包扩展程序", 弹出框选择你新建的 test 文件夹! 打包为一个.CRX文件, 如果你要安装这个插件,不要双击这个文件,只需把这个文件拖进 Chrome浏览器即可,就像安装其他插件一样了!效果图: 和Google里面显示的效果图一样吧!
当我把 popup.html 里面的内容修改为
<body> <a href="http://www.google.com/" target="_blank">Google</a> <img src="lxr.jpg" style="height:200px; width:200px" /> </body>
重新打包插件,安装插件,效果图如下:
当然你可以制作出更实用,更酷,更炫的插件提供给大家使用哦!
参考详细资料:http://dev.chromechina.com/
记录学习点滴...,坚持每天让自己的技能增加1%,默默的坚持下去吧!:-)