硝烟渐浓:Windows下主流浏览器的全面比拼
从Google Chrome的加盟和Internet Explorer的全新启程开始,浏览器之间的战争已经到了白热化的阶段。速度上微妙级别的比拼,设计上层出不穷的创意,功能上不断完善的体验,无不证明着这个战场的竞争有多么激烈。进入2011年,各大巨头纷纷发力,Internet Explorer 9、Firefox 4、Chrome 10、Opera 11纷纷正式发布,各种速度比拼报告也是接二连三的发布。但是站在用户角度来说,我们关注的不仅仅是速度,还有一个浏览器在使用过程中的完整体验。本文试图从一个完整的角度来对以上四款浏览器的Windows版本进行对比。是时候重新选择你的浏览器了!
一、界面
Opera开创了多标签浏览的时代,从此在浏览时再也不需要打开繁多的窗口;而Chrome则第一次把标签页放到了上面,并以独创的Omni Bar引领了浏览器极简设计的风潮;如今IE9似乎已经把简单做到了极致,给予了用户最大的可视化空间。下面是四款浏览器默认界面的样子:
1. 标签页
IE9独特的将标签页放到了导航栏的右方,这样的设计可以在纵向增加更大的空间,在当前普遍的宽屏下有更好的效果。这样的设计很新颖,但是缺点则是当用户打开多个标签页时更容易挤在一起。当然,IE9的地址栏宽度是可以随意拖动的,可以适当的缓解这个问题。其他浏览器则统一将标签页放到了上方,但是具体的设计上有所差别。值得一提的是,四款浏览器在默认窗口大小时标签页距离屏幕上方都有一定的距离。但是在全屏后,只有IE9还保留这一间距。很多人不能理解这样的设计,笔者认为一是出于美学的考虑,二是可以方便放置一些音乐播放器的迷你界面。
2. 导航栏
IE9和Chrome使用了Omni Bar,从而默认隐藏了搜索栏,使得界面更加简洁。而Firefox和Opera虽然也可以在地址栏直接搜索,但还是默认放置了搜索栏,这样的考虑估计是用户可以随时切换搜索引擎,如临时使用Wikipedia或Amazon进行搜索。
细节方面,IE9和Firefox将停止和刷新按钮合并放到了地址栏后方,Chrome和Opera放到了前方。前者更简洁,后者则更符合以前的用户习惯。
3. 菜单栏
可以看到四款浏览器都没有了原来单独占据一行空间的菜单栏,Firefox和Opera将菜单栏合并成为了一个带有Logo的按钮放到了左上方,而IE9和Chrome则将菜单栏简化为了导航栏按键。每种设计都独具匠心,最大化的精简了用户的界面。值得一提的是,在IE9和Firefox下,按Alt键可以临时显示传统的菜单栏,在Opera下则是弹出Logo按钮的下拉菜单,Chrome则没有这个设置,因为其从诞生那天起就没有过传统的菜单栏。
4. 书签栏
大部分国内的用户有永久显示书签栏的习惯,但是四款浏览器默认都没有显示书签栏,其中IE9和Firefox提供了书签菜单按钮,而Chrome采用了新标签悬浮书签栏的设计,非常有创意且实用。IE9和Chrome默认在新标签页加载最常访问栏、最近关闭页面,Opera采用了快速拨号的方式让用户选择放置自己最常用的9个网站,Firefox则提供了搜索栏和最近关闭页面选项。感觉默认的首页Firefox略逊一筹。
5. 定制性
Firefox和Opera高度的界面可定制性是它们的一贯传统(笔者在2008年Chrome刚刚发布的时候就曾写过将当时的Firefox 3.5打造成Chrome界面的文章),可以通过界面管理器添加和删除按钮,显示和隐藏工具栏,更换皮肤等,Firefox还可以通过强大的拓展将界面打造成几乎任意自己想要的样子。IE9则提供了基本工具栏的显示和隐藏。Chrome除了可以设置显示Home键没有提供更多的界面定制性。
总的来说,四款浏览器在界面上更有所长。IE9与Windows 7的完美融合和极简设计很吸引人,Chrome则是当前风格的开路者,Firefox和Opera提供了相似的界面:独特的Logo菜单键,以及高度的可定制性。
二、速度
可以说,如果没有Chrome的发布,也就没有今天浏览器的速度之争。Chrome采用的V8引擎在发布之出秒杀了所有竞争对手,促使各大浏览器纷纷发力。如今,IE9采用了Chakra JavaScript引擎,Firefox采用了JagerMonkey引擎,Opera则采用了Carakan JavaScript引擎。同时,IE9引领的完整GPU加速技术使其在Web内容的处理能力上走在了前列。本文引用几个第三方评测来加以展示。
1. JavaScript引擎测试

 via liulan7.net
via liulan7.net
其中:
SunSpider JavaScript 0.9.1:由Mozilla研发的一个JavaScript基准测试,专注于解决现实世界中的问题;
V8:一个纯JavaScript基准测试,被Google用来调整V8 JavaScript引擎;
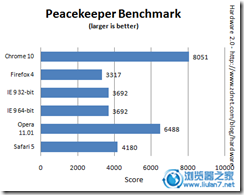
Peacekeeper:FutureMark的JavaScript测试,用于压力测试,例如动画、导航、表格和其他普通使用的任务;
Kraken 1.0:由Mozilla研发的另外一个JavaScript基准测试,基于SunSpider,但是包含一些功能增强。
2. GPU硬件加速测试
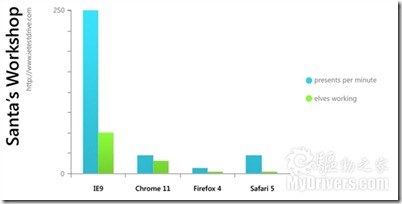
微软发布了一篇测试报告,使用IE Test Drive官方网站上的测试项目Santa's Workshop来对比各浏览器在硬件加速方面的表现。
在“圣诞老人的工作”测试中,页面中会有一个成绩面板,上面显示了多少个小精灵在工作(elves working),他们共收集了多少圣诞礼物(presents packed),这些小精灵每分钟收集的礼物数量(presents per minute),在小精灵们收集礼物时你还可以听到圣诞老人“哈哈”的笑声。测试结果如下:
via mydrivers.scom
从两个测试可以看出,四款浏览器的JavaScript性能是势均力敌的,而IE9由于采用了完整硬件加速功能,相比于其它浏览器的部分硬件加速功能在性能方面拔得头筹。当然,在目前国内条件下,这些浏览器之间微妙级别的差异用户已经很难察觉(但是,相对于老版本的浏览器差异还是非常明显的)。因此,选用最适合自己的浏览器才是最重要的。
三、同步
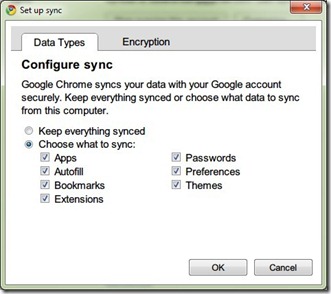
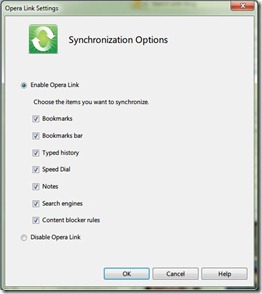
当你需要在多个终端上工作时,同步就变成了一个至关重要的问题。当PC、手机等终端类型越来越丰富时,同步的需求变得越来越重要,云服务的兴起就是因为其提供的无处不在的访问性。Dropbox、Windows Live Mesh都是类似的同步服务。而浏览器的同步也是一个关键的问题,它涉及到你的使用习惯(设置、扩展)、收藏、书签、密码等能不能及时同步到各个工作环境中。最新版本的Firefox、Chrome和Opera都提供了同步功能,效果如下:
可以看到,三款浏览器都提供了书签的同步,证明这是同步需求中最重要的一项;Firefox则提供了完整历史、密码、标签、设置的同步,同步数据量相当大;Chrome则提供了扩展、表单、设置的同步,其中扩展的同步非常方便,但实际测试不是所有的扩展都可以同步,如IE Tab等和直接通过crx文件安装的扩展;Opera看似同步项很多,实际则只同步了基本的书签和基本设置。
IE9本身没有提供同步功能,虽然在微软主推的Windows Live Mesh中单独有IE同步的设置,但毕竟没有集成到软件本身中,实属不便。
四、扩展性
扩展性可以使浏览器变得更加易用,更符合某一特定用户的习惯,也可以使用户的黏性更高。每个人都有自己的浏览风格,如鼠标手势、拖拽搜索等等,如果可以通过扩展性来自由定制,可以极大的提升用户的体验。
Firefox是一款以扩展性著称的软件,其扩展的下载数已经超过了23亿次。Firefox庞大的扩展库另竞争对手望尘莫及,也吸引了众多的忠实用户。笔者曾在2009年写过一篇提升用户体验的38个Firefox扩展。现在随着Firefox 4.0功能的完善,部分扩展已不再需要,但文中的大部分扩展还有非常实用的。
Chrome的扩展库丰富度在飞速的追赶着Firefox。如今Firefox下的经典插件大部分都已移植到了Chrome下,如Adblock, IE Tab, Xmarks, WOT等。
相比之下,Opera由于其较少的用户数和开发者,其扩展库的全面性远不及前两者,但是Opera内置了很多实用的功能来提升原生的易用度,也算是一种程度的弥补吧。
排在最后的IE9,由于微软在IE6上长期的裹足不前,导致其当前的扩展性远远比不上其它浏览器,其资源库里只有一些略嫌鸡肋的搜索辅助等功能。在扩展性方面,IE9还需要奋起直追。
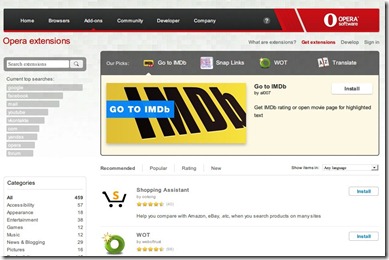
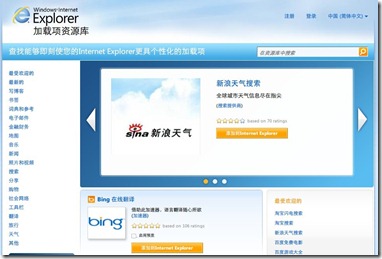
下图是四款浏览器的扩展库页面对比:
五、特色功能
1. IE9
固定网站:只需将Web地址左侧的图标、网站的标签拖动至任务栏,就可以将网站固定,从而可以在Windows任务栏直接访问常用网站,而不必首先打开Internet Explorer。每个固定到任务栏上的网站都有跳转列表。有些还有缩略图预览控件(如播放或暂停视频),它们位于缩略图预览下面。有些固定的网站有图标重叠,提供有关网站状态的信息,如收件箱中的新消息数。
2. Firefox
3. Chrome
沙盒:沙盒有助于阻止恶意软件自行安装到您的计算机中,或阻止恶意软件利用一个浏览器标签页中的活动影响另一个标签页中的活动。独特的沙盒技术使得Chrome成为Pwn2Own黑客大赛中从来没有攻克的浏览器。
其它:固定标签页(Pin Tab)、在桌面创建应用程序、翻译、多功能框(Omni Bar)等都是Chrome在发布之日带给浏览器的新特性。这些特性都已经被应用到其它浏览其之中。
4. Opera
Opera是一款内置了大量特色功能的浏览器,有些类似于国内的浏览器产品,如遨游等。但是Opera自身一直保持着创新的脚步,标签页、标签组的概念都是从Opera诞生的。
标签提示:当后台运行的标签加载完毕或者有更新时,在相应的标签页会有标识,提示用户浏览。
标签预览:类似于Windows 7的任务栏预览特性,鼠标停留在一个标签页上可以预览其中的内容
标签分组:可以将一个标签拖动到另一个标签上合并为一个分组,以后通过预览功能选择想要的标签
标签垃圾箱:可以通过标签垃圾箱快速查看和回复最近关闭的标签页
鼠标手势:国内用户非常熟悉的通过鼠标右键手势快速操作的功能
支持BT下载的内建下载器:Opera内置的下载器不但支持断点续传,还支持BT种子的下载
广告过滤:在网页上右键即可选择想要过滤和阻止的内容
Opera Mail:Opera内建邮件客户端,可以方便的接收和发送邮件,支持PoP和IMAP,并且可以订阅RSS
Opera Widgets:易于安装与使用的快速、免费和已连接的应用程序。可以独立于Opera运行,如天气、小游戏等等挂件
Opera Unite:可以方便的与好友分享视频、图片等内容,而不用打开任何网页
Opera Turbo:通过服务器端页面压缩技术,可以在低带宽的情况加速页面的打开。最高支持对页面80%的压缩。并可以在检测到低带宽时自动启动
以上是对四款Windows下主流浏览器的全面介绍。每款浏览器都有其独特的风格,如何选择取决于个人的爱好。
相信浏览器之间的良性大战会更快的推动网页技术和网页标准的进步,这也是所有人都希望看到的。
(转载请注明来自ITformation:http://www.cnblogs.com/itformation)

























 浙公网安备 33010602011771号
浙公网安备 33010602011771号