PS网页设计教程XV——如何在Photoshop中创建一个充满活力的作品集的网页设计
作为编码者,美工基础是偏弱的。我们可以参考一些成熟的网页PS教程,提高自身的设计能力。套用一句话,“熟读唐诗三百首,不会作诗也会吟”。
本系列的教程来源于网上的PS教程,都是国外的,全英文的。本人尝试翻译这些优秀的教程。因为翻译能力有限,翻译的细节上还有待推敲,希望广大网友不吝赐教。
约定:
1、本文的软件是Photoshop CS5版本
2、原教程的截图是英文的,本人在重新制作的基础上,重新截了中文版的图
3、原文中有些操作没有给出参数。本人在反复测试的情况下测定了一些参数,以红色的文字显示。有些错误的参数,直接以红色文字显示正确的参数
例如:(90,22,231,77),表示矩形的左上角的坐标是(90,22),宽231,高77
例如:(90,22),表示矩形的左上角的坐标是(90,22),矩形的其他两个参数教程里已经指定
4、在教程的最后会附上本人的心得。有些是对教程中的一些步骤的优化等。
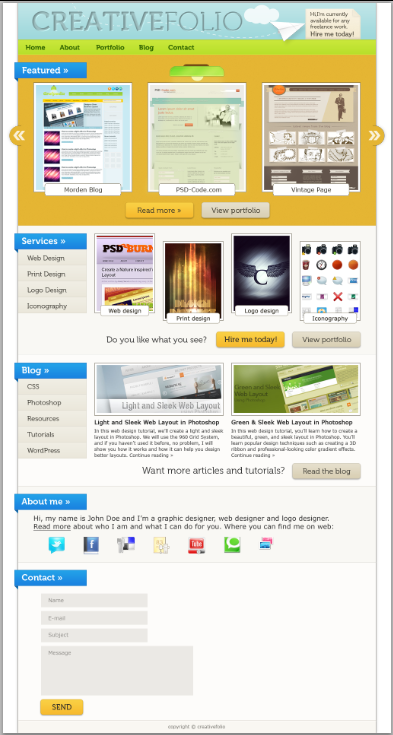
In this web design tutorial, we will create a beautiful and colorful portfolio layout using Photoshop. I’ll show you many techniques for creating different things like bended paper corners, dashed lines, image carousels, 3D bars, and more! I’ll walk you through each step in exact detail so you won’t be left guessing how to do a certain technique. We will use the 960 Grid System to create this layout (which I’ll cover at the start).
在本教程中,我们要在PS中创建美丽多彩的作品集。我会告诉你许多技术用于创建不同的东西,如弯曲的纸角,虚线,图像跑马灯,3D的横幅,和更多!我将指导您完成每个步骤,精确的细节,你没必要去猜测用了什么特别的技术。我们将使用960网格系统创建这个布局(一开始就使用)。
Step 1: Understanding the grid
Download the 960 Grid and unzip the archive. Inside the Photoshop template folder, you will find three .PSD files. Each one has a grid with certain number of columns (12, 16, and 24). For this layout, we will use the 16-column grid. So, open the file 960_grid_16_col.psd file in Photoshop. As you can see, you have 16 red (almost pinkish) vertical stripes inside your document. We will create the layout within these red vertical stripes.
In the Layers Panel you have two groups: “16 Col Grid” (which contains all the red vertical stripes) and “Layer 1″ (we don’t need this layer, so you can delete it).
To show or hide the grid, click on the eye icon of the “16 Col Grid” group in the Layers Panel to toggle its visibility. All the elements of the layout should be created beneath this group, so it has to be on top all the time. The .PSD file contains guidelines as well, which will be very helpful. To show or hide the guidelines go to View > Show > Guides (or press Ctrl/Cmd + ;).
This is pretty much everything you need to know about the grid.
Before we begin, make sure that your Info Panel is opened (Window > Info). During the tutorial, I will ask you to create shapes with a certain size and you will be able to see the exact width and height of your shapes in the Info panel while you are creating them.
步骤1:了解网格
下载960网格并解压缩的存档。在Photoshop模板文件夹内,你会发现三个PSD文件。每一个都有一定数目的列(12,16,和24)的网格。这种布局中,我们将使用16列的网格。所以,在Photoshop中打开该文件,960_grid_16_col.psd文件。你可以看到,你有16个红色(几乎是粉红色的)在你的文档中的垂直条纹。我们将在这些红色的垂直条纹上创建网页布局。
在图层面板中有两个组:“16 Col Grid”(其中包含所有的红色竖条纹)和“图层1”(我们并不需要这一层,这样你可以删除它)。
要显示或隐藏网格,单击眼睛图标的“16 Col Grid”组在图层面板中切换它的可见性。网页布局的左右元素都在这个组的下方创建的,所以它总是在最上面。 PSD文件包含的参考线,这将是非常有益的。要显示或隐藏的指引去查看“>”显示“>”参考线“(或按Ctrl / Cmd的+ ;)。
这是几乎所有你需要知道的关于网格。
在我们开始之前,请确保您打开信息面板(“窗口”>“信息”)。在本教程中,我会要求您创建具有一定规模的形状,当您创建形状时,你在“信息”面板中,将能看到确切的宽度和高度。
基本的知识点,了解布局系统的基本情况。本翻译教程不使用布局系统。
Step 2: Modifying the size of the canvas
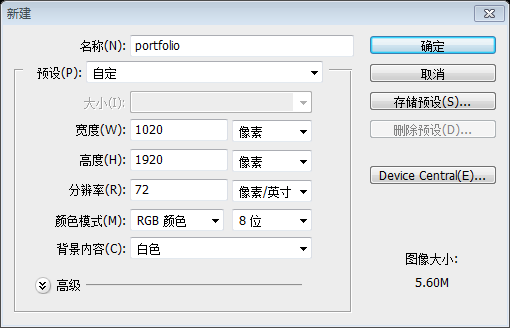
To give us more room height-wise, we need to increase the size of our canvas. Go to Image > Canvas Size and change the height to 1920px.
步骤2:修改画布的尺寸
为了让我们有更多的空间在高度方向上,我们需要增加我们的画布的大小。点击:图像 > 画布大小,高度为1920px。
由于不使用960布局系统,本步改成新建文档,尺寸:1020px*1920px
Step 3: Creating the layout’s background
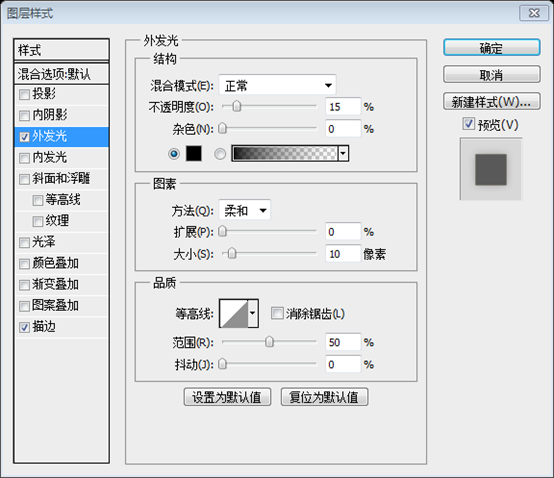
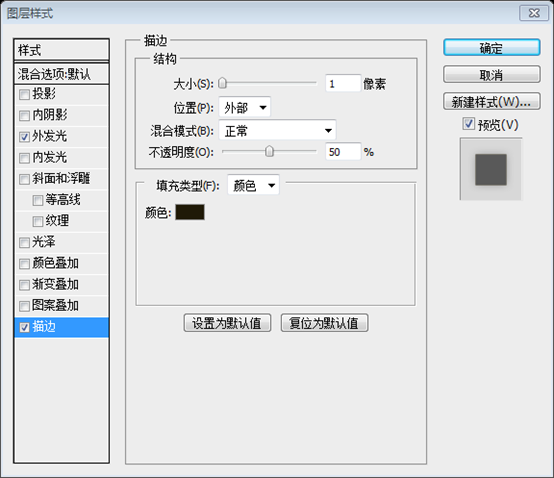
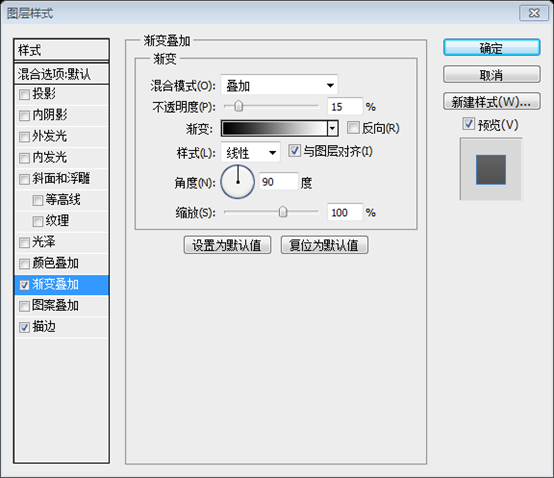
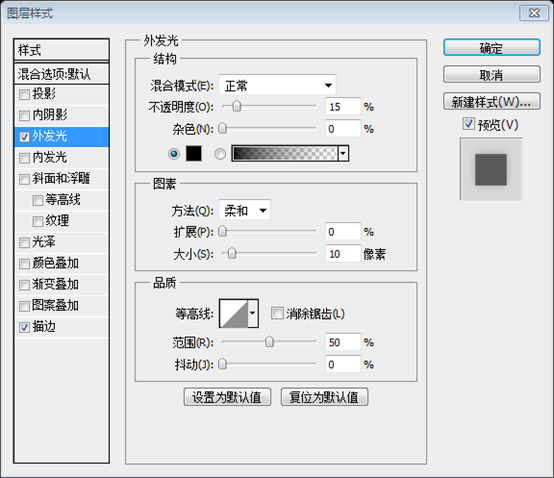
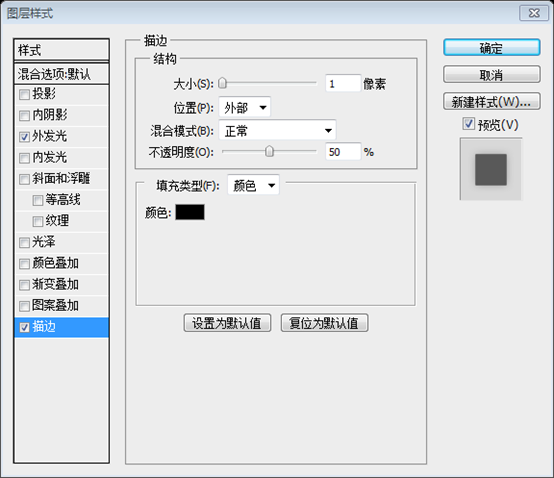
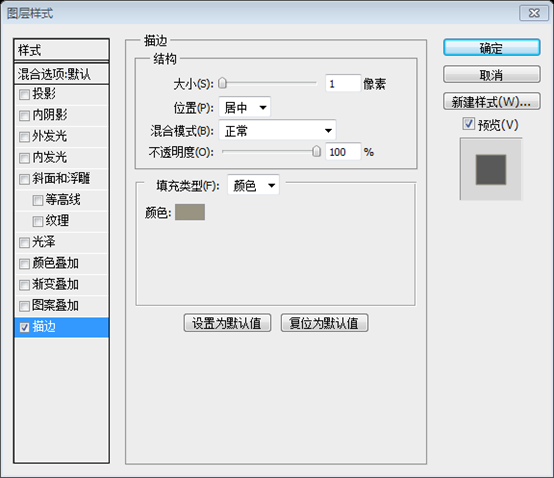
Select the Rectangle Tool (U) and create a white rectangle with the size 940px by 1920px. Make sure that Photoshop’s Guides are activated (Ctrl/Cmd + ;) so that you can create the rectangle easily. Name this layer “bg“, double-click on it to open the Layer Style window and use the settings from the following image to apply an Outer Glow and Stroke layer style.
步骤3:创建布局的背景
用矩形工具创建一个白色的矩形(40,0),尺寸:940px*1920px。确信PS的参考线是激活的(Ctrl/Cmd + ;),这样你创建这样的矩形是很简单的。命名图层为bg,双击打开图层样式窗口,按照下图的设置给它添加外发光和描边的图层样式
描边的颜色: #1f1907
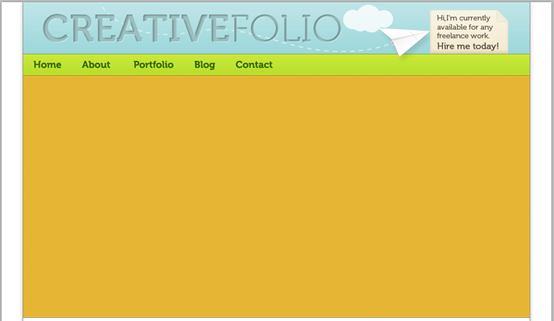
Step 4: Creating the header
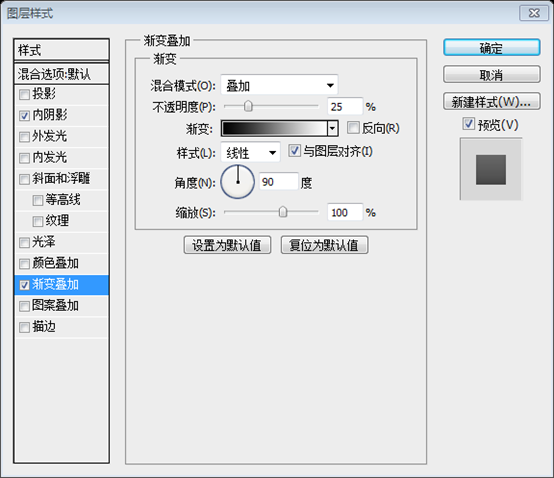
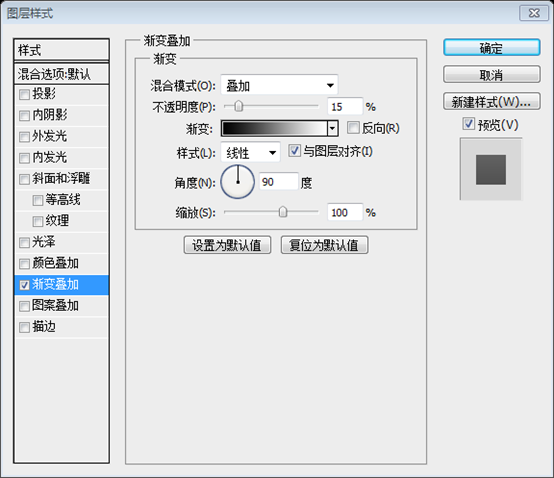
Create a new group and name it “header“. Then select the Rectangle Tool (U) and create a rectangle using the color #aedee1. Name this layer “header bg“, double-click on it, and use the settings from the following image for a Gradient Overlay layer style.
步骤4:创建头部区域
新建组header。然后选择矩形工具创建一个矩形(40,0,940,96),颜色: #aedee1。命名为header bg,双击该图层,按照下图设置添加渐变叠加图层样式
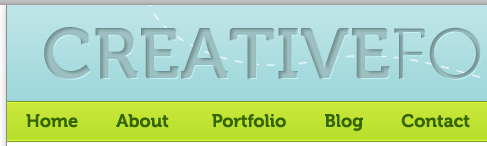
Step 5: Site name letterpress type treatment
Select the Type Tool (T) and write the name of your layout using the color #93b9bb. I have used the font Museo 700 for the word “creative” and Museo 300 for “folio”.
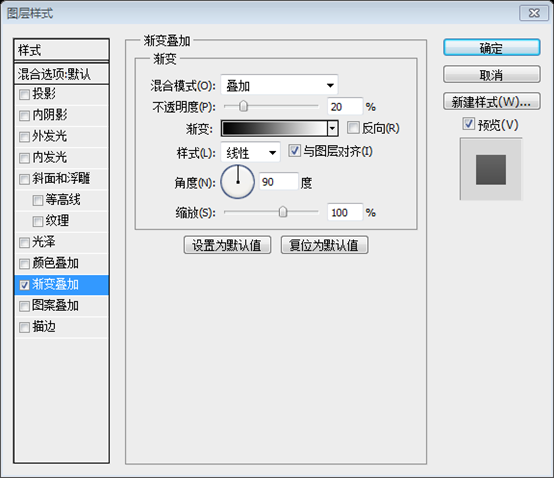
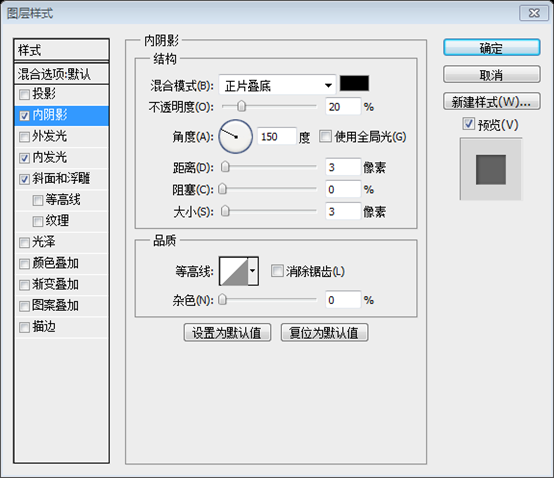
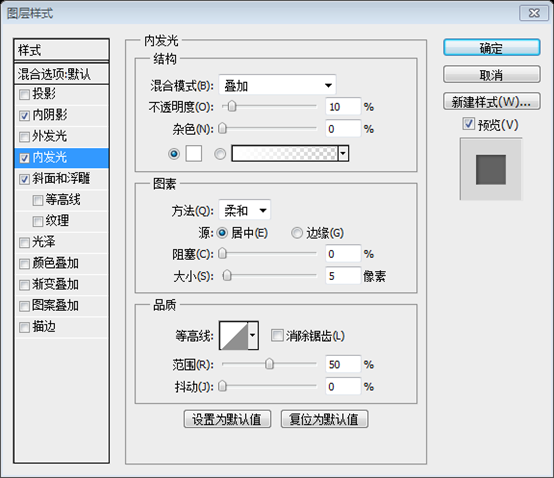
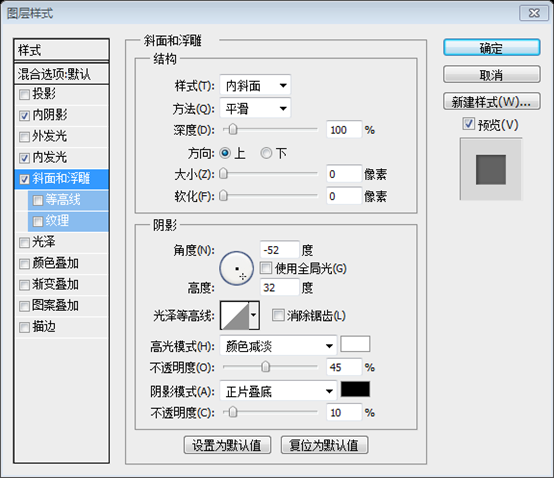
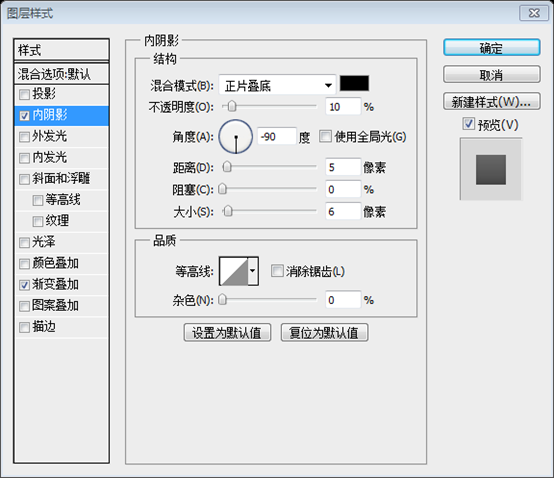
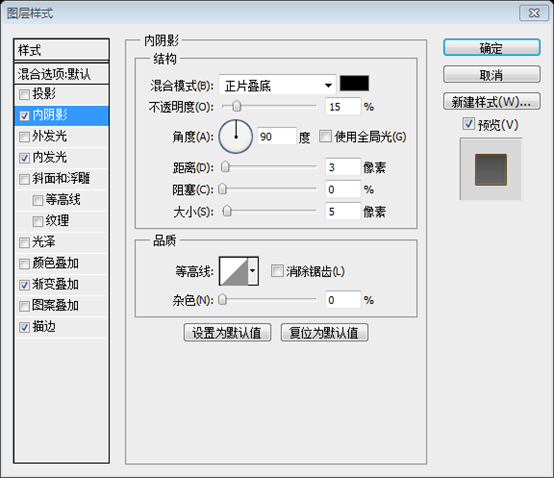
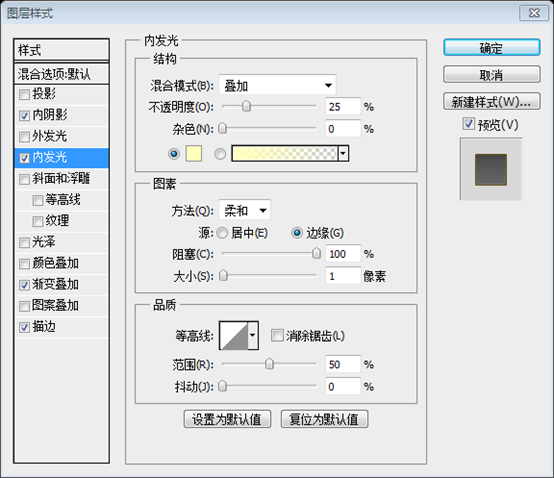
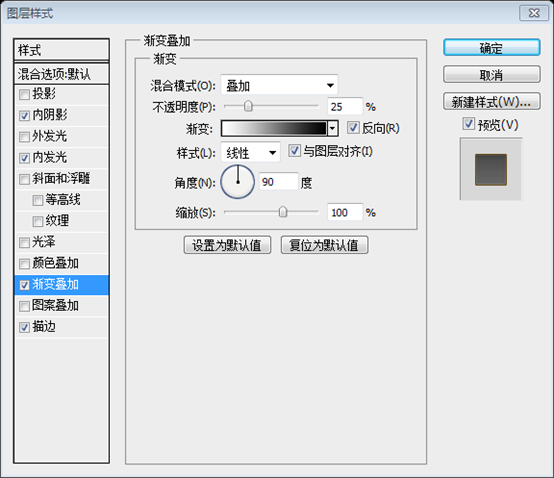
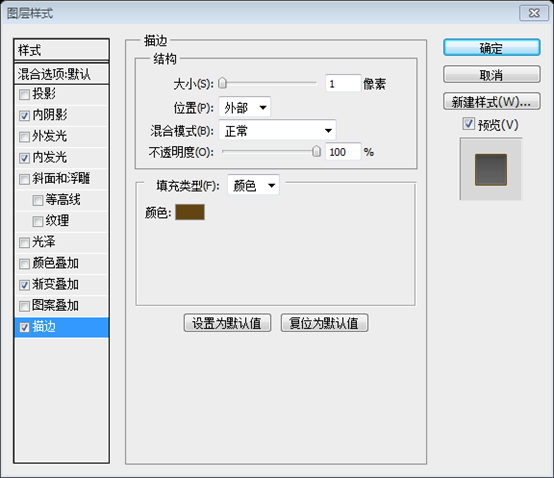
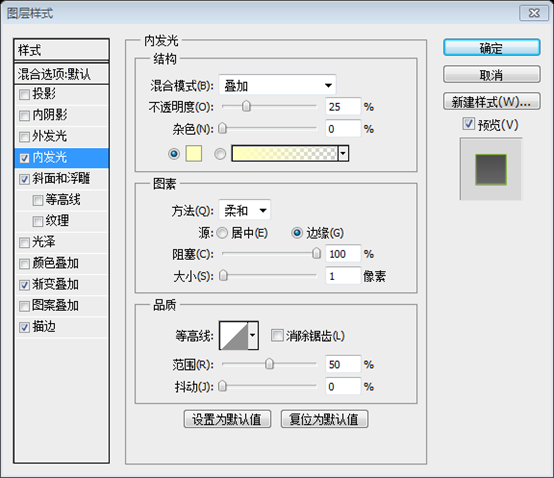
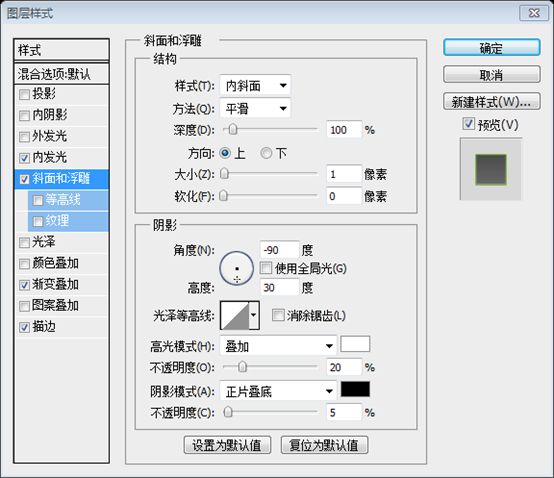
Now we will create a letterpress type treatment using Photoshop’s layer styles. Double-click on your text layer to open the Layer Style window and use the settings from the following image for Inner Shadow, Inner Glow, and Bevel and Emboss layer styles. By the way, if you want a more detailed tutorial on this technique, check out Jacob’s Inset Typography tutorial on Six Revisions (which uses a different technique).
步骤5:网站名称的凹型处理
选择文字工具(T)的写你的网站名字,颜色:#93b9bb。对文字creative使用字体:Museo 700,对文字folio使用字体:Museo 300。
现在,我们将创建一个凹型处理,使用Photoshop的图层样式。双击您的文字层,打开图层样式窗口按照下图的设置内阴影、内发光、斜面和浮雕图层样式。顺便说一下,如果你想知道一个更详细的这种技术教程,检视Six Revisions上的Jacob’s Inset Typography tutorial(使用不同的技术)。
Step 6: Creating a small cloud in the header
Create a new group and name it “cloud“.
Then select the Ellipse Tool (U), hold down the Shift key to maintain the proportions and create a few white circles with different sizes.
Then arrange all these circles using the Move Tool (V) to form a cloud. Set the opacity of the “cloud” group to 80%.
步骤6:创建一个头部区域中的一小片云
创建一个新组,将其命名为cloud。
然后选择椭圆工具(U),按住Shift键,以保持比例,并创建了几个不同大小的白色圆圈。(具体地说,本翻译教程用的是5个圆)
然后使用移动工具(V)安排这些圆形成云。将cloud组的不透明度设置为80%。
Step 7: Creating a “hire me” banner
Now we are going to create a small piece of paper and write a call-to-action text over it that will attract possible clients. A strong call to action is very important for a portfolio website because it encourages visitors who might be looking to hire a designer to get in touch with the website’s owner.
Create a new group and name it “hire me“. Then select the Rectangle Tool (U) and create a small rectangle in the right side of the header using the color #f7efda.
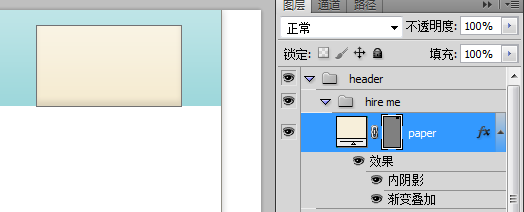
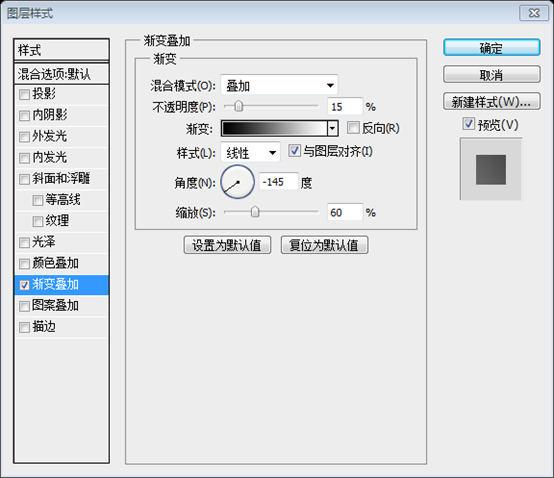
Name this layer “paper“, double-click on it to open the Layer Style window, and use the settings from the following image.
步骤7:创建一个“hrie me”的公告栏
现在,我们要创建一个小的一张纸,在上面写一个号召性文字去吸引潜在客户。强调的号召性文字对作品集网站是非常重要的,因为它鼓励有雇佣设计师意愿的去点击它去联系网站的所有者。
创建一个新组hire me。然后选择矩形工具(U),在头部区域的右侧创建一个小的矩形(795,15,145,81),颜色: #f7efda。
命名此图层为paper,双击打开图层样式窗口,并按照下图设置样式。
Step 8: Bending a corner of the paper
Now I will show you how to create a bended corner effect in Photoshop. First, click on the vector mask of the “paper” layer to make it active.
Then select the Pen Tool (P), make sure that the “Shape layers” button is activated and select the Subtract from shape area button from the Options bar.
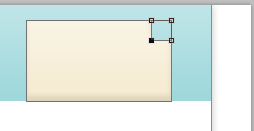
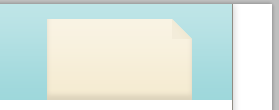
Now use the Pen Tool (P) to create a triangle over the upper right corner of the yellow rectangle as you see in the following image.
步骤8:折曲纸的一角
现在,我会告诉你如何在Photoshop中创建一个折曲的拐角效果。首先,对paper层激活矢量蒙版。
然后选择钢笔工具(P),确保模式是“形状图层”,并在选项栏中选择“从形状区域减去”按钮。
现在使用钢笔工具(P)创建一个三角形在黄色矩形的右上角,你在下面的图片中看到。
这一步是非常有意思的步骤,在之前的教程中从未出现过,因此在这里补充详细的过程,由于不善于使用钢笔工具,在说明过程中用矩形工具替代
首先激活paper的矢量蒙版,点击图层面板上的paper层的矢量蒙版(paper层上的两个矩形中的右边的那个)。
然后选择矩形工具,点中是“形状图层”和“从形状区域减去”按钮
在paper层上的矩形的右上角画一个小的正方形(按住Shift键)
再用直接选择工具选择小矩形的右下角的控制点
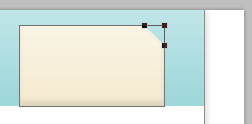
按键盘上的delete键删除左下角的控制点,使得形成一个三角形
鼠标点击其余图层,完成此步骤
Step 9: Apply a Gradient Overlay on the bended paper
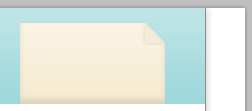
Create a new layer and use the Pen Tool (P) to create a triangle like the one you see in the following image using the color #f1e9d3.
Name this layer “corner“, double-click on it and use the settings from the following image for Gradient Overlay.
步骤9:应用一个渐变叠加到折曲的纸张上
创建一个新图层,使用钢笔工具(P)创建一个三角形,颜色: #f1e9d3,就像下面的图片中看到的一个三角形。
命名此层为“corner”,双击图层并按照下图设置渐变叠加。
对于不善于使用钢笔工具的,可以用矩形工具加直接选择工具选择一个控制点后删除的方法来实现三角形
Step 10: Adding shadow to the paper corner
Create a new layer beneath the “corner” layer.
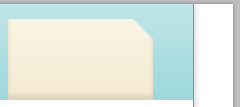
Select the Pen Tool (P) and create a black triangle like the one from the following image.
Right-click on the new layer and select Convert to Smart Object.
Then go to Filter > Blur > Gaussian Blur and use a 2px radius.
Add a mask to this layer (Layer > Layer Mask > Reveal All), select a small black brush tip (B) and paint with it over the shadow from the right side of the paper corner to erase it.
Name this layer “shadow” and set its opacity to 15%.
步骤10:对纸的折角添加阴影
在corner层的下方,创建一个新的图层。
选择钢笔工具(P),创建一个黑色三角形,就像下图一样。这一步还是用复制conner层比较好
右键单击新图层,选择“转换为智能对象”。可能由于PS版本的原因,在CS5版本中,为了完成后面的步骤,这一步应该是栅格化图层。
然后点击:滤镜 > 模糊 > 高斯模糊,并使用一个2px半径。
这一层(图层 > 图层蒙版 > 显示全部)添加蒙版,选择一个黑色的小笔尖(B)和涂抹它的右侧的纸护角的影子,将其擦除。
命名此层为shadow,并设置其不透明度为15%
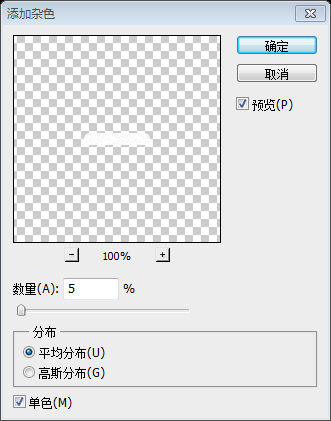
Step 11: Adding noise to the paper
Now we are going to add a little bit of noise to the paper to make it look more realistic. Ctrl/Cmd-click on the vector mask of the “paper” layer to make a selection of the paper. Create a new layer above all the other ones from this group and fill the selection with white (#ffffff) using the Paint Bucket Tool (G).
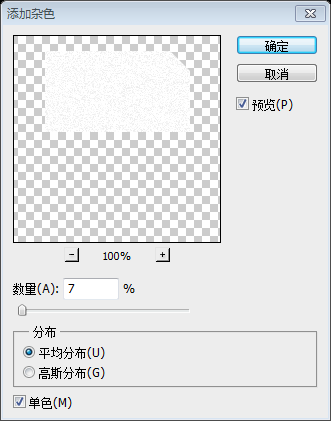
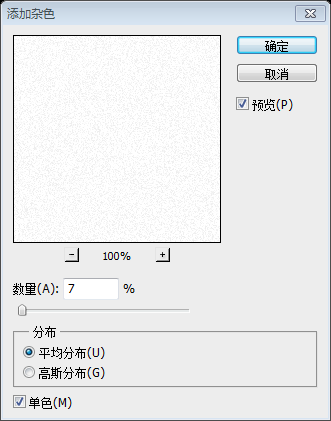
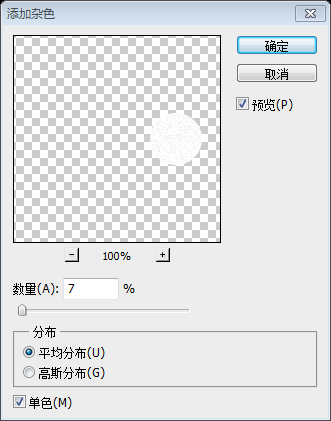
Convert this layer into a smart object, then go to Filter > Noise > Add Noise and use the settings from the following image.
Name this layer “noise” and set its blending mode to Multiply and layer opacity to 15%.
In the following steps, we will add noise to other elements of the layout as well and I will refer to this step, so you might want to keep in mind this method.
步骤11:将杂色添加到纸张
现在我们要添加一点点的杂色在纸张上,以使它看起来更逼真。按Ctrl / Cmd+Click在在paper层的矢量蒙版上,作出纸张的选区。在该组所有其他层的上方中创建一个新层,选择油漆桶工具(G)用白色(#FFFFFF)填充选区。
这层转换为智能对象,然后点击:滤镜 > 杂色 > 添加杂色,按照下图设置。
命名此层为“noise”,并设置其混合模式为正片叠底,图层不透明度改为15%。
在下面的步骤中,我们将添加其他元素的杂色,我也会重复这一步,所以你可能要牢记这种方法。
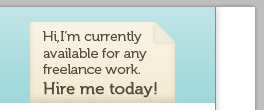
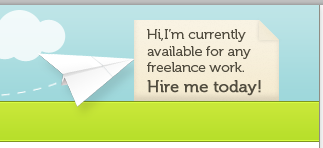
Step 12: Adding a text over the paper
Now it’s time to add your call-to-action text. Select the Horizontal Type Tool (T) and write a text over the paper using the color #514c3f and the font Museo.
步骤12:在纸上添加文字
现在是时候添加您的号召性文本。选择横排文字工具(T),并写在纸张上的文字使用的颜色: #514c3f和Museo字体。
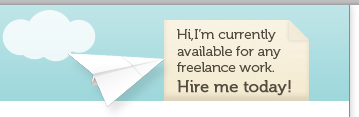
Step 13: Adding a paper airplane
Download a paper airplane image from the Internet and open it in Photoshop. Then use the Move Tool (V) to move the airplane into your document. The image I used is from GraphicRiver and it costs $3 (or $1 if you have a prepaid deposit).
Convert this layer into a smart object. Then go to Edit > Free Transform (Ctrl/Cmd + T), hold down the Shift key to maintain the proportions, change the size of the paper airplane, and rotate it. My airplane is pointing to the call-to-action banner to make it even more noticeable.
Go to Filter > Noise > Add Noise and use the settings from the following image.
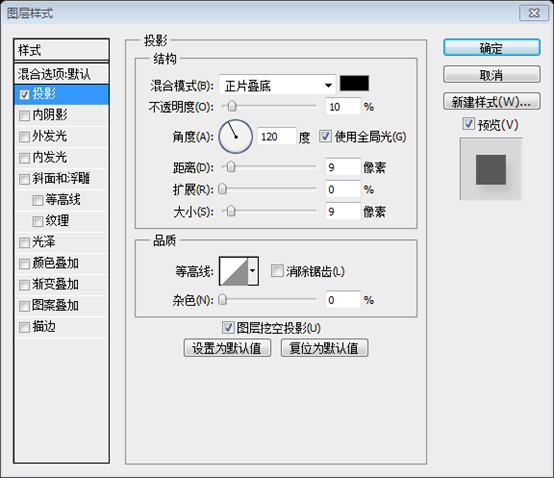
Then name this layer “paper airplane“, double-click on it to open the Layer Style window and use the settings from the image below for a Drop Shadow layer style.
步骤13:添加一个纸飞机
从互联网上下载一个纸飞机图像,在Photoshop中打开它。然后使用移动工具(V)移动飞机到您的文档中。我使用的图像是从GraphicRiver的,它的成本为3美元(或1美元,如果你有一个预付订金)。
把这层转换为智能对象。然后点击:编辑 > 自由变换(Ctrl / Cmd+ T),按住Shift键保持的比例,改变纸飞机的大小,并旋转它。我的飞机指向的号召性文字的公告栏,使其更加明显。
点击:滤镜 > 杂色 > 添加杂色,从下面的图片中使用的设置。
然后将此图层命名为paper airline,双击它打开图层样式窗口,按照下图设置的投影的图层样式。
Step 14: Creating a dashed line behind the airplane
I used Adobe Illustrator (yeah, I cheated just a tad bit, but you can use Photoshop for this too – it just won’t be as easy) to create a dashed line behind the plane. If you don’t have Illustrator, you can download and use my dashed line PNG image called dashed_line.png (tips for Windows users: right-click on one of the links and select Save As). Open it in Photoshop and position it on your canvas using the Move Tool (V).
Optional: for Adobe Illustrator users
If you do have Adobe Illustrator and know how to use it, you can follow the next steps. Open a new document (Ctrl/Cmd + N) and use the Rectangle Tool (M) to create a big gray rectangle. Then select the Pen Tool (P) and create a path like the one from the following image. Use a 1pt white (#ffffff) stroke and no fill. Then open the Stroke Panel (Window > Stroke) and use the settings from the following image.
Select your dashed line using the Selection Tool (V), copy it (Ctrl/Cmd + C), go back to Photoshop, and paste it as a smart object (Ctrl/Cmd + V).
Name this layer “line” and put it beneath the “paper airplane” layer. Use Free Transform (Ctrl/Cmd + T) to rotate this line the way you want.
步骤14:创建纸飞机后面的虚线
我用了Adobe Illustrator中(是的,我只是一个稍微有点被骗,但可以使用Photoshop解决这件事 - 它是不会那么容易)创建一个飞机后面的虚线。如果你没有Illustrator中,你可以下载和使用我的虚线dashed_line.png(提示Windows用户:右键单击的链接,选择“另存为”)的PNG图像。在Photoshop中打开它,和它放置在你的画布,使用移动工具(V)。
可选:Adobe Illustrator的用户
如果你有Adobe Illustrator和知道如何使用它,你可以按照下面的步骤。打开一个新文件(按Ctrl / Cmd+ N),使用矩形工具(M)创建一个大的灰色矩形。然后选择钢笔工具(P),像一个从下面的图片中创建一个路径。使用1点白色(#FFFFFF)描边和无填充。然后打开“笔触”面板(点击:窗口>描边),从下面的图片中使用的设置。
使用选择工具(V)选择您的虚线,将它复制(按Ctrl / Cmd+ C),返回到Photoshop中,作为一个智能对象(按Ctrl / Cmd+ V),并将其粘贴。
命名此层为line,并把它放在的paper airplane层的下方。使用自由变换(Ctrl / Cmd+ T),把这条虚线的移动到你想要的位置。
Step 15: Creating the navigation bar
Create a new group beneath the “header” group and name it “navigation bar“.
Then select the Rectangle Tool (U) and create a rectangle with the dimensions 940px by 40px and the color #c0e332. Name this layer “navigation bar bg“, double-click on it and use the settings from the following image.
步骤15:创建导航栏
在组header的下方创建一个新组navigation bar。
然后选择矩形工具(U)创建一个矩形(40,96),尺寸:940px*40px,颜色: #c0e332。命名此层为navigation bar bg,双击它按照下图进行设置。
Step 16: Make 1px lines for detail
Select the Line Tool (U), set the weight to 1px and create a horizontal line at the top of the navigation bar using the color #7e961d. Name this layer “1px dark line“.
Hit Ctrl/Cmd + J to duplicate this layer and move the new line at the bottom of the navigation bar.
步骤16:添加细节部分的1px线条
选择直线工具(U)的权重设置为1px,并在导航栏的顶部创建一个水平线(40,96,940,1),颜色: #7e961d。命名此层为“1px dark line”。
按Ctrl/ Cmd+ J复制这个图层,并移动新的水平线到导航栏的底部(40,135,940,1)。
Step 17: Give the 1px lines some depth
Create a new line with the weight of 1px using the Line Tool (U) and the color #d8fd42.
Name this layer “1px light line” and put it beneath the first dark line.
Duplicate this layer (Ctrl/Cmd + J) and put the new one above the second dark line.
步骤17:让1px的线看起来有深度感
使用直线工具(U),粗细为1px,创建一个新的水平线,颜色: #d8fd42。
命名此层为“1px light line”,并把它移到第一条暗线的下方(40,97,940,1)。
复制这个图层(Ctrl / Cmd+ J),并把它移到第二条暗线的上方(40,134,940,1)。
Step 18: Type out the navigation menu items
Select the Type Tool (T) and write the name for your navigation menu items. Use the font Museo 700 and the color #336600.
步骤18:输入导航菜单项
选择文字工具(T)和输入导航菜单项的名称。使用字体museo700,颜色: #336600。
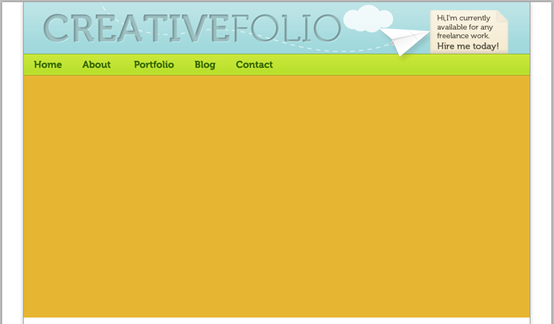
Step 19: Creating the featured content area
Create a new group above the “navigation bar” group and name it “featured“.
Then select the Rectangle Tool (U) and create a rectangle with the dimensions 940px by 450px using the color #e6b633.
Name this layer “featured area bg“.
步骤19:创建特色内容区域
在navigation bar组上方创建一个新组featured。
然后选择矩形工具(U)创建一个矩形(40,136),尺寸:940px*450px,颜色: #e6b633。
命名此层为featured area bg
Step 20: Add 1px lines for detail
Web design is all about the details. Use the Line Tool (U) to create two horizontal lines with the weight 1px at the bottom of the yellow rectangle.
For the dark line, use the color #755c18 and name the layer “1px dark line“.
For the light line, use the color #ffdf87 and name its layer “1px light line“.
步骤20:添加细节部分的1px线条
网页设计是取决于的细节。使用直线工具(U)在黄色矩形的底部创建粗细1px的两条水平线。
对于暗线(40,585,960,1),使用颜色: #755c18,图层命名为1px dark line。
对于亮线(40,584,960,1),使用颜色: #ffdf87,图层命名为1px light line。
Step 21: Adding noise to the featured content background
Now we will add some noise to the background of the featured content area just like we did with the paper. Ctrl/Cmd-click on the vector mask of the “featured area bg” layer to select the yellow rectangle. Then create a new layer and fill the selection with white (#ffffff) using the Paint Bucket Tool (G).
Convert this layer into a smart object.
Then go to Filter > Noise > Add Noise and use the settings from the following image.
Set the blend mode of this layer to Multiply, lower the layer opacity to 25%, and name it “noise“.
步骤21:添加特色内容背景的杂色
现在我们将在特色内容区域添加一些杂色,就像我们之前纸张的背景一样。按Ctrl / Cmd+click点击featured area bg的矢量蒙版,出线黄色矩形的选区。然后创建一个新层,使用油漆桶工具(G)用白色(#FFFFFF)填充选区。
将这层转换为智能对象。
然后点击:滤镜 > 杂色 > 添加杂色,从下面的图片中使用的设置。
设置这层的混合模式为正片叠底,图层的不透明度降低到25%,并命名为noise。
Step 22: Creating a blue bar for the headlines
Create a new group and name it “blue bar“.
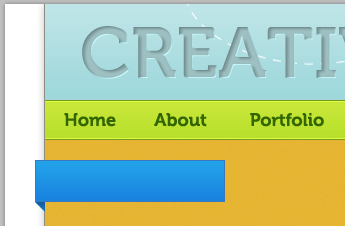
Then select the Rectangle Tool (U) and create a rectangle like the one you see in the following image using the color #1e92e4.
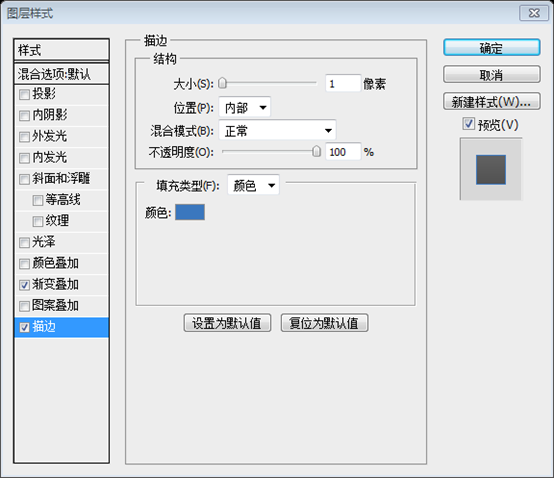
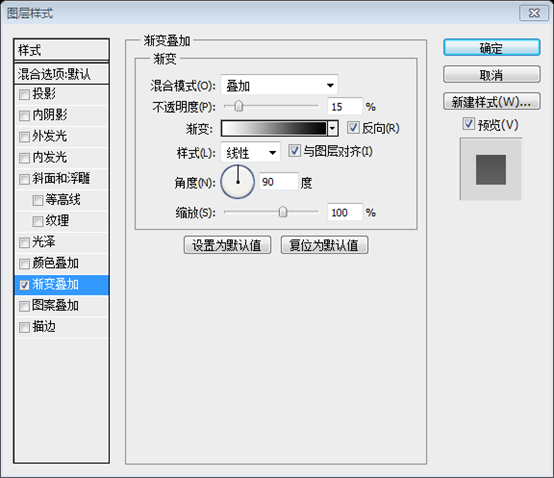
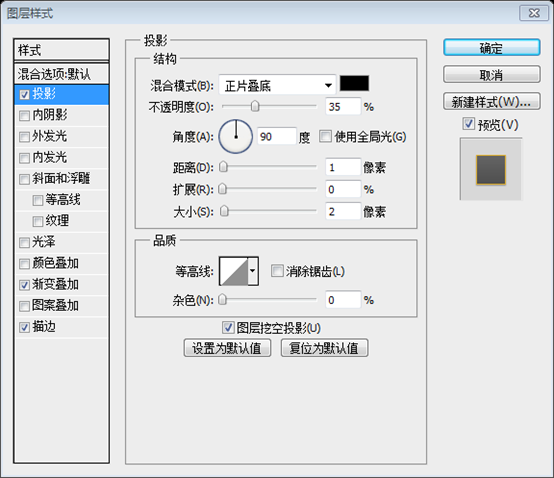
Name this layer “blue bar” as well, double-click on it to open the Layer Style window and use the settings from the following image to add a Gradient Overlay and Stroke layer style to it.
Then select the Move Tool (V) and move your rectangle 10px beyond the left edge of the layout and at a distance of 20px from the navigation bar.
步骤22:创建标题行的一个蓝条
创建一个新组blue bar。
然后选择矩形工具(U)创建一个矩形(30,156,190,42),颜色: #1e92e4,像下图一样。
命名此层为blue bar,双击打开图层样式窗口,并按照下图添加一个渐变叠加和描边图层样式。
然后选择移动工具(V)和移动的矩形到超出的左边缘10px,距上方导航栏的距离为20px。
描边的颜色: #3a77be
Step 23: Create the 3D effect
Create a new layer, select the Pen Tool (P) and create a small triangle beneath the lower left corner of the rectangle to make the blue bar look like it’s 3D.
Name this layer “triangle“, double-click on it and use the settings from the following image for Gradient Overlay.
步骤23:创建3D效果
创建一个新的图层,选择钢笔工具(P),并创建一个小的三角形在矩形的蓝条左下角的下方,颜色: #166ead,看起来像它的3D阴影。
此步也可以是用矩形工具新建一个矩形(30,198,10,10),然后直接选择工具选择矩形的左下角的控制点,按delete删除左下角的控制点,得到三角形
命名此层为triangle,双击图层并按照下图设置渐变叠加。
Step 24: Add the text on the blue bar
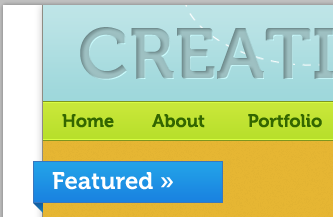
Select the Type Tool (T) and write “Featured »” on the blue bar using the font Museo 700 and the color #ffffff.
步骤24:在蓝条上添加文字
选择文字工具(T),并写上Featured »在蓝条上,使用的字体:Museo 700,颜色: #FFFFFF。
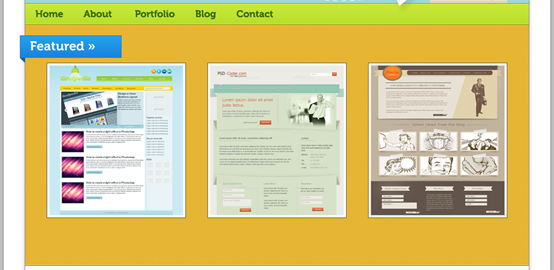
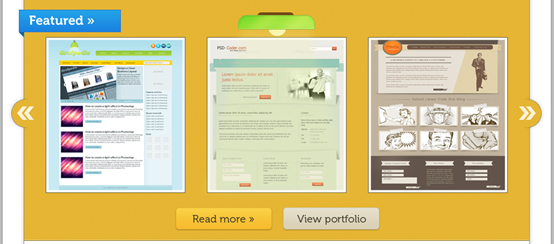
Step 25: Adding images to the featured content area
Create a new group and name it “images“.
Then open three images that you like in Photoshop and crop each one to the dimensions 290px by 260px. I just used some random images and screengrabs from Six Revisions and from my site PSDBURN.
Move each image in your canvas using the Move Tool (V), arranging them like you see below.
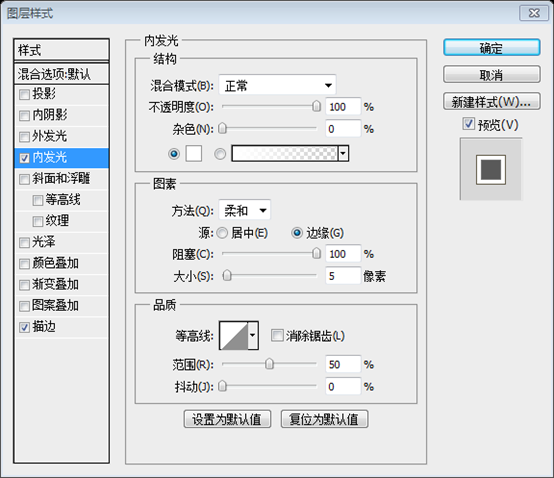
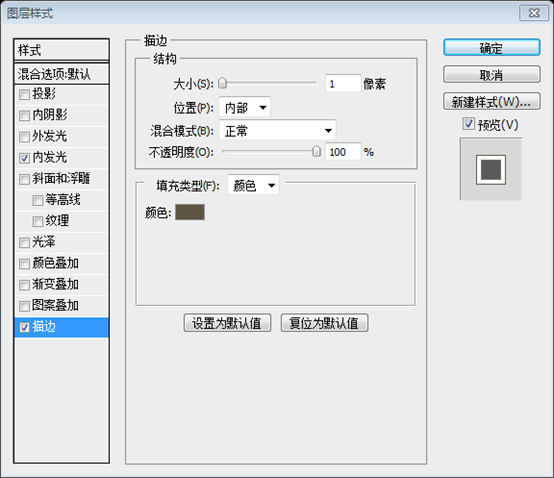
Add an Inner Glow and a Stroke to each image using the settings from the following image to create a double stroke effect.
步骤25:在特色内容区域中添加图像
创建一个新组iamges
然后在Photoshop打开你喜欢的图像,每一个都是260px*290px的尺寸。我只是用了一些随机图像和从Six Revisions上的screengrabs,和从我的网站PSDBURN。
在你的画布上使用移动工具(V),排列他们,就像你看到下面的图像。经测算,这3图片的位置分别是(80,207)、(380,207),(680,207)
每个图像按照下图添加内发光和描边的设置,创建一个双描边效果。
描边的颜色: #5d5643
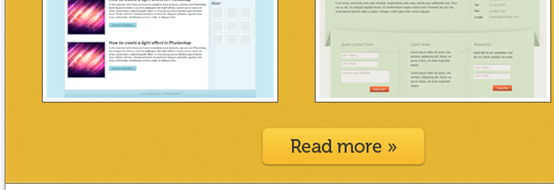
Step 26: Creating a “read more” button
Create a new group and name it “buttons“.
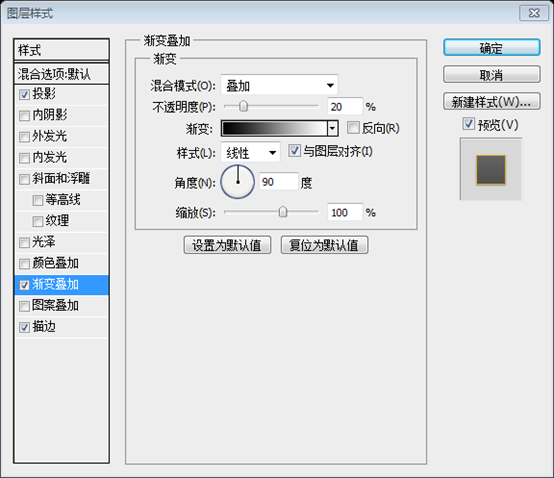
Then select the Rounded Rectangle Tool (U), set the radius to 6px and create a rounded rectangle using the color #f8c539.
Double-click on this layer to open the Layer Style window and use the settings from the following image.
Then select the Type Tool (T) and write “Read more »” on your button using the font Museo 500 and the color #3d382a.
步骤26:创建一个read more按钮
创建一个新组buttons。
然后选择圆角矩形工具(U),设置半径为6px的,颜色: #f8c539,创建一个圆角矩形(322,524,179,41)。
双击层打开图层样式窗口,按照下图进行设置。
然后选择文字工具(T),并在按钮上写上Read more »,使用的字体Museo 500和颜色: #3d382a。
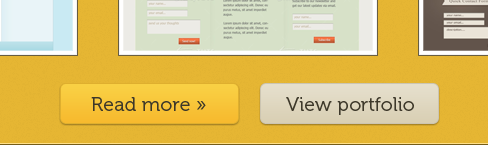
Step 27: Creating a “view portfolio” button
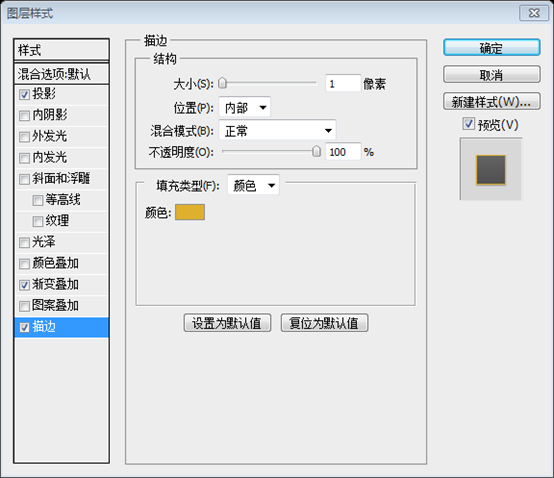
Duplicate the rounded rectangle layer which you have created at the previous step (Ctrl/Cmd + J) and move the new rounded rectangle to the right. Then change its color to #dfd7c0, and the stroke color to #ccc5b2.
Use the Type Tool (T), the font Museo 300 and the color #3d382a to write “View Portfolio” on your button.
步骤27:创建一个view portfolio按钮
复制的上一步创建圆角矩形层(按Ctrl / Cmd+ J),移到上一步圆角矩形的右边(522,524)。然后改变它的颜色为: #dfd7c0,描边的颜色设置为: #ccc5b2。
使用文字工具(T),字体:Museo 300,颜色: #3d382a,在按钮上写View Portfolio
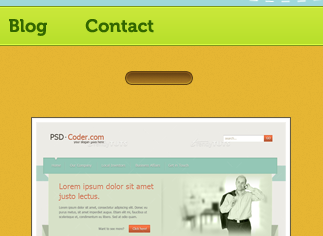
Step 28: Creating a lamp
Now we will create a lamp that will light the middle image from the featured content area. Create a new group and name it “lamp“. Then select the Rounded Rectangle Tool (U), set the radius to 7px and create a small rounded rectangle using the color #8f631e.
Double-click on this layer to open the Layer Style window and use the settings from the following image to apply Inner Shadow, Inner Glow, Gradient Overlay, and Stroke layer styles.
Name this layer “wood“.
Add a little bit of noise to the wood part of the lamp just like you did with the paper at the Step 11. Use an amount of 5% uniform and monochromatic noise.
Set the blend mode of this noise layer to Multiply 35%.
步骤28:创建一盏灯
现在,我们将在特色内容区域的中间将放置一个点亮的灯。创建一个新组lamp。然后选择圆角矩形工具(U),设置半径为7px的,并创建一个小的圆角矩形(475,162,66,12),颜色: #8f631e。
双击打开图层样式窗口,使用下图设置内阴影、内发光、渐变叠加、描边的图层样式。
命名此层为wood。
对灯的木质部分添加一点点的杂点就像你在第11步对纸一样。使用5%的平均分布和单色。
设置noise层的混合模式的为正片叠底,不透明度为35%。
描边的颜色: #634513
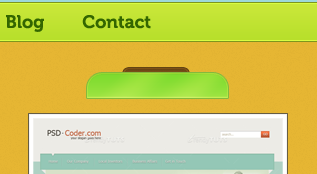
Step 29: Creating the lamp shade of our lamp
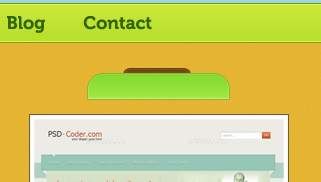
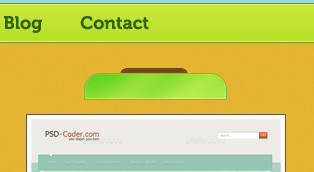
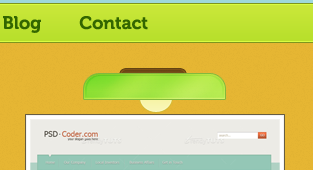
We’ll create a lamp that sort of illuminates our featured work, which is not only symbolic of what the featured area means, but also to bring more attention to this section of the web layout. Select the Rounded Rectangle Tool (U) and create a rounded rectangle like the one from the following image using the color #9ce340.
Make sure that the vector mask of this layer is selected, click on the Exclude overlapping shape areas button from the Options bar and drag a new rectangle over the bottom half of the first one to erase that area. Take a look at the following image for reference.
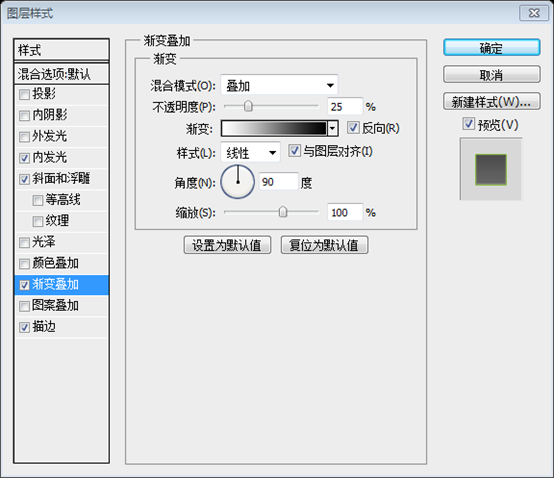
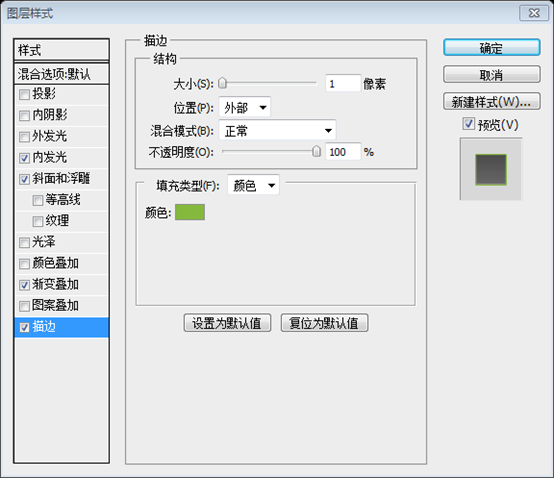
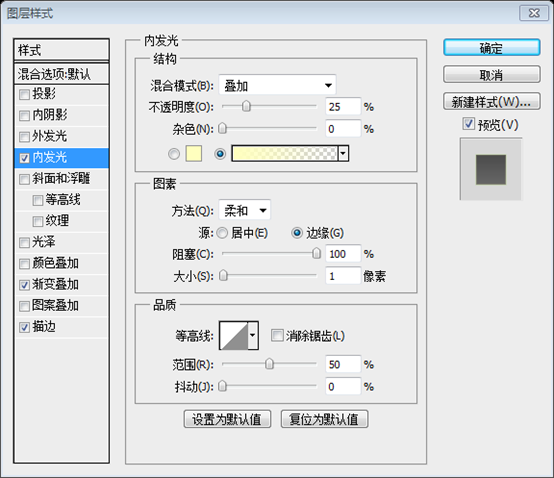
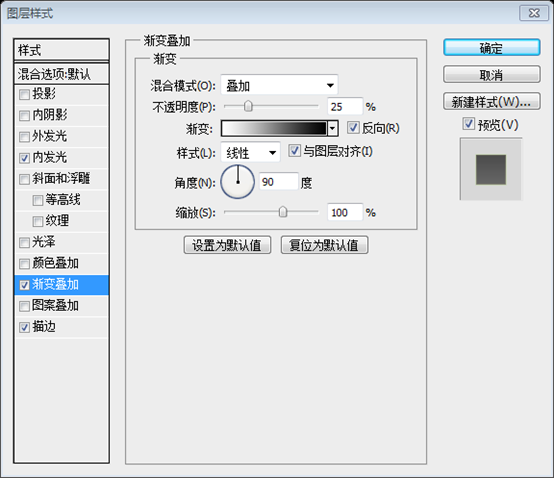
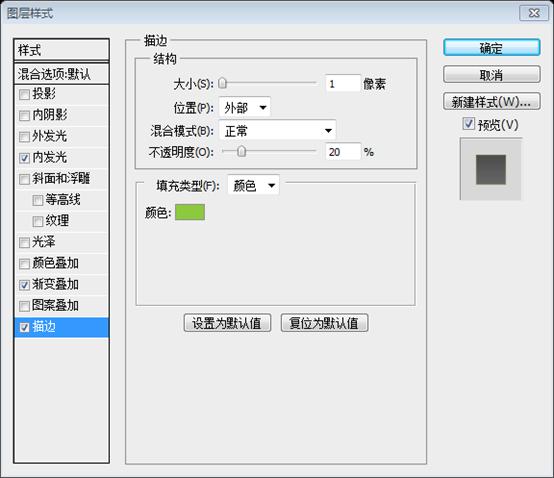
Then double-click on this layer and use the settings from the image below to add Inner Glow, Bevel and Emboss, Gradient Overlay and Stroke layer styles.
步骤29:为我们的灯创建灯罩
我们将按顺序创建一盏灯,照亮我们的特色工作,这不仅是在的特色区域的符号,也希望带来更多的关注这部分的网络布局。选择圆角矩形工具(U)创建一个圆角矩形(439,168,141,39),半径设置为15px,像下面的图片,颜色: #9ce340。
单击选择这层的矢量蒙版,在选项栏上选择“从形状区域减去”按钮,并拖动一个新的矩形的在前一个矩形的下半部分,达到删除的目的。就像下面的图片一样。和之前做的纸片折角的做法是一样的。
然后双击这一层,从下面的图像中添加内发光,斜面和浮雕,渐变叠加和描边的图层样式。
描边的颜色: #84b93d
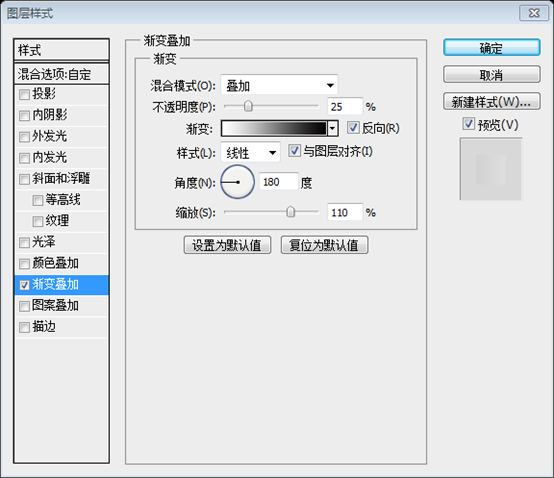
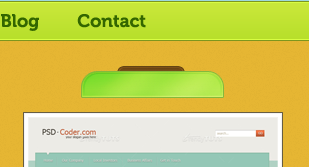
Step 30: Giving our lamp a nice gradient overlay
Duplicate the layer which you have created at the previous step (Ctrl/Cmd + J) and set its fill to 0%. Right-click on this layer and select Clear Layer Style.
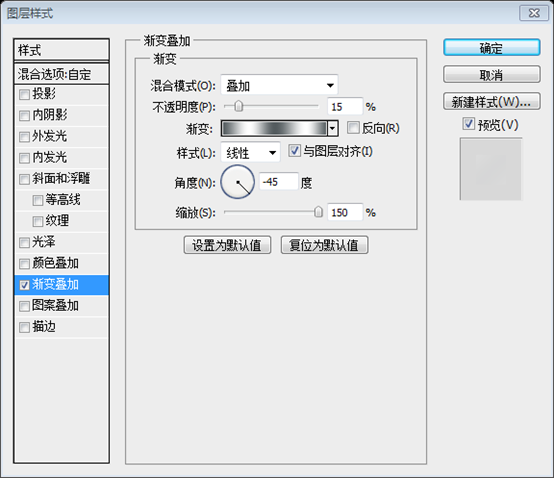
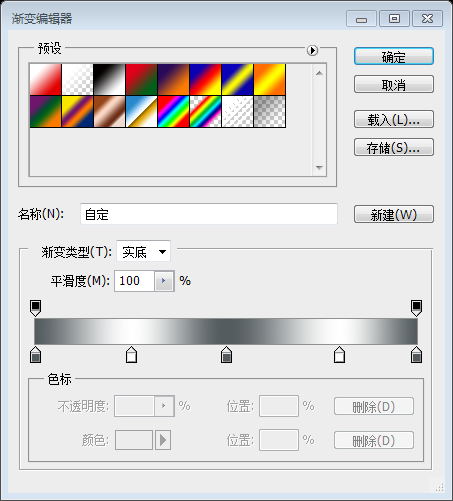
Then double-click on it and use the settings from the following image for Gradient Overlay.
步骤30:给我们的灯一个漂亮的渐变叠加
复制在上一步创建的图层(按Ctrl / Cmd+ J),设置其填充为%。在该图层上单击鼠标右键,选择清除图层样式。
然后双击它,按照下图设置渐变叠加。
渐变编辑器的颜色: #535b5e、#fefefe、#535b5e、#fefefe、#535b5e。
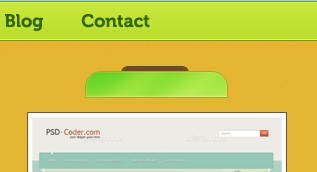
Step 31: Add another gradient overlay on the lamp shade
Duplicate the layer from the previous step (Ctrl/Cmd + J) and use the settings from the following image for Gradient Overlay.
步骤31:给灯罩添加另一个渐变叠加
复制上一步的图层(按Ctrl / Cmd+ J),并按照下图设置渐变叠加。
Step 32: Add noise to the lamp shade
Add some noise to the lamp to give it a bit of texture using the same technique which you have used for the paper at the Step 11. Set the blend mode of this noise layer to Multiply and set the layer opacity to 15%.
步骤32:给添加杂色
给灯添加一些杂色,给它一点的质地,就像在第11步中对纸张使用的技术的技术一样。这种杂色层设置混合模式为正片叠底,并设置图层不透明度为15%。
Step 33: Giving the lamp shade some depth
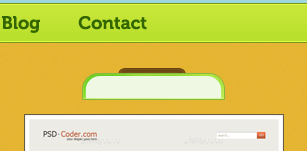
Duplicate the layer which you have created at the Step 29 (“Shape 1″) and put it above the “noise” layer.
Clear the layer style and change the color of this shape to #eef8e2.
Go to Edit > Free Transform (Ctrl/Cmd + T) and decrease the width of the shape as you see in the image below.
Add a mask to this layer (Layer > Layer Mask > Reveal All), select the Gradient Tool (G) and drag a black to transparent gradient from the bottom to the middle of this shape.
Name this layer “highlight” and set its blend mode to Overlay and layer opacity to 20%.
步骤33:给灯罩一些深度
复制在步骤29中创建的图层,并把它移到图层noise的上面。
清除图层样式,并改变这种形状的颜色:#eef8e2。
点击:编辑 > 自由变换(Ctrl / Cmd的+ T),并减少宽度的形状,当就像你看到的下图。
给这一层(点击:图层 > 图层蒙版 > 显示全部)添加蒙版,选择渐变工具(G),并选择一个黑色到透明的渐变,从这形状的底部到中间拖动渐变。
命名此层为highlight,并设置其混合模式为叠加,图层不透明度为20%。
Step 34: Creating a light bulb
What would a lamp be without a light bulb? Create a new layer beneath the “Shape 1″ layer, select the Ellipse Tool (U) and create a circle (hold down the Shift key to create a perfect circle) using the color #f6f3a2.
Name this layer “light bulb“, double-click on it and use the settings from the following image for Inner Glow, Gradient Overlay, and Stroke layer styles.
步骤34:创建一个灯泡
没有灯泡的灯怎么能算灯呢? 在shade层下方创建一个新层,选择椭圆工具(U)创建一个圆(按住Shift键,以创建一个完美的圆圈),颜色: #f6f3a2。
命名此层为light bulb,双击它按照下图设置内发光、渐变叠加、描边的图层样式。
描边的颜色: #8cc93d
Step 35: Creating the light sourcing from the lamp
Create a new layer above the “light bulb” layer.
Then select the Pen Tool (P) and create a white shape like the one you see in the following image.
Convert this layer into a smart object.
Then go to Filter > Blur > Gaussian Blur and set the radius to 7px.
Name this layer “light” and set its opacity to 25%.
步骤35:创建从灯发出的光
在light bulb层上方创建一个新层。
然后选择钢笔工具(P),并创建一个白色的形状像一个你看到下面的图片。
不习惯使用钢笔工具的,可以按照下面的步骤完成:
新建一个矩形(377,193,266,304),颜色: #f6f3a2
按Ctrl+T自由变换,右键选择透视,拖动左上角的控制点到合适的位置,如下图所示:
把这层转换为智能对象。
然后去点击:滤镜 > 模糊 > 高斯模糊,设置半径为7px。
命名此层为light,并设置其不透明度为25%。
Step 36: Creating the right arrow of the image carousel
Create a new group and name it “right arrow”. Select the Ellipse Tool (U) and create a circle in the middle of the right edge of the featured content area. Use the color #e6b633. Name this layer “circle“.
步骤36:创建走马灯式的图像的右箭头
创建一个新组right arrow。选择椭圆工具(U)创建一个圆圈,在特色内容区域的右部中间的位置。使用颜色: #e6b633。命名此层为circle。
Step 37: Add noise to the right arrow
Add some noise over the yellow circle using the same technique which you have use at the Step 11 for the paper.
步骤37:给右箭头添加杂色
给黄色的圆添加一些杂色,和步骤11中给纸添加杂色的技术一样。图层混合模式是正片叠底,不透明度为25%
Step 38: Adding a stroke to the circle
Duplicate the “circle” layer (Ctrl/Cmd + J) and put the new one beneath it.
Double-click on this layer and use the settings from the following image to add an Outer Glow and a Stroke layer style.
Then add a mask to this layer (Layer > Layer Mask > Reveal All).
Select the Gradient Tool (G) and drag a horizontal black to transparent gradient from the left side of the circle to the right side. Take a look at the following image for reference.
Name this layer “stroke“.
步骤38:給圆添加描边
复制circle图层(Ctrl / Cmd+ J),并把新的图层放到circle图层的下方。
双击图层,按照下图设置外发光和描边图层样式。
然后添加蒙版层(点击:图层 > 图层蒙版 > 显示全部)。
选择渐变工具(G),并拖动水平的黑色到透明的渐变,从圆的左侧拖动到右侧(实际应该是圆的中左侧拖到右侧)。来看看下面的图片,以供参考。
命名此层为stroke。
Step 39: Create the actual arrows
Select the Custom Shape Tool (U) and create two arrows on your circle using the color #fbf2db. The custom shape used below is called Arrow 2 (it comes as a default shape in Photoshop as part of the Arrows custom shape group). I chose this shape because it most resembles the arrows in the “Featured” blue bar text, giving us some repeating design elements in the layout.
步骤39:创建真实的箭头
选择自定义形状工具(U)在你的园中创建2个箭头,颜色: #fbf2db。该自定义形状被称为Arrow 2它(作为一个默认的形状在Photoshop中的箭头自定义形状组的一部分)。我选择了这个形状,因为它最相似在“特色”蓝色栏的文字中的箭头,这给我们在布局中只用一些重复的设计元素。
Step 40: Creating the left arrow of the image carousel
Duplicate the “right arrow” group (right-click on it and select Duplicate Group).
Go to Edit > Transform > Flip Horizontal and use the Move Tool (V) to move it in the left side of the layout.
Name this group “left arrow“.
步骤40:创建走马灯式的图像的左箭头
复制right arrow组(右键单击它并选择“复制组)。
点击:编辑 > 变换 > 水平翻转,和使用移动工具(V)移到左侧的布局。
这组命名为left arrow
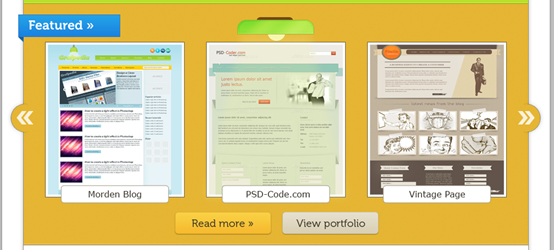
Step 41: Adding the name of the images
Create a new group and name it “image names“.
Select the Rounded Rectangle Tool (U), set the Radius to 5px and create a white (#ffffff) rounded rectangle at the bottom of each image from the featured content area.
Add a Stroke layer style to each of these rectangles using the settings from the following image.
Then select the Type Tool (T) and write the name of your images inside these rectangles using the font Verdana and the color #38352c.
步骤41:添加图像的名称
创建一个新组image names。
选择圆角矩形工具(U),设置半径为5px,创建特色内容区域的每个图像的底部的白色圆角矩形,分别是(110,475,200,32)和(410,475,200,32)和(710,475,200,32)。
按照下图为每个圆角矩形设置描边图层样式。
然后选择文字工具(T)和书写每个图像的名字,使用的字体:Verdana,颜色: #38352c。
描边的颜色: #999382
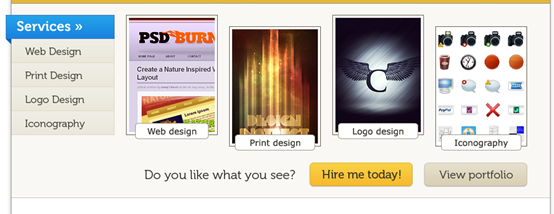
Step 42: Creating the “services” area
Create a new group and name it “services“.
Select the Rectangle Tool (U) and create a rectangle with the height 340px using the color #e6e2d5.
Name this layer “services bg” and set its opacity to 25%.
步骤42:创建服务区域
创建一个新组services
选择矩形工具(U)创建一个矩形(40,586,940,340),高度340px,颜色: #e6e2d5。
命名此层为“services bg”,并设置其不透明度为25%。
Step 43: Add the “Services” blue bar
Duplicate the “blue bar” group from the featured area and move it inside the “services” group.
Then use the Type Tool (T) to change the text “Featured” into “Services“.
步骤43:添加服务区域的蓝条
复制特色区域中blue bar组,从特色区域组里移到services组。
然后使用文字工具(T)把Featured改为Services。
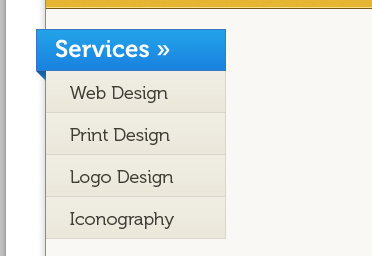
Step 44: Adding a list of services
Create a new group and name it “navigation“.
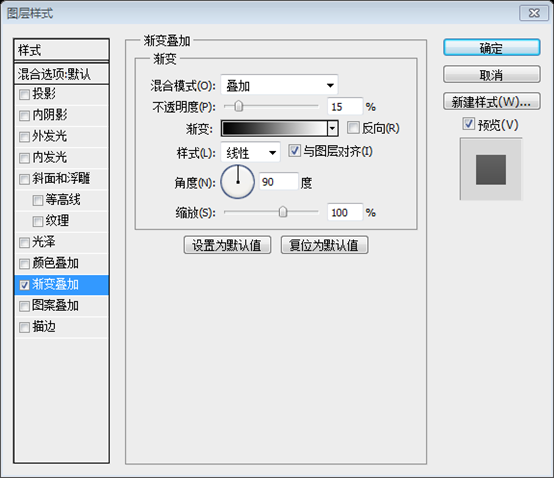
Select the Rectangle Tool (U) and create a rectangle beneath the blue one using the color #edeadf.
Double-click on this layer to open the Layer Style window and use the settings from the following image for Gradient Overlay.
Duplicate this rectangle three times and arrange all of them using the Move Tool (V).
步骤44:添加一个服务列表
创建一个新组navigation
选择矩形工具(U)在蓝条的下方创建一个矩形(40,648,180,42),颜色: #edeadf。
双击打开图层样式窗口,按照下图设置渐变叠加。
复制这个矩形三次,使用移动工具(V)移动到合适的位置。
Step 45: Create separators
Select the Line Tool (U) and create lines with the weight 1px to separate the rectangles which you have created at the previous step. Use the color #d9d6c9. Then group all these layers (Ctrl/Cmd + G) and name the group “separators“.
步骤45:创建分隔线
选择直线工具(U)创建的粗细1px的线,分隔你在上一步中创建的矩形。颜色: #d9d6c9。然后选中所有这些层归并到一组(按Ctrl / Cmd+ G),并将其命名为separators。
这五条直线分别是(40,689,180,1)和(40,731,180,1)和(40,773,180,1)和(40,815,180,1)和(219,648,1,168)
Step 46: Write out services you offer
Select the Type Tool (T) and write a list of services using the font Museo 300 and the color #3f3d36.
步骤46:提供服务的列表
选择文字工具(T)写服务列表,字体Museo 300,颜色: #3f3d36。
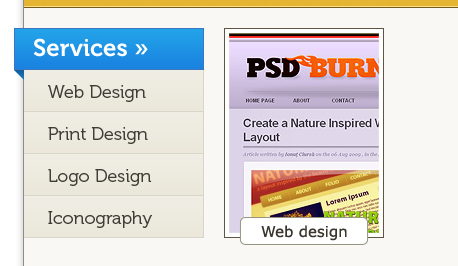
Step 47: Adding an image for each service
Now we will add a representative image for each service listed. Create a new group and name it “images“. Then add an image cropped to the dimensions 160px by 210px. Copy the layer style from one of the images from the featured content area and paste it to this image to get the same double stroke effect.
Use the Rounded Rectangle Tool (U) to create a white rounded rectangle at the bottom of this image.
Then add a 1px #999381 stroke to this layer.
Select the Type Tool (T) and write the name of the first service from your list inside this rectangle using the font Verdana and the color #38352c.
步骤47:给每个服务添加图像
现在我们将给每个服务添加代表图像。创建一个新组images。然后添加一个图像(240,606),裁剪的尺寸160px*210px。复制特色内容区域的图像的图层样式,并将其粘贴到该图像获得相同的双描边效果。
使用圆角矩形工具(U)在图片的底部创建一个白色圆角矩形。
对这一层添加1px的描边,颜色:#999381
用文字工具在矩形中书写服务列表中的第一个服务的名字,字体:Verdana,颜色: #38352c
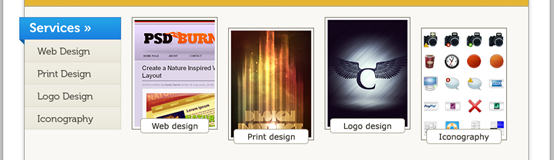
Step 48: Add more images
Add three more images and repeat the previous step for each one.
Then move the second and the fourth images 20px down (select the images, chose the Move Tool (V), hold down the Shift key and hit the down arrow key twice). This looks a little bit more interesting than having every image aligned the same way.
步骤48:添加更多图片
添加另外三个图像,并为每一个重复前面的步骤。
然后将第二个和第四个向下移动20像素(选择图片的图像,选择移动工具(V),按住Shift键的同时按下向下箭头键两次)。这比每一个图像都对准,看起来有点更有趣。
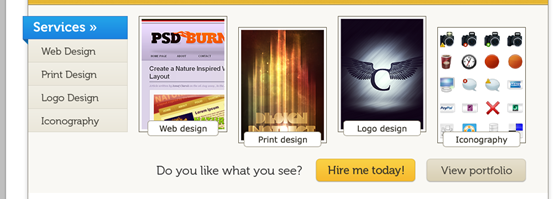
Step 49: Adding two call-to-action buttons
Duplicate the two buttons from the featured content area and move them beneath the images from the services area using the Move Tool (V). Then change the text of the yellow button into “Hire me today!” and write a few words before it. Take a look at the following image for reference.
Now the visitors/potential clients who like the works presented in the portfolio site have two options here: to hire the designer or to view more of his work. Through these call-to-action buttons, we want to encourage the potential clients to take action and get in touch with us for a new project. Since “Hire me today!” is our most desired call-to-action, we use a more prominent color for it, as well as position it to the left, which for left-to-right English language readers, would be the first thing they would see.
步骤49:添加两个功能按钮
复制特色内容区域的两个按钮,并使用移动工具(V)将其移动到服务区域的图像下。然后更改黄色按钮的文本为Hire me today!,并在前面写了句话。来看看下面的图片,以供参考。
喜欢呈现在作品集网站中的作品的潜在客户有两种选择:,聘请设计师或查看他的工作。通过这些功能按钮,我们要鼓励潜在客户主动与我们联系,并得到一个新的项目。由于Hire me today!是我们最想要的行动,我们使它使用更加突出的颜色,以及左边的位置,从左到右的英文读者,将是他们看到的第一个的按钮。
Step 50: Adding two separators
Create two lines with the weight of 1px at the bottom of the services area. Use the color #c0bcb1 for the first line and #ffffff for the second one.
步骤50:添加2条分隔符
在服务区域的底部创建2条粗细为1px的水平直线。第一条直线(40,925,940,1)颜色: #c0bcb1,第二条直线(40,924,940,1)颜色: #ffffff
Step 51: Creating a background for the blog area
Create a new group beneath the “services” group and name it “blog“. This will feature excerpts from blog posts, which many portfolios nowadays have.
Select the Rectangle Tool (U) and create a rectangle with the height 345px using the color #f8f5ec.
Name this layer “blog bg” and set its opacity to 25%.
步骤51:创建的博客区域的背景
在services组下方,创建一个新组blog。这将有博客文章的摘要,我们现在已经有很多的博客文章。
选择矩形工具(U)创建一个矩形(40,926,940,345),颜色: #f8f5ec。
命名此层为blog bg,并设置其不透明度为25%。
Step 52: Adding a blue bar to the blog area
Duplicate the “blue bar” group from the services area and move it down.
Use the Type Tool (T) to change the text “Services” into “Blog“.
步骤52:给博客区域添加蓝条
复制服务区域的blue bar组,并往下移动到合适位置
用文字工具将文本Services改为Blog
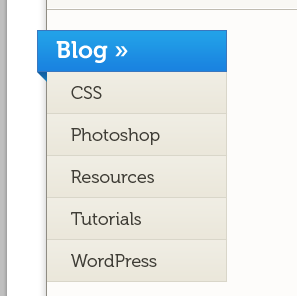
Step 53: Writing the blog’s categories
Duplicate the “navigation” group from the services area and move it into the “blog” group.
Then use the Move Tool (V) to move the rectangles beneath the blue bar of the blog area. We’ll use this list for the blog’s categories.
Select the Type Tool (T) and change the text of the list. If necessary, add more rectangles by duplicating one of these layers as many times as you need.
步骤53:书写博客的类别
复制服务区域的navigation组,并把它移动到blog组。
然后使用移动工具(V)移动到博客区域的蓝条矩形下方。我们将使用这个书写博客的分类列表。
选择文字工具(T)和更改文本的列表。如果有必要,很多时候,你需要通过复制这些层以便添加更多的矩形。
别忘了把分隔符也一起复制过来,并作适当的修改
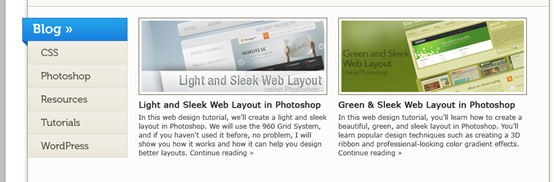
Step 54: Adding two blog posts
Create a new group and name it “posts”. Add two images to your blog area with the dimensions 340px by 140px.
Copy the layer style from one of the images from the services area and paste it to these two images to get the same double stroke effect.
Then select the Type Tool (T) and write some text beneath your images. Use the font Verdana with the color #222222 for headlines and #444444 for the block of text.
步骤54:增加两个博客文章
创建一个新组posts。添加到您的博客区的两幅图像,尺寸:340px*140px。
从服务领域的图像复制的图层样式,并将其粘贴到这两个图像,使其达到相同的双描边效果。
然后选择文字工具(T),在您的图片下面写一些文字。标题的颜色:#222222,文本块的颜色:#444444,字体:Verdana。
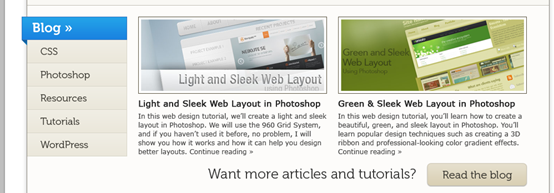
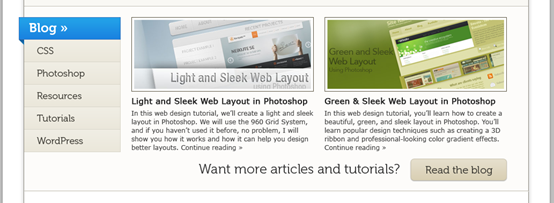
Step 55: Call-to-action to read your blog
Use the Type Tool (T) to write the question “Want more articles and tutorials?” beneath the blog posts. Then add a button next to this question with the text “Read the blog“.
Note: you can duplicate this button from the “services” group.
步骤55:添加功能按钮read your blog
使用文字工具(T)在你博客文章的下方写Want more articles and tutorials?。然后添加一个按钮,添加回答这个问题的文本Read the blog。
注意:您可以从services组中复制此按钮。
Step 56: More separators
Duplicate the two separator layers from the bottom of the services area and use the Move Tool (V) to move them at the bottom of the blog area.
步骤56:更多的分隔符
复制服务区域底部的分隔符图层并用移动工具移动它们到博客区域的底部
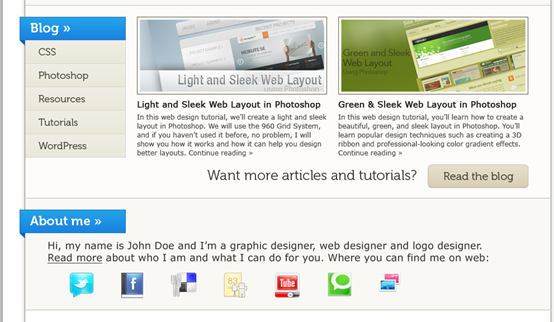
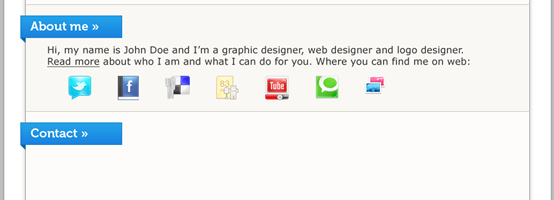
Step 57: Creating the “About me” area
Create a new group, name it “about” and move it beneath the “blog” group.
Select the Rectangle Tool (U) and create a rectangle with the height 200px and the color #e6e2d5. Name this layer “about bg” and set its opacity to 25%.
Duplicate a blue bar group which you have created at the previous steps, move it in the upper left corner of this area and change the text into “About me”.
Write a couple of sentences beneath the blue bar using the Type Tool (T). Then you can add some social icons beneath this text. The ones which I have used are from Function and you can download them for free.
Finally, add two lines with the weight 1px at the bottom of this area.
步骤57:创建的关于我区域
创建一个新组about,并将其移动blog组的下方。
选择矩形工具(U)创建一个矩形(40,1271,940,200),颜色: #e6e2d5。命名此层为“about bg”,并设置其不透明度为25%。
复制你在前面的步骤中创建的蓝条,并移动到这个区域的左上角并更改文本About me。
使用文字工具(T)在蓝条下面的写一段句子。然后你可以添加一些社会媒体图标。我都用的是Function上的,你可以免费下载。
最后,在此区域的底部添加两条1px的直线(可以复制之前博客区域底部的分割符)。
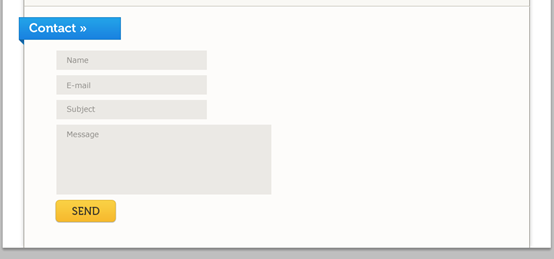
Step 58: Creating the contact area
Create a new group beneath the “about” group and name it “contact“.
Use the Rectangle Tool (U) to create a rectangle with the height 450px and the color #f8f5ec. Name this layer “contact bg” and set its opacity to 25%.
Duplicate a blue bar group which you have previously created.
Move this new blue bar in the upper left corner of the contact area and use the Type Tool (T) to change the text into “Contact“.
步骤58:创建的联系我们区域
在about组下面创建一个新组contact。
使用矩形工具(U)创建一个矩形(40,1271,940,449),颜色:#f8f5ec。命名此层为contact bg,并设置其不透明度为25%。
复制你在前面的步骤中创建的蓝条复制你在前面的步骤中创建的蓝条。
将这个新的蓝条放联系区域的左上角,并使用文字工具(T)更改文本为Contact。
Step 59: Create the contact form send button
Use the Rectangle Tool (U) to create a contact form. Set the color of each rectangle to #ebe9e5. Then use the Type Tool (T) and the color #8c8a86 to write the name of each field of the contact form inside it.
Add a send button beneath the contact form.
You can duplicate one of the buttons which you have previously created and change the text to “Send“.
步骤59:创建的联系表单和发送按钮
使用矩形工具(U)创建一个联系表单。每个矩形的颜色设置:#ebe9e5。然后使用文字工具(T),颜色:#8c8a86,写联系表单里的每个字段的名称。
在联系表单的下方添加发送按钮。
您可以复制您以前创建的按钮并更改文本为Send按钮,并移动到合适的位置。
Name表单:(100,1553,280,36)
E-mail表单:(100,1599,280,36)
Subject表单:(100,1645,280,36)
Message表单:(100,1691,400,130)
Step 60: Creating the footer
We’re coming to the final step of this tutorial, so keep at it! Create a new group and name it “footer“. Then use the Rectangle Tool (U) to create a rectangle with the height of30px and the color #e6e2d5.
Name this layer “footer bg” and set its opacity to 25%.
Add two lines with the weight 1px at the top of the footer.
Then select the Type Tool (T) and write a copyright statement.
Use the font Verdana and the color #595753.
步骤60:创建页脚
我们本教程的最后一步,坚持下去!创建一个新组footer。然后使用矩形工具(U)创建一个矩形(40,1888,940,32),颜色: #e6e2d5。
命名此层为“footer bg”和设置其不透明度为25%。
在页脚的顶部添加两条1px的水平线(可以复制博客区域底部的两条分隔符)。
然后选择文字工具(T),写一个版权声明。
使用字体:Verdana字体,颜色: #595753。
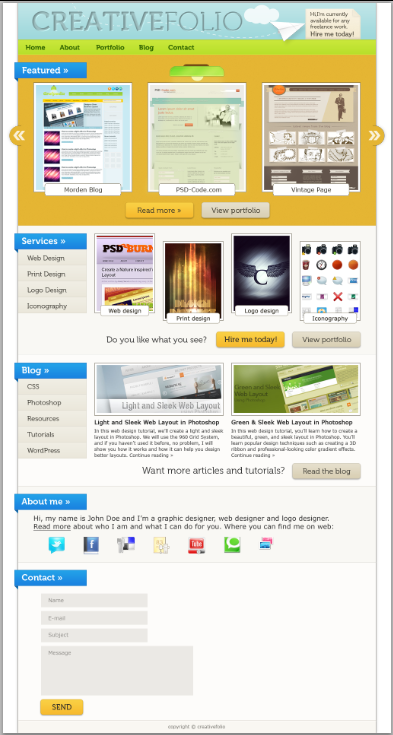
最终的结果:
后记:
这也是一篇非常详尽的教程,一共有60步。本片教程的亮点有,通过“从形状区域减去”达到某些特殊的效果,例如纸的折角效果,灯罩的效果等。二是大量的运用了渐变叠加的效果,来达到美观的效果。教程中的灯的制作也是一个亮点,就是这几步单独拿出来也是一篇不错的教程。




 这也是一篇非常详尽的教程,一共有60步。本片教程的亮点有,通过“从形状区域减去”达到某些特殊的效果,例如纸的折角效果,灯罩的效果等。二是大量的运用了渐变叠加的效果,来达到美观的效果。教程中的灯的制作也是一个亮点,就是这几步单独拿出来也是一篇不错的教程。
这也是一篇非常详尽的教程,一共有60步。本片教程的亮点有,通过“从形状区域减去”达到某些特殊的效果,例如纸的折角效果,灯罩的效果等。二是大量的运用了渐变叠加的效果,来达到美观的效果。教程中的灯的制作也是一个亮点,就是这几步单独拿出来也是一篇不错的教程。














































































































 浙公网安备 33010602011771号
浙公网安备 33010602011771号