如何引进外部字体文件。
有时候UI为了界面好看,内容丰富,常常会使用一些特殊字体来修饰页面。那我们前端还原时一般就有两个做法,一是把它当做图片处理,二是引入外部字体文件。第一种做法不易于前端人员修改,还有一个就是涉及到版权问题,这是我网上随便找的文章《你造吗?微软雅黑字体使用也是有版权的》,今天就来说说如何引进外部字体文件。
html
<p class="one">今天不用上学啦</p>
<p class="two">今天不用上学啦</p>
<p class="three">今天不用上学啦</p>
css
@font-face {
font-family:'aa';
src:url('font/amjt.ttf');
}
@font-face {
font-family:'bb';
src:url('font/mct.ttf');
}
@font-face {
font-family:'cc';
src:url('font/TTENuoJ_0.ttf');
}
.one{font-size: 30px;color: #ccc;font-family: 'aa';}
.two{font-size: 30px;color: #ccc;font-family: 'bb';}
.three{font-size: 30px;color: #ccc;font-family: 'cc';}
文件目录

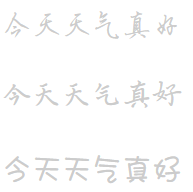
效果图

但是引入外部字体文件有个缺点就是字体文件过大。先要减少字体文件的大小可以看《如何给引入的文字文件瘦身》
劝君莫惜金缕衣,劝君惜取少年时。
花开堪折直须折,莫待无花空折枝




 浙公网安备 33010602011771号
浙公网安备 33010602011771号