MVC应用jQuery动态产生数据
在前一篇《MVC应用程序JsonResult()的练习》http://www.cnblogs.com/insus/p/3402042.html中。Insus.NET在练习中学会了在视图中,点一点按钮,获取数据显示出来。值得一题的是使用了jQuery来实现。
现在,Insus.NET想实现的是,在网页load时,数据就应该显示出来,不需要用户点击,因为不重复点击,数据也重复获取与产生。
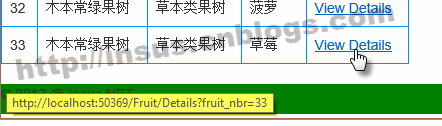
另外想实现的是,使用jQuery动态生产url链接。望点击此链接,能在另外Details视图查看到详细信息。
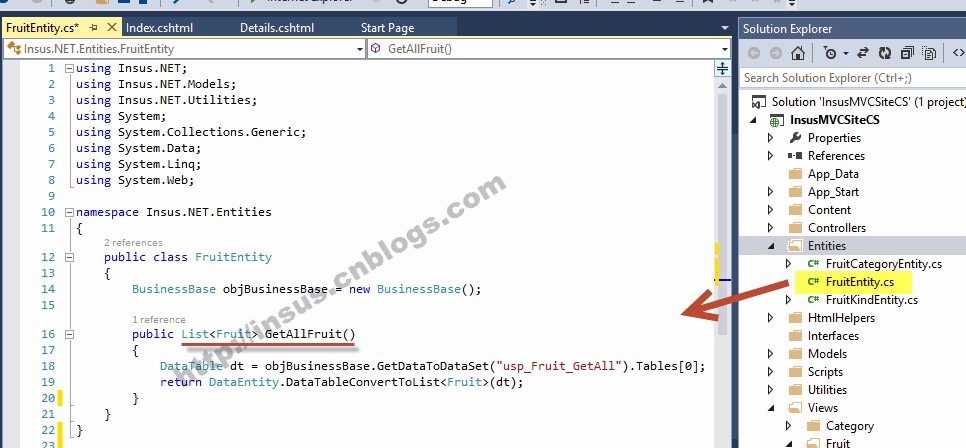
首先我们在应用程序下的Entities目录,创建一个实体List<Fruit> GetAllFruit():
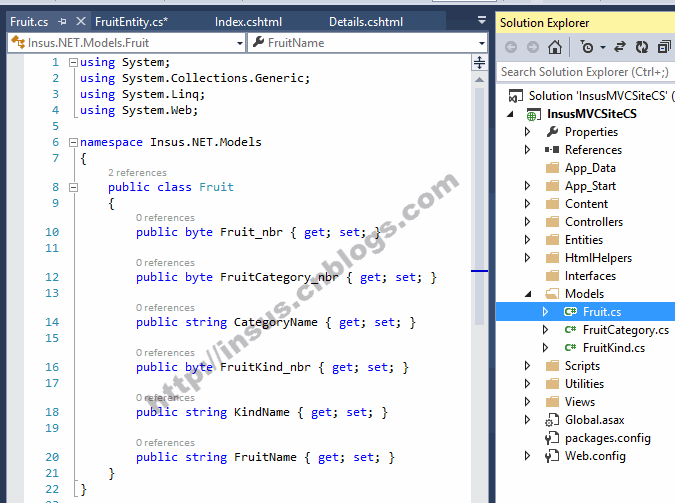
然后在Models目录下创建一个Model : Insus.NET.Models.Fruit
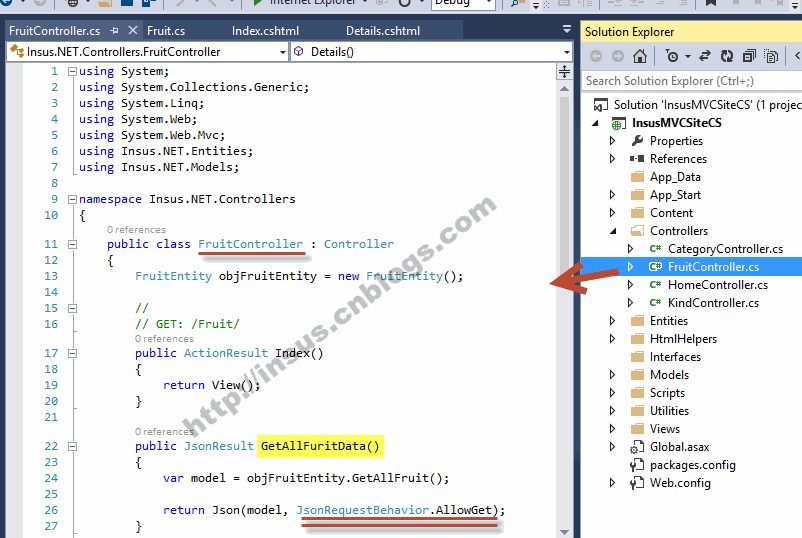
写控制器Insus.NET.Controllers.FruitController:
有写了一个Action是返回JsonResult()的方法。
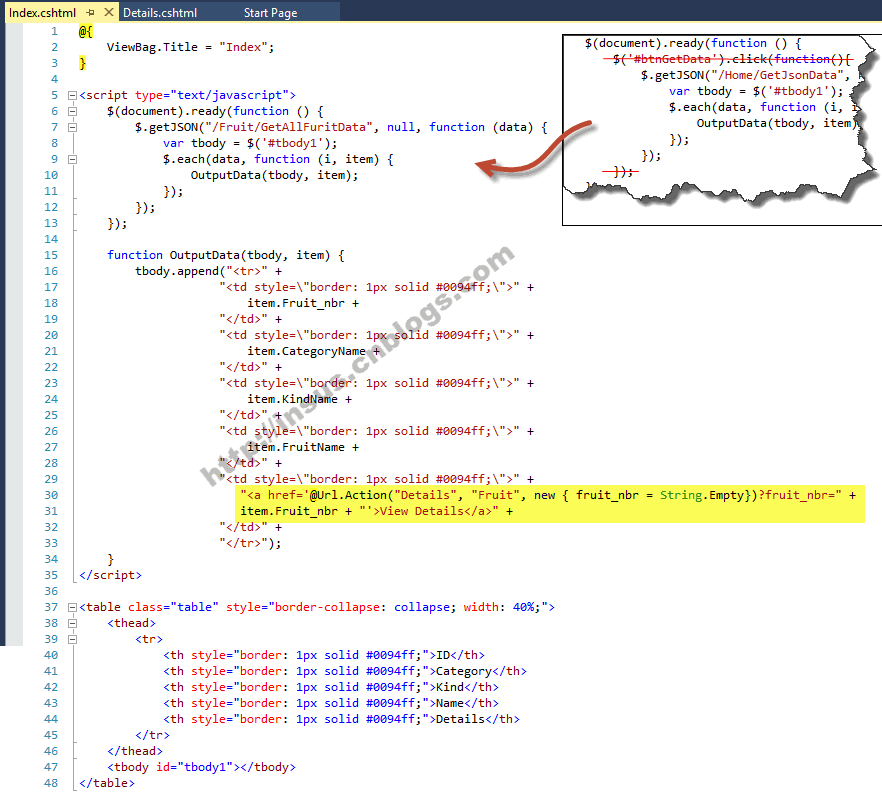
最后是创建视图,Views/Fruit/Index.cshtml,此视图套用了_Layout.cshtml布局。写jQuery代码:
在jQuery代码中,去掉两行,可以实现在视图加载时,就把数据显示出来。在#30至#31代码,是使用jQuery动态产生a标签的链接(url).:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号