如何用 switch case语句在给导航增加一个类?
一个导航点击切换页面给它一个类名,我们除了在每个页面手动添加类外,用js有两种方法。并且不推荐前面一种,因为
在网站中相同的部分会设置一个变量。
第一种js方法:(引用jquery)
$('类名’).on('click',function({
$(this).addClassname('active').siblings().removeClass('active');
})
解释:点击这个给这个添加一个‘active’ ;并且删除其他同辈的‘active’。
优点:简单 代码少,易懂 ,
缺点:首页默认要在HTML里给个class=“active”;这样和其他页面导航不同。所以需要使用相同变量不行的;
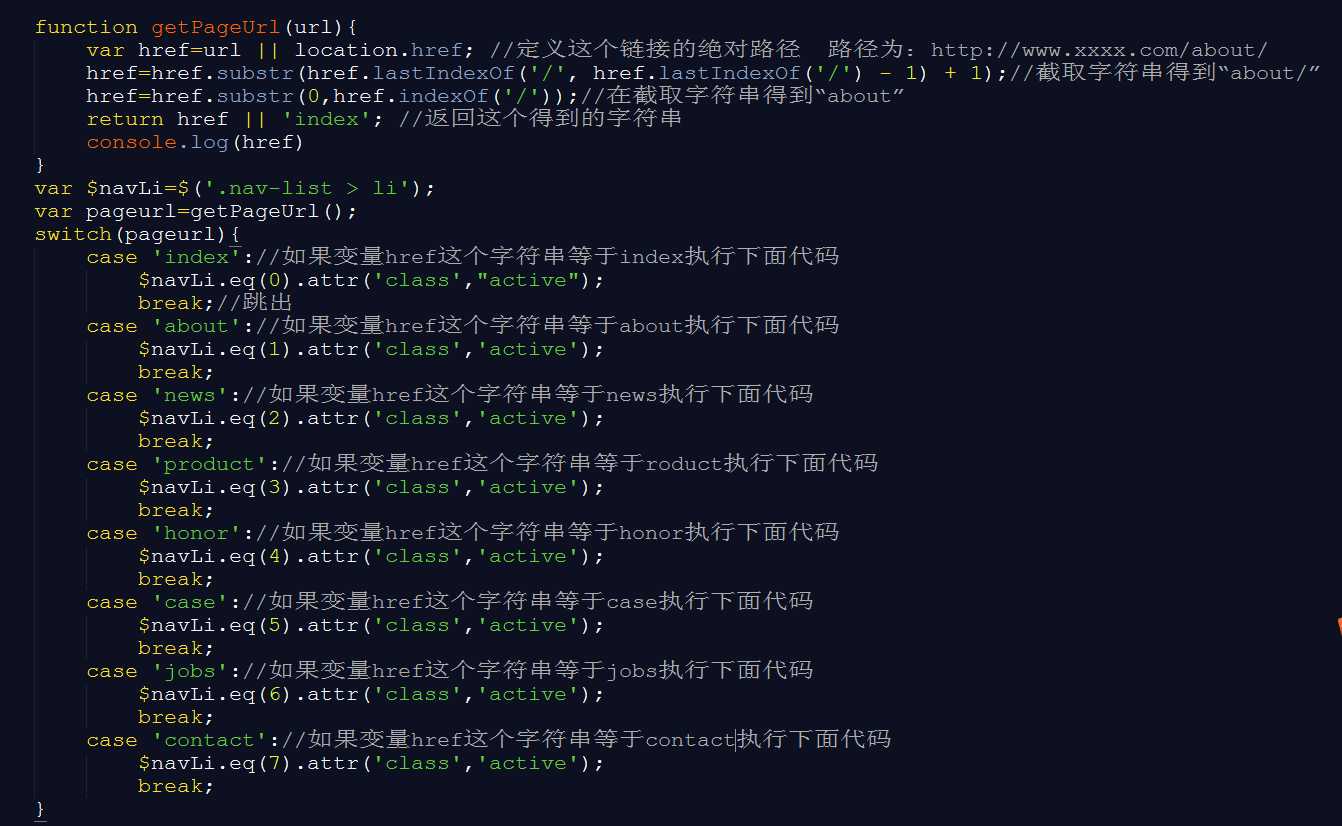
接下来讲重点:switch 语句。
(代码稍微多点,方便看我就在编辑器里写)
建一个函数。函数名为 getPageUrl (参数);

这样不管你在那个页面的链接,都能匹配到每一个导航栏里。
挺简单方便的,自己写的,也可以保存留着以后需要的时候用

