完成静态服务器——Node.js摸石头系列之四
系列目录:Node.js摸石头系列目录
一、一个错误引发的摸索
上回我们在获取 request 对象的 headers 属性的 'user-agent’ 属性时,我使用了 request.headers.user-agent 这样的语法,谢谢网友artwl的提醒,这样写经实验是不行的。可是,为什么不行呢?这件事让我迷惑了。Js 中对象可以理解为属性的集合,属性的构成是键值对,Function 并不搞特殊化,和其他类型一视同仁。属性的值可以通过 object.key 或者 object[‘key’] 的方式来访问。问题出在哪里呢?上网一顿猛摸,无果。后来观察观察 headers 对象:
headers: { host: 'localhost:888',
connection: 'keep-alive',
'cache-control': 'max-age=0',
'user-agent': 'Mozilla/5.0 (Windows NT 6.1) AppleWebKit/535.1 (KHTML, like Gecko) Chrome/14.0.835.202 Safari/535.1 CoolNovoChromePlus/1.6.4.30',
accept: 'text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8',
'accept-encoding': 'gzip,deflate,sdch',
'accept-language': 'zh-CN,zh;q=0.8',
'accept-charset': 'GBK,utf-8;q=0.7,*;q=0.3' }
发现所有加了引号的键全部都有 '-' 啊,万恶的横杠啊,原来如此。
提醒:键名称如果有 '-' 、空格等貌似非法的字符,Js 是很宽容的,不过要求你用引号括起来。而访问时也无法再用圆点加键名的方式来获取值,需要用方括号加引号的方式。
两句话可以说清楚的事,罗嗦了半天。其实想说的是,小石头让咱卡壳是常态,摸他,排除他。
另外,如果您希望摸一摸某个对象,可以在 repl 环境下,把这个对象打印出来。比如,前面我们引入的 http 模块,可以 repl 提示符下键入:
D:> node
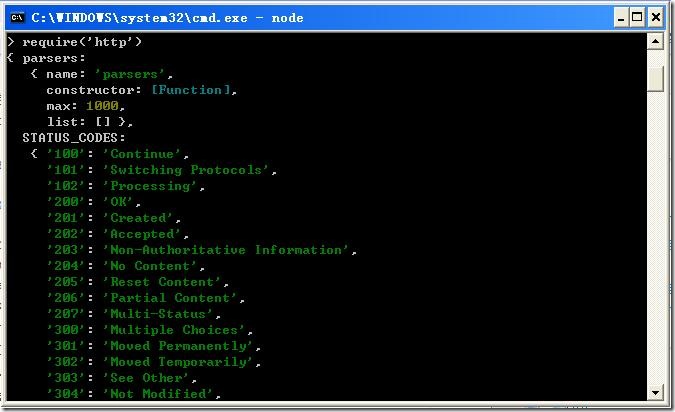
> require(‘http’)
您会得到下图:
你看,状态代码都不用查文档了吧?
二、读写文件
为了完成搭建静态服务器的任务,我们需要文件 I/O ,node.js 内置了 fs 模块,引入就可以读写文件了。请按下列方式组织目录:
MyHttpServer
|_____ app.js
|_____ webroot
|_____ index.htm
这里 webroot 文件夹就是我们静态页面的家了,我们希望以后把页面往里面一丢,就能从客户端访问。index.htm 文件里你随便贴几行字进去好了。一会我们要把他们从文件里读出来,显示在控制台并发送给浏览器。
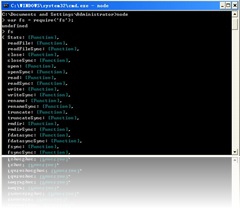
在写代码之前,我们先用前面的方法查看 fs 模块:
fs 里方法真多啊。现在到了我们查阅文档的时候了。去官网文档,查到 fs.readFile 了吗?OK,就用他。测试该方法的代码就不单独写了,建议您自己先写一个,小步快跑,是学习的好方法,在编程上也适用,这样可以避免遇到问题时难以定位问题范围,可以不断地给自己小小地鼓励。直接上代码:
/* Read a file and put to user agent */
var http = require('http'),
fs = require('fs');
http.createServer(function(request, response){
//读文件,读完后写入response,文件名系硬编码
var path = __dirname + '/webroot/index.htm';
fs.readFile( path,'utf-8', function(err,data) { //读出的内容在data里
//在 console 打印
//console.log(path);
console.log(data);
response.end(data);
});
}).listen(888);
console.log('Server start at port 888.');
上面代码有个全局属性 __dirname ,说明下,就是当前运行代码所处的目录。查下文档赫然白底黑字地写着。嗯?怎么还有这么行字:__dirname isn't actually a global but rather local to each module. 乖乖个隆地洞,差点弄错了,原来这玩意是相对于每个模块的。另外,请注意,是两个下划线哦。_ _ d i r n a m e 。
三、分析请求路径
上节我们实现了读取文本文件,并送到客户端浏览器的工作。但是读取的文件名是硬编码在代码里的。现在,我们需要让用户来指定他需要什么文件,然后读出来给发过去。而用户指定的路径和文件名这个信息,正如我们前面所说的,是通过 request 传过来的,你一定还记得在系列三里,我们曾经将 request 在服务端后台打印出来过,而 request 的众多的属性里,有一个为 url 属性。是的,通常我们都是通过 url 来映射文件的路径的。不过,到了现在 MVC 和 REST 时代,情况开始变得有些复杂,暂且不提。下面我们要慢慢加快速度了。我会把一些解释逐渐移到代码的注释里面。所以,请看代码。呃,看代码之前,一条 url 一般可以分成主机地址、路径和键值对们,这个事你懂的。呃,有位园友希望讲细一点,好吧,如果你不觉得啰嗦的话,请做下图的试验:

我们尝试引入url模块,用这个工具来解析了一串示例,得到一个对象。其中 pathname 就是我们要的,不过现在我们需要将它映射为我们服务器端的绝对地址。好了,来试试:
/* Map the url path to serverpath */
var http = require('http'),
fs = require('fs'),
urlutil = require('url'); //node.js 推荐变量名与模块同名,这里为了防止误解,暂时改下
http.createServer(function(request, response){
var path = urlutil.parse(request.url).pathname;
console.log(path);
//映射本地
var absPath = __dirname + "/webroot" + path;
console.log("Path at Server: " + absPath);
}).listen(888);
console.log('Server start in port 888.');
好任务完成。现在我们要把文件发给浏览器了。
var http = require('http'),
fs = require('fs'),
urlutil = require('url'),
path = require('path');
http.createServer(function(request, response){
//get path from request's url
var urlpath = urlutil.parse(request.url).pathname;
//map the path to server path
var absPath = __dirname + "/webroot" + urlpath;
//test whether the file is exists first
path.exists(absPath, function(exists) {
if(exists) {
//if ok
fs.readFile(absPath,function(err, data) {
//our work is here
if(err) throw err;
console.log(data);
response.write(data);
response.end();
});
} else {
//show 404
response.end('404 File not found.');
}
});
}).listen(888);
console.log('Server start in port 888.');
嗯,代码很完美的实现了我们的任务。当然,还有点小问题是需要我们改进的。不过先休息下,找点形容词来赞美自己吧,对自己不要太吝啬了,反正也没人听见,是不是?
四、MIME
上面的代码还有一点不足,就是仅仅能够读出文本文件,而且控制台的提示也是乱乱的看不清楚。一个一个来。
首先把控制台的事搞定。只需要在读文件的时候指定编码就可以了,比如:readFile(absPath,’utf-8’,function(… 就可以了。
剩下的就是读写不同格式文件的问题了。为了告诉浏览器我们发给他的是什么类型的文件,需要给 response 写个头信息,然后发给浏览器,浏览器根据这个信息来确定发来的是什么类型的内容。这个信息仍然是个键值对,键是 Content-Type ,顾名思义,就是内容类型了。值是什么呢?大家知道,因为服务器和浏览器都是不同的开发者开发的,所以这个事需要沟通好,否则你说文件类型是文本,他理解成图片,那不是麻烦了?
而避免这个麻烦的东东就是MIME了。关于MIME请参考这里,不多说什么了,我们需要做的就是把这页的列表弄下来,放进自己的代码。为了清晰起见,丢进一个模块吧,模块名 mime 好了。很自然的,我们想到用一个对象来表示这个列表。
exports.types = {
'323':'text/h323',
acx:'application/internet-property-stream',
ai:'application/postscript',
aif:'audio/x-aiff',
aifc:'audio/x-aiff',
aiff:'audio/x-aiff',
asf:'video/x-ms-asf',
asr:'video/x-ms-asf',
asx:'video/x-ms-asf',
au:'audio/basic',
avi:'video/x-msvideo',
axs:'application/olescript',
bas:'text/plain',
bcpio:'application/x-bcpio',
bin:'application/octet-stream',
bmp:'image/bmp',
c:'text/plain',
cat:'application/vnd.ms-pkiseccat',
cdf:'application/x-cdf',
cer:'application/x-x509-ca-cert',
'class':'application/octet-stream',
clp:'application/x-msclip',
cmx:'image/x-cmx',
cod:'image/cis-cod',
cpio:'application/x-cpio',
crd:'application/x-mscardfile',
crl:'application/pkix-crl',
crt:'application/x-x509-ca-cert',
csh:'application/x-csh',
css:'text/css',
dcr:'application/x-director',
der:'application/x-x509-ca-cert',
dir:'application/x-director',
dll:'application/x-msdownload',
dms:'application/octet-stream',
doc:'application/msword',
dot:'application/msword',
dvi:'application/x-dvi',
dxr:'application/x-director',
eps:'application/postscript',
etx:'text/x-setext',
evy:'application/envoy',
exe:'application/octet-stream',
fif:'application/fractals',
flr:'x-world/x-vrml',
gif:'image/gif',
gtar:'application/x-gtar',
gz:'application/x-gzip',
h:'text/plain',
hdf:'application/x-hdf',
hlp:'application/winhlp',
hqx:'application/mac-binhex40',
hta:'application/hta',
htc:'text/x-component',
htm:'text/html',
html:'text/html',
htt:'text/webviewhtml',
ico:'image/x-icon',
ief:'image/ief',
iii:'application/x-iphone',
ins:'application/x-internet-signup',
isp:'application/x-internet-signup',
jfif:'image/pipeg',
jpe:'image/jpeg',
jpeg:'image/jpeg',
jpg:'image/jpeg',
js:'application/x-javascript',
latex:'application/x-latex',
lha:'application/octet-stream',
lsf:'video/x-la-asf',
lsx:'video/x-la-asf',
lzh:'application/octet-stream',
m13:'application/x-msmediaview',
m14:'application/x-msmediaview',
m3u:'audio/x-mpegurl',
man:'application/x-troff-man',
mdb:'application/x-msaccess',
me:'application/x-troff-me',
mht:'message/rfc822',
mhtml:'message/rfc822',
mid:'audio/mid',
mny:'application/x-msmoney',
mov:'video/quicktime',
movie:'video/x-sgi-movie',
mp2:'video/mpeg',
mp3:'audio/mpeg',
mpa:'video/mpeg',
mpe:'video/mpeg',
mpeg:'video/mpeg',
mpg:'video/mpeg',
mpp:'application/vnd.ms-project',
mpv2:'video/mpeg',
ms:'application/x-troff-ms',
mvb:'application/x-msmediaview',
nws:'message/rfc822',
oda:'application/oda',
p10:'application/pkcs10',
p12:'application/x-pkcs12',
p7b:'application/x-pkcs7-certificates',
p7c:'application/x-pkcs7-mime',
p7m:'application/x-pkcs7-mime',
p7r:'application/x-pkcs7-certreqresp',
p7s:'application/x-pkcs7-signature',
pbm:'image/x-portable-bitmap',
pdf:'application/pdf',
pfx:'application/x-pkcs12',
pgm:'image/x-portable-graymap',
pko:'application/ynd.ms-pkipko',
pma:'application/x-perfmon',
pmc:'application/x-perfmon',
pml:'application/x-perfmon',
pmr:'application/x-perfmon',
pmw:'application/x-perfmon',
pnm:'image/x-portable-anymap',
pot:'application/vnd.ms-powerpoint',
ppm:'image/x-portable-pixmap',
pps:'application/vnd.ms-powerpoint',
ppt:'application/vnd.ms-powerpoint',
prf:'application/pics-rules',
ps:'application/postscript',
pub:'application/x-mspublisher',
qt:'video/quicktime',
ra:'audio/x-pn-realaudio',
ram:'audio/x-pn-realaudio',
ras:'image/x-cmu-raster',
rgb:'image/x-rgb',
rmi:'audio/mid',
roff:'application/x-troff',
rtf:'application/rtf',
rtx:'text/richtext',
scd:'application/x-msschedule',
sct:'text/scriptlet',
setpay:'application/set-payment-initiation',
setreg:'application/set-registration-initiation',
sh:'application/x-sh',
shar:'application/x-shar',
sit:'application/x-stuffit',
snd:'audio/basic',
spc:'application/x-pkcs7-certificates',
spl:'application/futuresplash',
src:'application/x-wais-source',
sst:'application/vnd.ms-pkicertstore',
stl:'application/vnd.ms-pkistl',
stm:'text/html',
svg:'image/svg+xml',
sv4cpio:'application/x-sv4cpio',
sv4crc:'application/x-sv4crc',
swf:'application/x-shockwave-flash',
t:'application/x-troff',
tar:'application/x-tar',
tcl:'application/x-tcl',
tex:'application/x-tex',
texi:'application/x-texinfo',
texinfo:'application/x-texinfo',
tgz:'application/x-compressed',
tif:'image/tiff',
tiff:'image/tiff',
tr:'application/x-troff',
trm:'application/x-msterminal',
tsv:'text/tab-separated-values',
txt:'text/plain',
uls:'text/iuls',
ustar:'application/x-ustar',
vcf:'text/x-vcard',
vrml:'x-world/x-vrml',
wav:'audio/x-wav',
wcm:'application/vnd.ms-works',
wdb:'application/vnd.ms-works',
wks:'application/vnd.ms-works',
wmf:'application/x-msmetafile',
wps:'application/vnd.ms-works',
wri:'application/x-mswrite',
wrl:'x-world/x-vrml',
wrz:'x-world/x-vrml',
xaf:'x-world/x-vrml',
xbm:'image/x-xbitmap',
xla:'application/vnd.ms-excel',
xlc:'application/vnd.ms-excel',
xlm:'application/vnd.ms-excel',
xls:'application/vnd.ms-excel',
xlt:'application/vnd.ms-excel',
xlw:'application/vnd.ms-excel',
xof:'x-world/x-vrml',
xpm:'image/x-xpixmap',
xwd:'image/x-xwindowdump',
z:'application/x-compress',
zip:'application/zip'
}
类型比较多,所以很长,但结构很简单。注意我们在模块里,可以把需要暴露出去的东东链到 exports 下就可以了。把这个文件存为 mime.js ,后面我们就可以用
var mime = require(‘./mime’)
这样的语法来访问了。
万事具备,只欠东风了,离胜利只有一步之遥了。
五、完成
完成的代码:
/* Final Server */
var http = require('http'),
fs = require('fs'),
urlutil = require('url'),
path = require('path'),
mime = require('./mime');
http.createServer(function(request, response){
//get path from request's url
var urlpath = urlutil.parse(request.url).pathname;
//map the path to server path
var absPath = __dirname + "/webroot" + urlpath;
//test whether the file is exists first
path.exists(absPath, function(exists) {
if(exists) {
//二进制方式读取文件
fs.readFile(absPath,'binary',function(err, data) {
//our work is here
if(err) throw err;
//获取合适的 MIME 类型并写入 response 头信息
var ext = path.extname(urlpath);
ext = ext ? ext.slice(1) : 'unknown';
console.log(ext);
var contentType = mime.types[ext] || "text/plain";
console.log(contentType);
response.writeHead(200,{'Content-Type':contentType});
//console.log(data);
//使用二进制模式写
response.write(data,'binary');
response.end();
});
} else {
//show 404
response.end('404 File not found.');
}
});
}).listen(888);
console.log('Server start in port 888.');
猛然发现我们居然实现了Apache、IIS 的基本功能。好了,可以洗洗睡了。大家伙晚安。
差点忘了,下一回我们会进入聊天室的任务。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号