一、JavaScript的历史
-
1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
-
Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
-
微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
-
为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
二、ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript)
- 文档对象模型(DOM) Document object model (整合js,css,html)
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
三、JavaScript基础
1.JS的引入方式
1 直接编写 <script> alert('hello yuan') </script> 2 导入文件 <script src="hello.js"></script>
2.JS的变量、
1.声明变量时不用声明变量类型,全部使用var关键字
var a;<br>a=3;
2.一行可以声明多个变量.并且可以是不同类型
var name="yuan", age=20, job="lecturer";
3.一行可以声明多个变量.并且可以是不同类型
4.变量命名,首字符只能是字母,下划线,$美元符 三选一,余下的字符可以是下划线、美元符号或任何字母或数字字符且区分大小写,x与X是两个变量

1 Camel 标记法 2 首字母是小写的,接下来的字母都以大写字符开头。例如: 3 var myTestValue = 0, mySecondValue = "hi"; 4 Pascal 标记法 5 首字母是大写的,接下来的字母都以大写字符开头。例如: 6 Var MyTestValue = 0, MySecondValue = "hi"; 7 匈牙利类型标记法 8 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的类型。例如,i 表示整数,s 表示字符串,如下所示“ 9 Var iMyTestValue = 0, sMySecondValue = "hi";
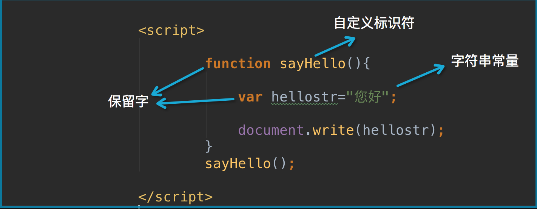
3.常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符
关键字:


4.JS的数据类型
数据类型有:
number ----- 数值
boolean ----- 布尔值
string ----- 字符串
undefined ----- undefined
null ----- null
数字类型:
- 不区分整型数值和浮点型数值;

字符串类型(string):
是由Unicode字符、数字、标点符号组成的序列;字符串常量首尾由单引号或双引号括起;JavaScript中没有字符类型;常用特殊字符在字符串中的表达;
字符串中部分特殊字符必须加上右划线\;常用的转义字符 \n:换行 \':单引号 \":双引号 \\:右划线
布尔类型(bolean):
Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0
布尔值也可以看作on/off、yes/no、1/0对应true/false
Boolean值主要用于JavaScript的控制语句,例如:
if (x==1){
y=y+1;
}else{
y=y-1;
}
Null 和 Undefined类型
Undefined类型
1.Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。
2.当函数无明确返回值时,返回的也是值 "undefined";
Null类型
另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。
尽管这两个值相等,但它们的含义不同。undefined 是声明了变量但未对其初始化时赋予该变量的值,null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。
四、运算符
运算符分类
算术运算符: + - * / % ++ -- 比较运算符: > >= < <= != == === !== 逻辑运算符: && || ! 赋值运算符: = += -= *= /= 字符串运算符: + 连接,两边操作数有一个或两个是字符串就做连接运算
算术运算符:自增,自减
++i:先计算后赋值
i++:先赋值后计算
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1;i++相当于i=i+1,i--相当于i=i-1;
js不同于python,是一门弱类型语言
能够进行数据转换的叫做弱类型
console.log('1'==1) //True
console.log('1'===1) //False
强类型
print(1='1') //False

1 静态类型语言 2 一种在编译期间就确定数据类型的语言。大多数静态类型语言是通过要求在使用任一变量之前声明其数据类型来保证这一点的。Java 和 C 是静态类型语言。 3 动态类型语言 4 一种在运行期间才去确定数据类型的语言,与静态类型相反。VBScript 和 Python 是动态类型的,因为它们确定一个变量的类型是在您第一次给它赋值的时候。 5 强类型语言 6 一种总是强制类型定义的语言。Java 和 Python 是强制类型定义的。您有一个整数,如果不明确地进行转换 ,不能将把它当成一个字符串去应用。 7 弱类型语言 8 一种类型可以被忽略的语言,与强类型相反。JS 是弱类型的。在JS中,可以将字符串 '12' 和整数 3 进行连接得到字符串'123',然后可以把它看成整数 123 ,所有这些都不需要任何的显示转换。 9 所以说 Python 既是动态类型语言 (因为它不使用显示数据类型声明),又是强类型语言 (因为只要一个变量获得了一个数据类型,它实际上就一直是这个类型了)。
注意3: NaN
var d="yuan"; d=+d; alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 alert(typeof(d));//Number //NaN特点: var n=NaN; alert(n>3); alert(n<3); alert(n==3); alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
比较运算符
> >= < <= != == === !==
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
console.log(2==2); //true
console.log(2=='2'); //true 因为js是弱类型的,所以返回true
console.log(2==='2'); //false (===判断的是类型,类型不一样就为false了)
console.log(2!=='2'); //true !==和===是相反的
注意:
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true 在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。 比较数字和字符串 另一种棘手的状况发生在比较两个字符串形式的数字时,比如: var bResult = "25" < "3"; alert(bResult); //输出 "true" 上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。 不过,如果把某个运算数该为数字,那么结果就有趣了: var bResult = "25" < 3; alert(bResult); //输出 "false" 这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。 总结: 比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型. 比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
逻辑运算符
console.log(1&&3); //3 两个为真才为真(0为假,其他的数字都代表真) console.log(0&&3); //0 只要有一个为假则为假 console.log(0||3); //3 console.log(2||3); //2
五、流程控制
- 顺序结构(从上向下顺序执行)
- 分支结构
- 循环结构
分支结构:
1. if.....else结构:
if (表达式1) {
语句1;
}else if (表达式2){
语句2;
}else if (表达式3){
语句3;
} else{
语句4;
}
2.switch-case结构
switch基本格式
switch (表达式) {
case 值1:语句1;break;
case 值2:语句2;break;
case 值3:语句3;break;
default:语句4;
}
示例
switch(x){
case 1:y="星期一"; break;
case 2:y="星期二"; break;
case 3:y="星期三"; break;
case 4:y="星期四"; break;
case 5:y="星期五"; break;
case 6:y="星期六"; break;
case 7:y="星期日"; break;
default: y="未定义";
}
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
循环语句
for循环:(推荐使用)
语法规则:
for(初始表达式;条件表达式;自增或自减)
{
执行语句
……
}
for循环的另一种形式:
for( 变量 in 数组或对象)
{
执行语句
……
}
while循环:
语法规则:
while (条件){
语句1;
...
}
六、异常处理
try {
//这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行
}
catch (e) {
// 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。
//e是一个局部变量,用来指向Error对象或者其他抛出的对象
}
finally {
//无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。
}
注:主动抛出异常 throw Error('xxxx')



 浙公网安备 33010602011771号
浙公网安备 33010602011771号