BFC 块级格式化上下文
参考:http://www.cnblogs.com/dojo-lzz/p/3999013.html
元素转为BFC的条件(任意实现其一即可)
根元素
float的值不为none
overflow的值不为visible
display的值为inline-block、table-cell、table-caption
position的值为absolute或fixed
BFC特征
1.BFC元素不会与其他元素发生margin重叠
2.BFC元素会计算内部浮动元素的高度
3.BFC元素不会与外部浮动的元素发生重叠
1.BFC元素不会与其他元素发生margin重叠
三个div都设置了外边距10px,然而实际渲染出来的效果是,任意两个div的边距是10px,而不是想象中的20px,这就发生了margin重叠
解决办法有两个:
在中间的div外套一个BFC,这样中间div的渲染就和外界无关了,渲染的效果就是中间的div与另外两个div的边距都是20px了
在中间的div外套一个父类div,父类div设置内边距1px【对此的理解是:两个div的margin直接碰在一起,就会重叠,这里加了一个1px隔开,就不发生重叠了】
2.BFC元素会计算内部浮动元素的高度
<style> .container{ background-color: #0F9E5E; overflow: auto; } .item { float: left; } </style> <div class="container"> <div class="item">123</div> </div>
运行结果:如果不加上overflow:auto ,则看不见容器的背景色。转为BFC后,可以看到背景色,说明容器的高度已经有计算了,有高度了。
另一种包裹浮动元素的方式:使用clearfix
3.BFC元素不会与外部浮动的元素发生重叠
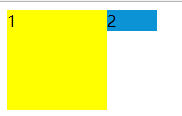
<style> #left{ float:left; background-color: yellow; width: 100px; height: 100px; } #right{ overflow: auto; width: 150px; background-color: #0b93d5; } </style> <div id="left">1</div> <div id="right">2</div>
运行结果:

如果想要为以上两个元素添加距离有两种办法(用于制作表单):
1.为left增加margin-right会成为两者的距离;
2. 为right增加margin-left,这个值要大于left的宽度,多出来的值才会成为两者的距离
如果去除 overflow:auto,则发生元素重叠:

以上的例子还可以发现:行内元素 是不会与 浮动元素 发生重叠的,两者会自动排开




 浙公网安备 33010602011771号
浙公网安备 33010602011771号