(2)SVG中的坐标系统
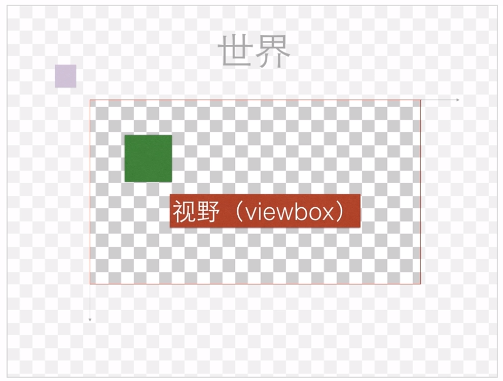
2.1 SVG中的世界、视野与视窗
※ 世界:是无穷大的----------------------------------SVG代码来定义
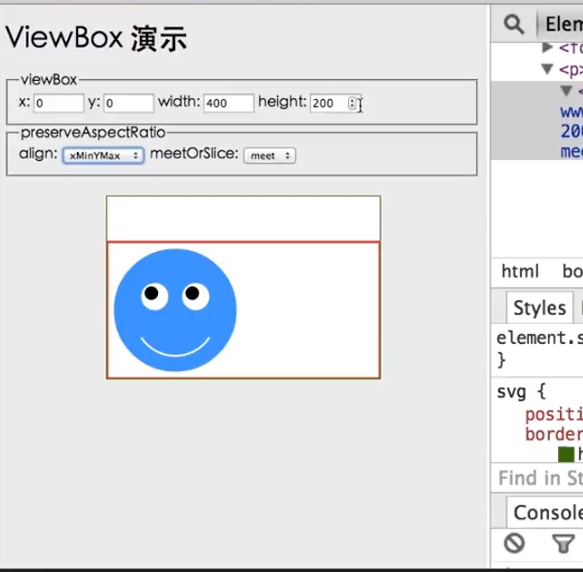
※ 视野:是观察世界的一个矩形区域-------------viewBox,preserveAspectRatio来控制
※ 视窗:包含视野的窗户----------------------------width,height来控制


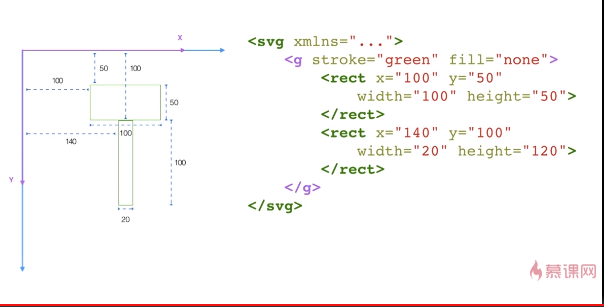
2.2 SVG中的图形分组
※ <g>标签来创建分组
※ 属性继承
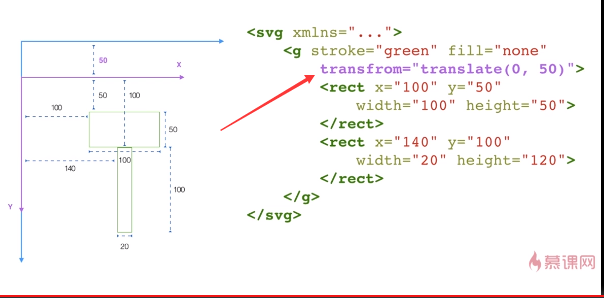
※ transform属性定义坐标变换
※ 可以嵌套使用

向下移动50px

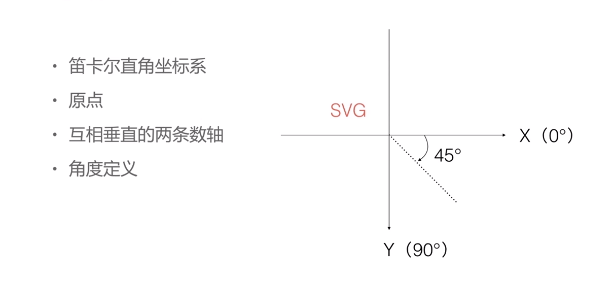
2.3 SVG坐标系统的概述

2.4 四个坐标系
※ 用户坐标系(User Coordinate)
世界坐标系(原始坐标系)
※ 自身坐标系(Current Coordinate)
每个图形元素或分组独立与生俱来
※前驱坐标系(Previous Coordinate)
父容器的坐标系(通过transform来移动后产生的坐标系)
※参考坐标系(Reference Coordinate)
使用其他坐标系来考究自身的情况时使用
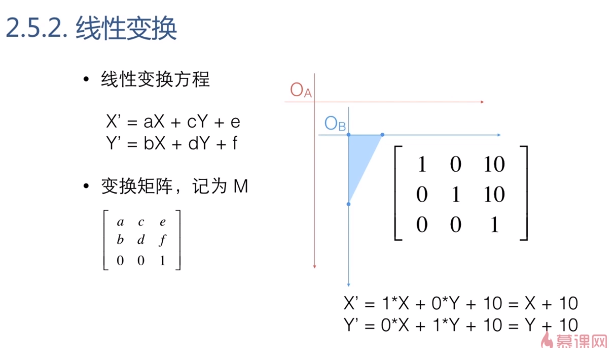
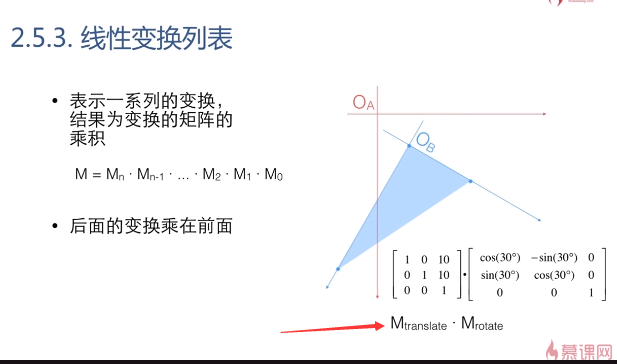
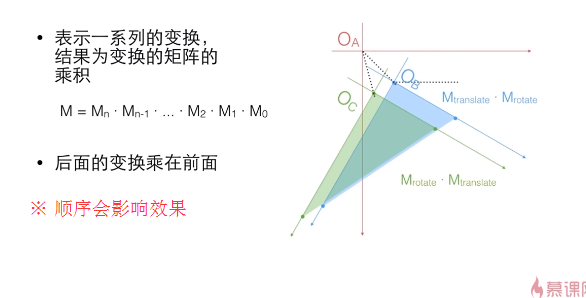
2.5坐标变换

-----------------------------------------------------------------------------------------------------

-----------------------------------------------------------------------------------------------------------------------------------------



与其苟延残喘,不如从容燃烧!~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号