HTML+CSS 模仿Windows 7 桌面效果
前一阵在园子里看到一篇文章《使用css3仿造window7的开始菜单》,文中仅使用CSS3 实现了Windows 7 开始菜单的动态效果,很久以来一直被WPF/Silverlight 山上的风景所吸引,未成想其他的山也同样引人入胜。于是心血来潮也尝试着做了一个Windows 7 桌面效果,先来看几张截图吧。
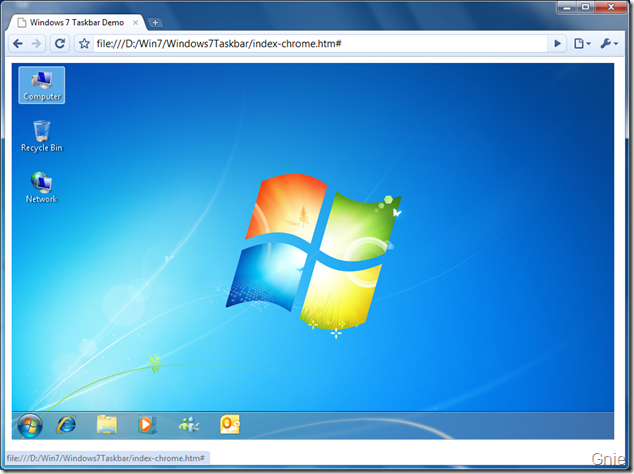
桌面程序鼠标Hover 效果:

任务栏程序鼠标Hover 效果:

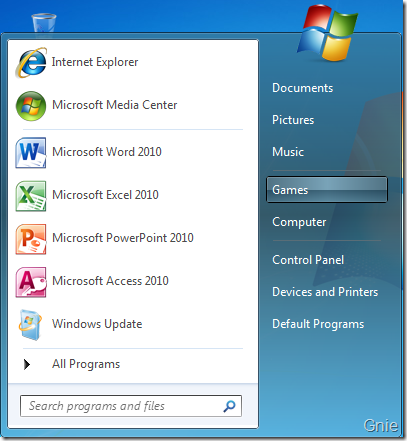
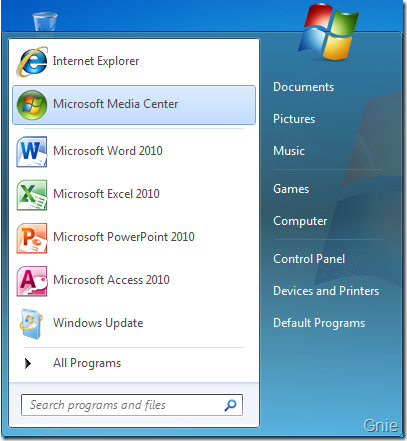
开始菜单效果:

桌面程序图标
桌面背景及程序图标的结构如下:
<div id="win"> <ul id="app"> <li>
<a href="#"> <img src="images/computer.png"><br /> Computer</a>
</li> <li>
<a href="#"> <img src="images/recycle.png"><br /> Recycle Bin</a>
</li> <li>
<a href="#"> <img src="images/network.png"><br /> Network</a>
</li> </ul> </div>
在桌面<div>中加入背景图片:
#win { background-image: url(images/win7bg.jpg); background-position: center; width: 880px; height: 550px; border: #ffffff 1px solid; }
为桌面应用图标添加鼠标Hover 动态效果,text-shadow 用来设置应用程序文字阴影效果,-webkit-border-radius 可设置边框圆角:
#app { float: left; text-align: center; margin: -15px 0 0 -30px; list-style: none; } #app a { text-decoration: none; border: solid 1px transparent; display: block; padding: 3px; margin: 20px 0 0 0; color: #ffffff; text-shadow: 0.2em 0.1em 0.3em #000000; } #app a:hover { border: solid 1px #bbd6ec; -webkit-border-radius: 3px; box-shadow: inset 0 0 1px #fff; -webkit-box-shadow: inset 0 0 1px #fff; background-color: #5caae8; }


任务栏程序图标
下面是任务栏结构的HTML代码:
<div id="taskbar"> <a href="#" id="start"></a> <a href="#" style="left: 60px"> <img src="images/ie.png" /> </a>
<a href="#" style="left: 120px"> <img src="images/library.png" /> </a>
<a href="#" style="left: 180px"> <img src="images/mp.png" /> </a>
<a href="#" style="left: 240px"> <img src="images/live.png" /> </a>
<a href="#" style="left: 300px"> <img src="images/outlook.png" /> </a> <div id="desktop"></div> </div>
首先来看看开始菜单图标如何设置,通过Hover 操作变换start.bmp 显示位置,达到图标发亮效果。
#taskbar #start { position: absolute; text-align: center; width: 57px; height: 46px; background: url(images/start.bmp) 0 -6px no-repeat; } #taskbar #start:hover { text-decoration: none; background-position: 0 -114px; }

任务栏背景通过taskbarbg.png 实现,其他图标Hover 效果通过改变taskbarhover.png 图片位置实现图标下方高亮效果。
#taskbar { height: 42px; width: 880px; margin: -42px 0 0 1px; background: url(images/taskbarbg.png) no-repeat; } #taskbar img { margin: 5px 0 0 0; width: 30px; height: 29px; } #taskbar a { position: absolute; text-align: center; width: 57px; height: 46px; background: url(images/taskbarhover.png) 0 -46px no-repeat; } #taskbar a:hover { background-position: 0 -3px; }
开始菜单
对于开始菜单的设置可以参考之前提到的那篇文章,本篇在其基础上添加了菜单分割线及透明效果。
<div id="menuwin"> <div id="startmenu"></div> <ul id="programs"> <li><a href="#"> <img src="images/ie.png" />Internet Explorer</a></li> <li><a href="#"> <img src="images/mc.png" />Microsoft Media Center</a></li> <li>
<div id="leftspliter"></div></li> <li><a href="#"> <img src="images/word.png" />Microsoft Word 2010</a></li> <li><a href="#"> <img src="images/excel.png" />Microsoft Excel 2010</a></li> <li><a href="#"> <img src="images/powerpoint.png" />Microsoft PowerPoint 2010</a></li> <li><a href="#"> <img src="images/access.png" />Microsoft Access 2010</a></li> <li><a href="#"> <img src="images/update.png" />Windows Update</a></li> <li> <div id="leftspliter"></div></li> <li><a href="#"> <img src="images/narrow.png" />All Programs</a></li> <li> <img id="search" src="images/search.png" /></li> </ul> <ul id="links"> <li class="icon"><img src="images/user.png" /></li> <li><a href="#"><span>Documents</span></a></li> <li><a href="#"><span>Pictures</span></a></li> <li><a href="#"><span>Music</span></a></li> <li><div id="rightspliter"></div></li> <li><a href="#"><span>Games</span></a></li> <li><a href="#"><span>Computer</span></a></li> <li><div id="rightspliter"></div></li> <li><a href="#"><span>Control Panel</span></a></li> <li><a href="#"><span>Devices and Printers</span></a></li> <li><a href="#"><span>Default Programs</span></a></li> </ul> </div>
开始菜单通过opacity 设置其透明度:
#startmenu { border: solid 1px #102a3e; overflow: visible; display: block; float: left; height: 404px; width: 400px; opacity: 0.9; -webkit-border-radius: 5px; position: absolute; box-shadow: inset 0 0 1px #ffffff; -webkit-box-shadow: inset 0 0 1px #ffffff; background-color: #619bb9; background: -webkit-gradient(linear, center top, center bottom, from(#327aa4),color-stop(45%, #2e4b5a), to(#5cb0dc)); }


通过jQuery(common.js) 完成开始菜单打开/关闭效果
$(document).ready(function () { $("#start").click(function () { $("#menuwin").css("display", "block"); }); $("#win").click(function () { $("#menuwin").css("display", "none"); }); $("#desktop").click(function () { $("#menuwin").css("display", "none"); }); });
源代码下载
请使用Chrome 浏览
作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 前一阵在园子里看到一篇文章《使用css3仿造window7的开始菜单》,文中仅使用CSS3 实现了Windows 7 开始菜单的动态效果,很久以来一直被WPF/Silverlight 山上的风景所吸引,未成想其他的山也同样引人入胜。于是心血来潮也尝试着做了一个Windows 7 桌面效果,先来看几张截图吧。
前一阵在园子里看到一篇文章《使用css3仿造window7的开始菜单》,文中仅使用CSS3 实现了Windows 7 开始菜单的动态效果,很久以来一直被WPF/Silverlight 山上的风景所吸引,未成想其他的山也同样引人入胜。于是心血来潮也尝试着做了一个Windows 7 桌面效果,先来看几张截图吧。

 浙公网安备 33010602011771号
浙公网安备 33010602011771号