package com.example.administrator.mytestapp.AlbumDemo;
import android.content.Context;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.Toast;
import android.widget.ViewSwitcher;
import com.example.administrator.mytestapp.R;
public class Album extends AppCompatActivity implements ViewSwitcher.ViewFactory {
private Integer[] mThumbIds={
R.drawable.ic_user_background,R.drawable.author,R.drawable.ic_user_background,
R.drawable.author,R.drawable.ic_user_background,R.drawable.author,
R.drawable.ic_user_background,R.drawable.author};
private Integer[] mImgIds={
R.drawable.ic_user_background, R.drawable.author, R.drawable.ic_user_background, R.drawable.author,
R.drawable.ic_user_background, R.drawable.author, R.drawable.ic_user_background, R.drawable.author
};
private ImageSwitcher mImgSwitch;
private Gallery mGallery;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_album);
mImgSwitch= (ImageSwitcher) findViewById(R.id.ImgSwitch);
mImgSwitch.setFactory(this);
mImgSwitch.setInAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_in));
mImgSwitch.setOutAnimation(AnimationUtils.loadAnimation(this,android.R.anim.fade_out));
mGallery= (Gallery) findViewById(R.id.ImgGallery);
mGallery.setAdapter(new ImageAdapter(this));
mGallery.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
mImgSwitch.setImageResource(mImgIds[position]);
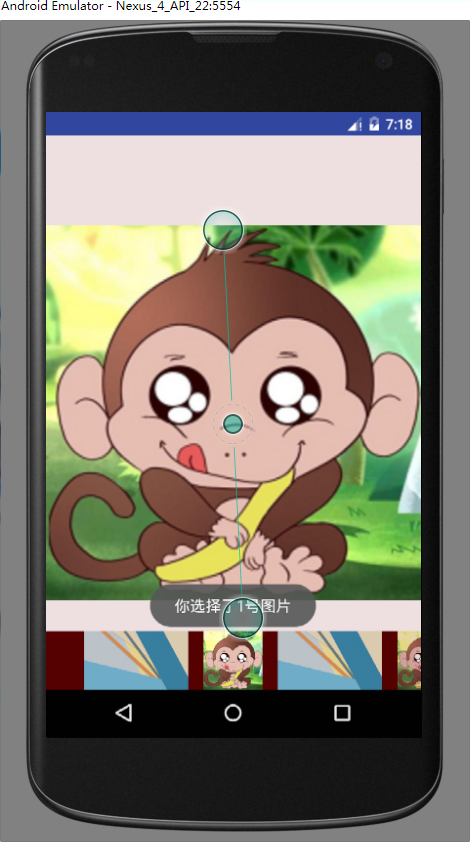
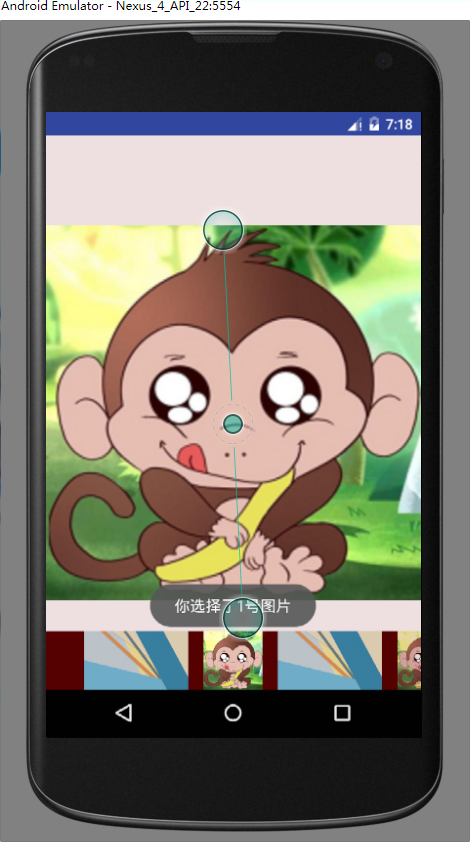
Toast.makeText(Album.this, "你选择了"+position+"号图片", Toast.LENGTH_SHORT).show();
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
}
@Override
public View makeView() {
ImageView img=new ImageView(this);
img.setBackgroundColor(0xFF00000);
img.setScaleType(ImageView.ScaleType.FIT_CENTER);
img.setLayoutParams(new ImageSwitcher.LayoutParams(Gallery.LayoutParams.MATCH_PARENT,Gallery.LayoutParams.MATCH_PARENT));
return img;
}
public class ImageAdapter extends BaseAdapter
{
private Context mContext;
private ImageAdapter(Context c)
{
mContext=c;
}
@Override
public int getCount() {
return mThumbIds.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView mImgView=new ImageView(mContext);
mImgView.setImageResource(mThumbIds[position]);
//设置图片视图边界保持他的长度比例
mImgView.setAdjustViewBounds(true);
mImgView.setLayoutParams(new Gallery.LayoutParams(Gallery.LayoutParams.WRAP_CONTENT, Gallery.LayoutParams.WRAP_CONTENT));
return mImgView;
}
}
}
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.administrator.mytestapp.AlbumDemo.Album">
<ImageSwitcher
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:id="@+id/ImgSwitch">
</ImageSwitcher>
<Gallery
android:layout_width="match_parent"
android:layout_height="60dp"
android:id="@+id/ImgGallery"
android:background="#550000"
android:spacing="16dp"
android:layout_alignParentBottom="true"></Gallery>
</RelativeLayout>