tinymce编辑器进行本地图片上传
首先下载tinymce.js之后
在form中添加一个<textarea>元素 给其一个id和name
然后就可以初始化编辑器了
tinymce.init({})进行
里面的属性简单介绍一下:relative-urls:所有通过MCFileManager返回的URL都会与知道的document_base_url相关。如果设为false,所有URL会被转化成绝对URL,默认为true。
selector: 表示编辑器绑定的选择器 "textarea#content" textarea 表示控件 #content表示textarea的id
auto-focus:自动焦点
theme:主题名称,默认default 自带 simple,default和advanced
plugins:以逗号分隔的主题插件列表
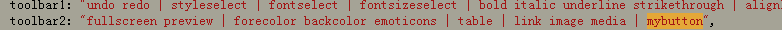
toorbar:工具条
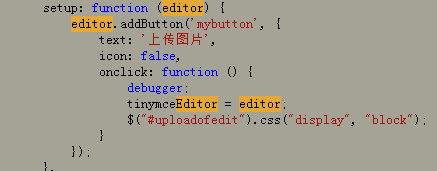
setup:初始化调用函数了
例如:
这里面就是添加了个按钮"上传图片" 然后将“mybutton”这个新的按钮加入到工具条中

当点击“上传图片”时将编辑器取出
这时候弹出选择图片的提示框,点击选择文件按钮,这里面的选择文件,是一个 <input type='file' style="margin-top: 20px" name='tinymceuploadify' id='tinymceuploadify' />
类型是file
这时候要给tinymceuploadify进行绑定uploadify
uploadify({})里的属性进行简单介绍
swf:表示uploadify.swf 文件的相对JS文件的路径
buttontext: 显示文字 例如“上传本地图片”
method:请求方法 post/get
auto:bool类型 设置为true时,当选择文件后自动上传,false时需要调用上传方法触发
uploader:表示调用后台的上传方法地址 例如:/Home/Upload
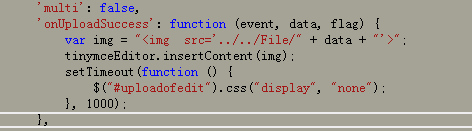
multi:bool类型 默认为true 是否允许多文件上传
onUploadSuccess: 上传成功时触发,有五个参数,file:上传的文件对象 bytesUploaded:已上传的总字节数 bytesTotal:文件的总字节数 totalBytesUploaded:所有文件中已上传的总字节数
上传成功后将上传成功后的img插入到编辑器中
tinymceEditor.insertContent(img) tinyceEditor其中就是开始时全局定义的一个变量,在初花调用编辑器的时候就将editor赋给他了

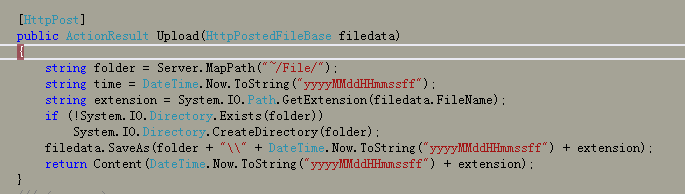
在后台进行处理时就是点击上传的时候,找到uploader对应的后台控制器地址,进行操作

首先找到上传的图片地址 给定一个时间字符串
extension 表示上传文件的扩展名
最后检查这个上传图片的路径在不在
不存在就创建一个
存在就直接保存
最后返回
提交所有内容后,会到后台进行处理,主要就是存储 然后跳转显示
首先写个path server.MapPath("~/File/123.txt")
判断这个文件在不在 存在就给他删了 if(system.io.exists(path)) system.io.file.delete(path)
最后将所有编辑器中的数据全部写入到这个路径下的123.txt文件中
system.io.file.writealltext(path,model.content)
最后跳转就行
redirecttoaction("show")
在show显示的时候,给一个viewbag 来传递数据
例如 viewbag.str=这里写你从你保存的文件中读取到的所有内容 system.io.file.readalltext(server.path----)
从show界面中用@html.Raw(viewbag.str)来获取

