SharePoint 2013 图文开发系列之Visual Studio 创建母版页
一直以来,对于SharePoint母版页的创建,都是使用SharePoint Designer来创建和修改的,而后接触了SharePoint 2013,发现可以使用Html文件,通过设计管理器导入,然后生成Master页面使用,但是效果不是很好。
其实,SharePoint还可以通过代码方式创建和部署母版页,创建的过程比较简单,篇幅很短,也不需要很详细的解说,相信了解开发的人,很容易就能搞定。之前浏览博客、逛论坛没发现类似的文章,所以,我也希望用简单的图文方式,将这个小思路介绍给大家。
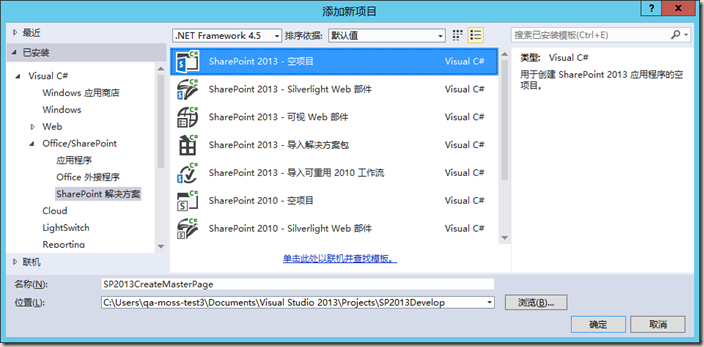
1、创建空项目,如下图:
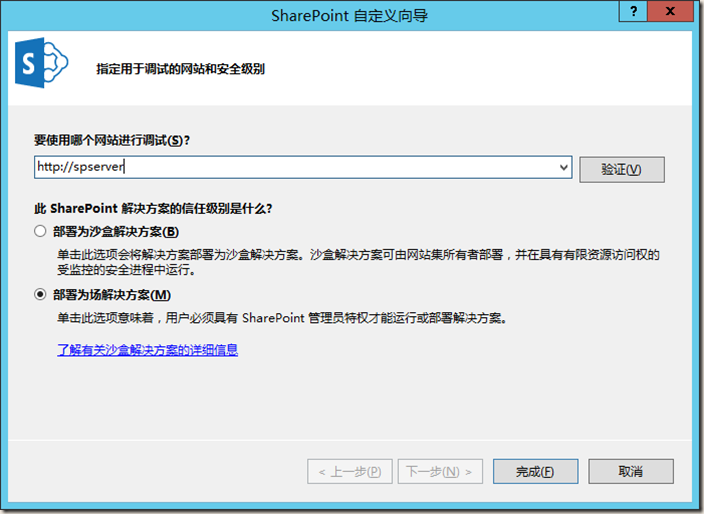
2、选择调试站点、场解决方案,如下图:
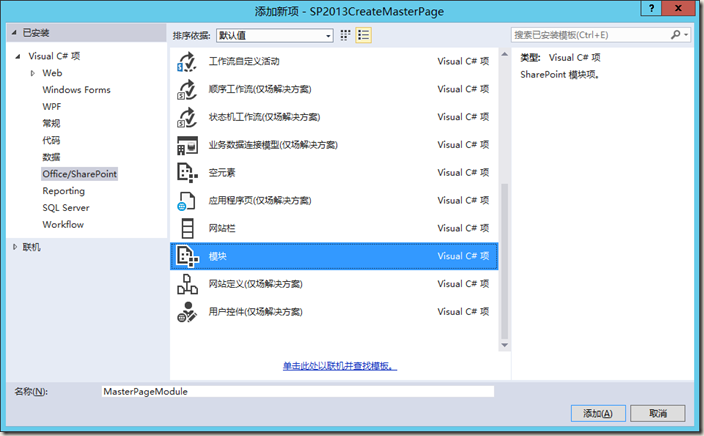
3、添加模块,如下图:
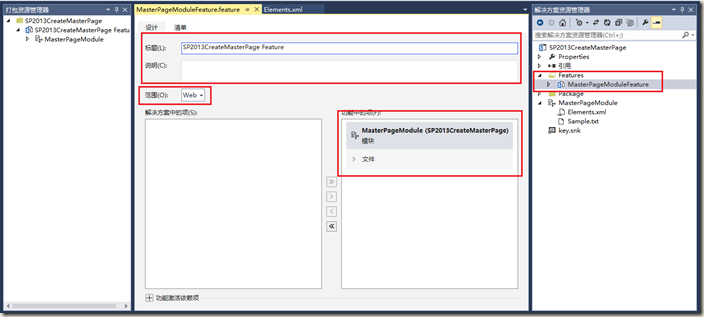
4、修改模块的Feature,如下图:
5、添加目录,并添加母版页(因为制作母版页不是本次重点,所以提前做好了),如下图:
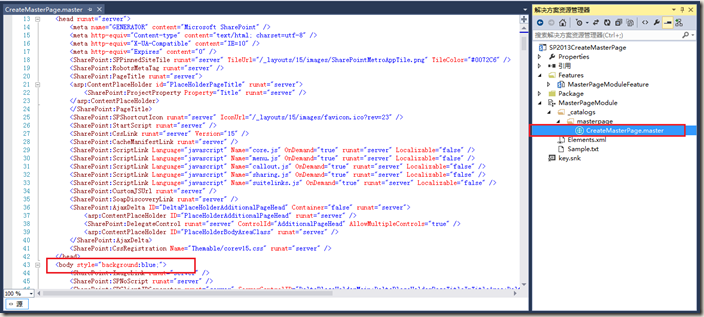
6、修改模块的描述文件,如下图:
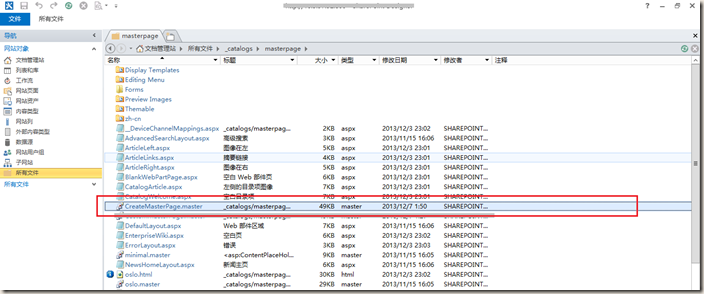
7、部署文件,使用spd打开站点,发现已经有了我创建的母版页,如下图:
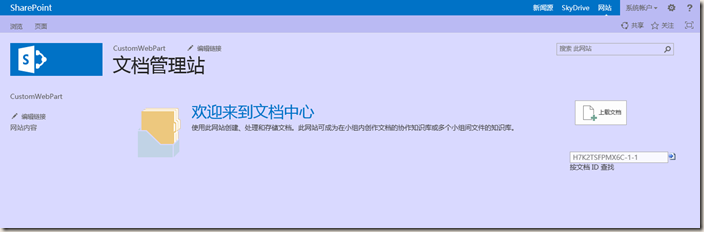
8、设置为自定义模板页,查看效果,为了区分,特意把母版页的Body设置背景色blue,如下图:
总 结
由于本文不是介绍如何制作母版页,所以简单略过,只是提供一个创建母版页的思路;这个思路对于开发人员,创建母版页来说更加方便,不用spd改来改去。当然,还是看需求决定如何去做,这个是重点。
做完这个,我又在想,是不是可以举一反三,做一些SharePoint其他的东西,然后用类似的方法,将开发的东西部署到SharePoint环境中呢?这个也算留一个思考给大家吧。
很晚了,睡觉去了,希望对需要的人有所帮助,大神勿喷~~~
| 博文推荐: |
| SharePoint 2013 WebPart 管理工具分享[开源] |
| 基于SharePoint 2013的论坛解决方案[开源] |
| SharePoint 2013 学习基础系列入门教程 |
| SharePoint 2013 图文开发系列之门教程 |
| SharePoint Designer 学习系列入门教程 |
| 特:如果有Power Platform、Azure、Microsoft 365、SharePoint项目,欢迎邮件联系我,Email:linyu_s@163.com |












 浙公网安备 33010602011771号
浙公网安备 33010602011771号