Silverlight 解谜游戏 之九 胜利通关
上一篇文章我们为游戏添加了开始界面,本篇将增加一个结束界面,当玩家找到题板中13件物品后,游戏将会显示“You Win”的提示。
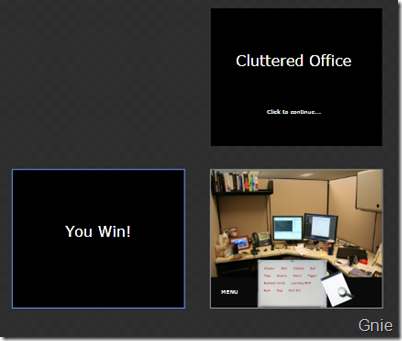
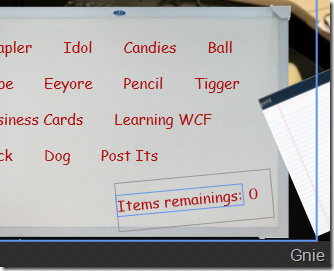
最终效果如下(要找全13件物品才能看到效果^_^):
1. 按上一篇介绍的方式,我们先制作一个winCanvas Canvas 控件,在winCanvas 中添加“You Win!” TextBlock,将Canvas其拖入LayoutRoot 左边(上对齐):


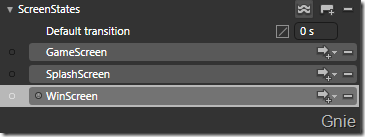
2. 在States 中结束界面增加WinScreen,并开启录制将Left、Top 参数设置为“0”,停止录制:

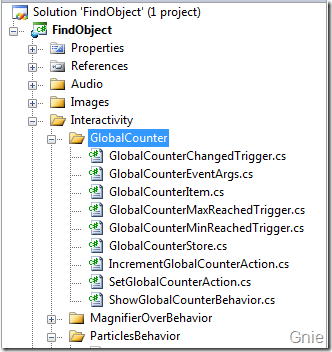
3. 在判断游戏是否结束时,需要对玩家找到的物品件数进行统计,到达13件时便可显示WinScreen,对此将要使用GlobalCounter 类进行计数操作,下载GlobalCounter.zip 在VS 中将其加入Interactivity\GlobalCounter 目录,并进行编译(F6):

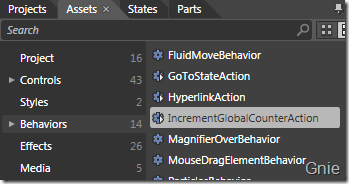
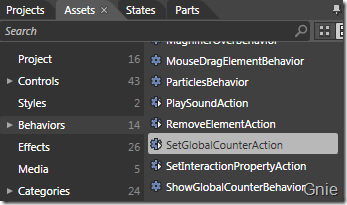
编译后回到Blend,在Behaviors 中会出现IncrementGlobalCounterAction、SetGlobalCounterAction:


4. 下面将开始使用GlobalCounter 类:
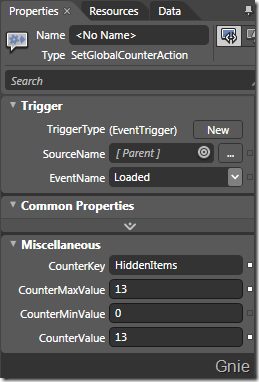
4.1. 在UserControl 中添加SetGlobalCounterAction:

参数设置如下:

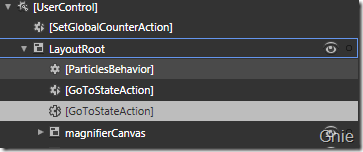
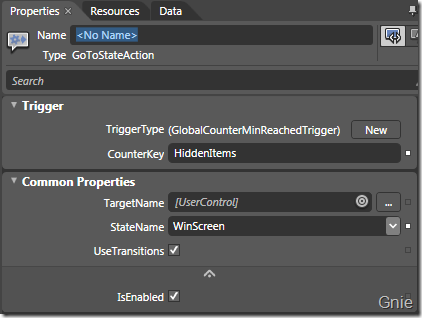
4.2. 在LayoutRoot 中添加GoToStateAction:

将TrigerType 修改为GlobalCounterMinReachedTrigger,其他参数设置如下:

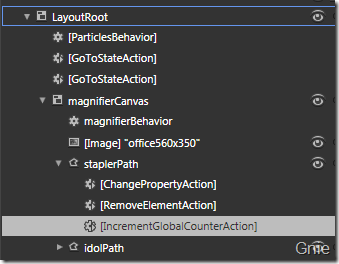
4.3. 在每个物品Path 中添加IncrementGlobalCounterAction:

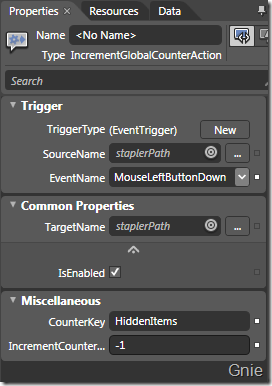
参数设置如下:

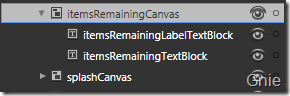
5. 最后,我们要在题板上显示出当前物品的数量,在MainPage 中加入itemRemainingCanvas, 在该Canvas 中加入两个TextBlock:itemsRemainingLableTextBlock、itemsRemainingTextBlock 分别显示标题与物品数量:


6. 在itemsRemainingTextBlock 中增加ShowGlobalCounterBehavior:

只需设置CounterKey 即可:

源代码下载:
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 上一篇文章我们为游戏添加了开始界面,本篇将增加一个结束界面,当玩家找到题板中13件物品后,游戏将会显示“You Win”的提示。最终效果要找全13件物品才能看到... ...
上一篇文章我们为游戏添加了开始界面,本篇将增加一个结束界面,当玩家找到题板中13件物品后,游戏将会显示“You Win”的提示。最终效果要找全13件物品才能看到... ...

 浙公网安备 33010602011771号
浙公网安备 33010602011771号