使用layui+jQuery实现点击数据修改,即点即改。
使用layui+jQuery实现点击数据修改即可修改
首先要用到layui的官网手册
注意1. 此功能是在使用layui展示数据的基础上实现
3. 数据展示步骤连接:https://www.cnblogs.com/glwuzhang/p/11252987.html
2. 记得引用文件
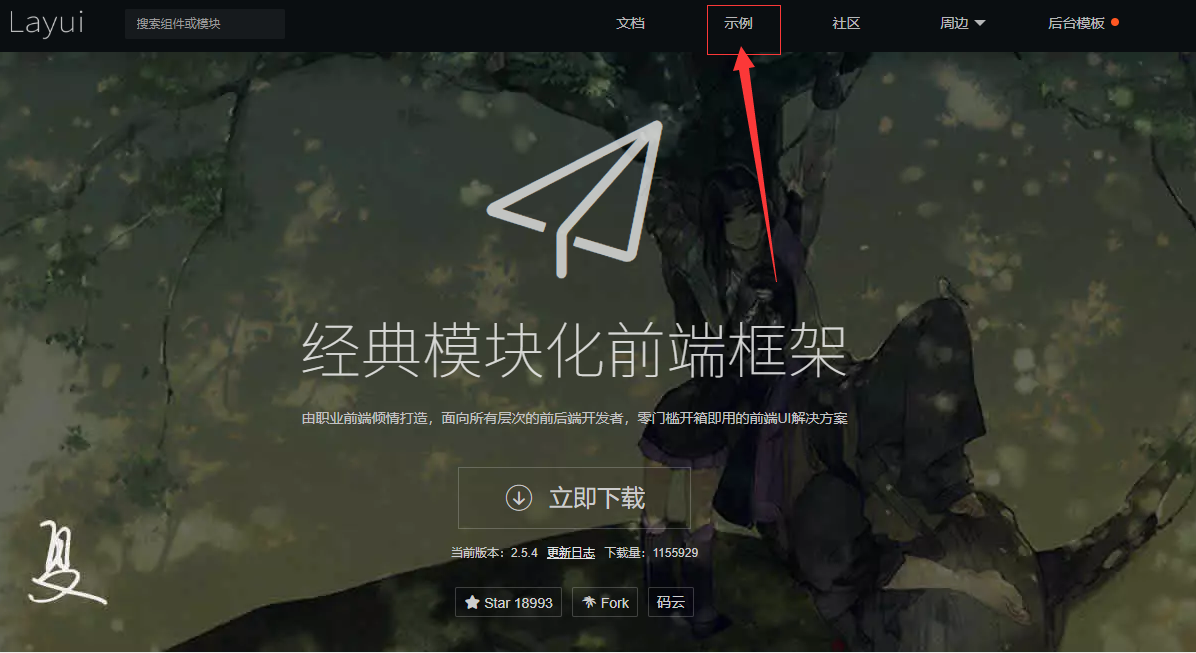
1.进入手册页面的 ”示例“

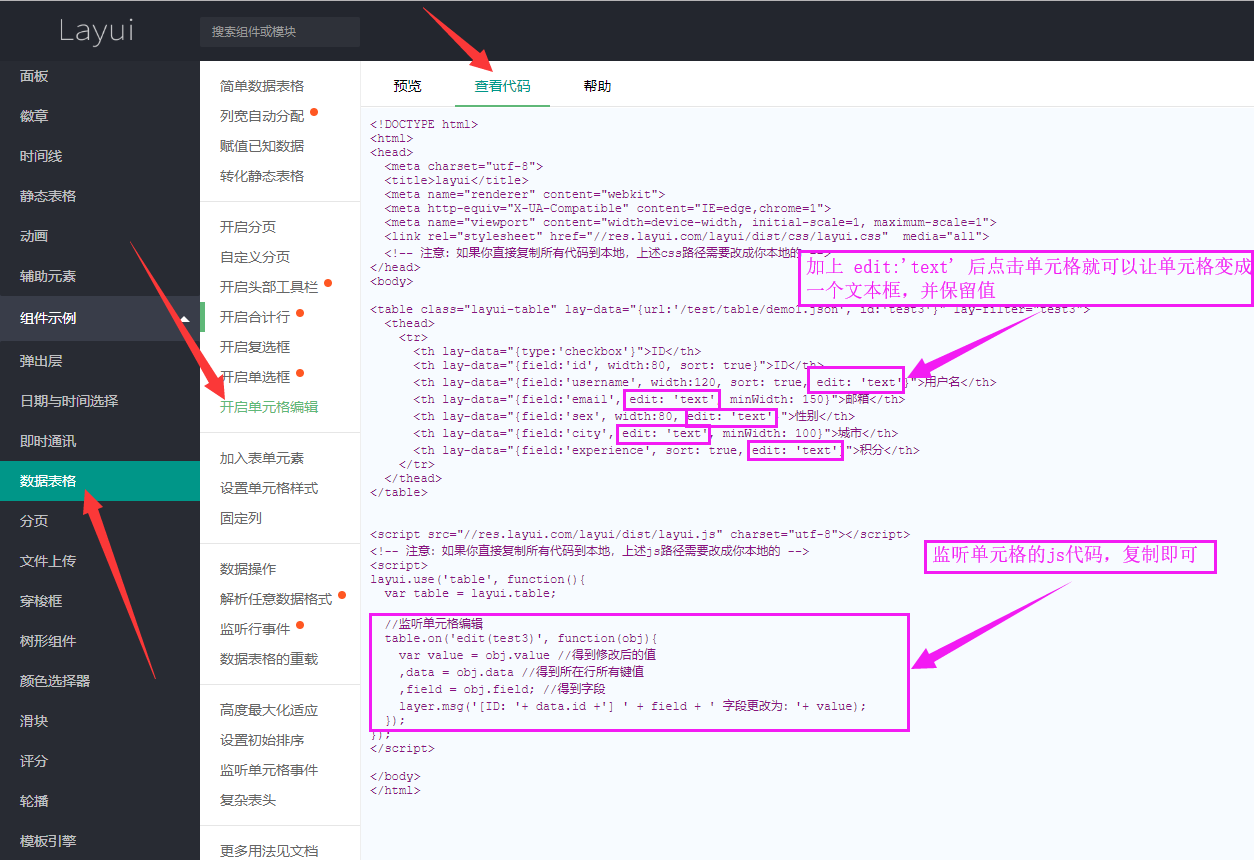
2.在示例中找到 “数据表格” -> “开启单元格编辑” -> "查看代码",粘贴紫色框中的js代码。

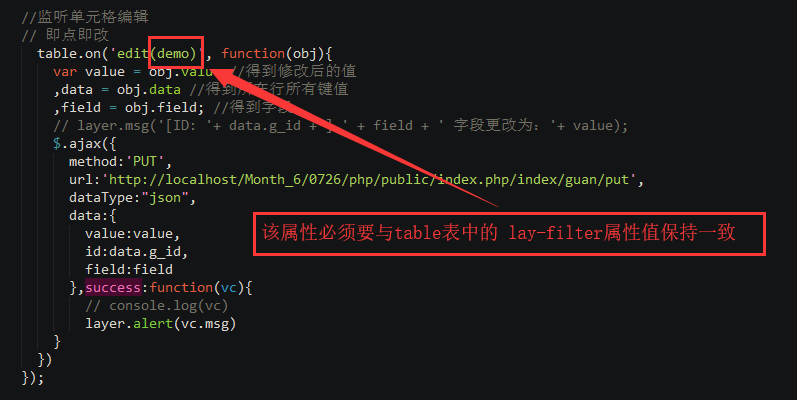
3.将上方的js代码复制到自己的编辑器既可,注意:本功能是在使用layui数据展示的基础上使用的。根据复制js代码中自带的三个变量。
value =在文本框修改完的新值
data=点击修改行的主键ID
filed=点击修改单元格的字段名
使用jQuery中的Ajax,根据上面三个变量足矣达到修改的效果。

4.到最这儿就基本上结束了,页面上文本框失去焦点时会自动将新的数据替换到单元格中。
PS:有个致命的缺点,使用layui的“单元格编辑”无法获取到旧的数据,所以在修改失败的时候很尴尬,如果大家知道获取旧数据的方法请下方留言告诉我~~~
其实多看看手册,多留心代码,这些基础的功能很好实现的 。


