【移动适配】移动Web怎么做屏幕适配(一)
屏幕适配是一个很容易被忽略的问题,但对于精益求精的产品而言,是必不可少的。对于Web开发的求职者而言,也是一个必需要理解清楚的经典问题
首发于微信公众号(啃先生)
壹 | Fisrt
移动端适配的是什么?
我们讨论的是网页适配多种尺寸屏幕,让网页效果看起来和设计师的设计稿一样。说白了就是同一套代码在不同分辨率的手机上跑时,页面元素间的间距,留白,以及图片大小会随着变化,在比例上跟设计稿一致。
举个粟子吧

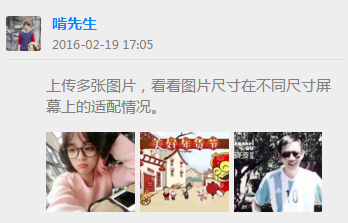
图1. 260*400的屏幕

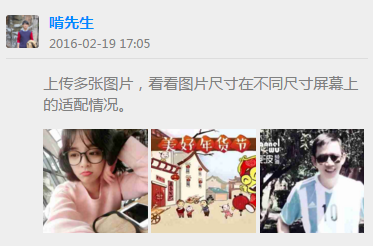
图2. 380*400的屏幕
上边的页面在不同大小屏幕上的展现,咋一看没什么问题,一般的工程师会认为已经OK了,所以前端工程师很容易忽略屏幕适配。但是对于一些精益求精的产品而言,这还达不到要求。例如有以下问题:
- 图1的屏幕的尺寸较小,因此头像应该小些,话题左边的空白也应该小一些。
- 图片应该保持正方形,而且两张图之间的边距应该随屏幕变化而变化
明白了,所以padding,margin,图片等的大小基本都要做适配
貳 | Second
那有什么方法可以做到这种适配?
关键要找到一种长度单位,使得一样的取值,在不同尺寸的屏幕上的大小按比例缩放。
长度单位我只知道px 😂
我将在下一期的文章里推有关viewport和css像素px中的细节,这篇文章只关注如何适配,所以先只谈结论:
- 网页在viewport中布局,viewport被分成一个个小方块,一个CSS像素占一个方块
- 在设置了viewport宽度等于设备宽度的情况下,通过某种算法,在不同大小的屏幕上,1个CSS像素所占屏幕的物理尺寸是一样大的
既然1个CSS像素在不同屏幕上物理尺寸一样大,那px肯定不能做为适配的方法了
长度单位rem是相对于html标签的font-size来计算的。例如html标签设置font-size:36px,同时div设置width:1.2rem。那么这个div的宽度就是1.2rem=36px*1.2=43.2px
如上面的例子,如果加载页面的时候,使用JS根据屏幕的大小动态设置html标签的font-size,随着html标签font-size的值变化,div的1.2rem换算成px的值 也跟着变化,即实现了div随屏幕大小变化而变化,而CSS代码始终是width:1.2rem。以此类推到页面所有的元素。
明白了,奥秘就在于结合px的固定尺寸和rem的相对尺寸!
叁 | Third
啃先生,原理我明白了,你有没有可执行的具体方案 😳?
业内比较流行的做法(参考阿里的flexible),有以下要点:
- 设置viewport为设备宽度(这里不一定,但目前先这样足矣)
- 将viewport分成10rem,并计算出1rem在当前浏览器的像素值,把它赋予html标签的font-size(分成10rem只是为了方便计算而已)
- 写CSS代码时,遇到要适配的地方,比如width,margin,padding等,就不要再用px了,改成用rem
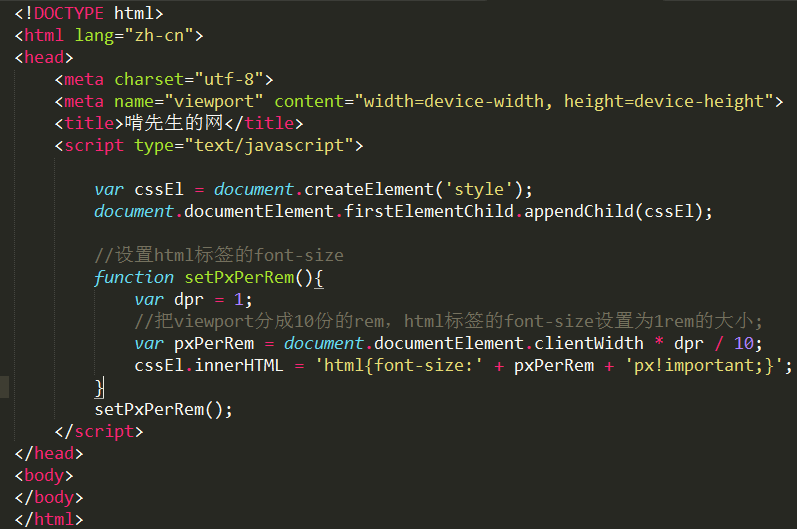
JS和Html代码如下:

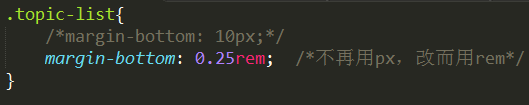
CSS代码做了类似如下的修改:

运行结果如下:边距和头像图片都随屏幕变化而变化了


肆 | Fourth
代码量很少,就是要理解消化。有一个问题,设计师给的设计稿尺寸单位都是用px,但是刚刚说的第3步,写CSS的时候要用rem,这个怎么换算?会很麻烦
现有设计师提供宽度为400px的设计稿,其中某个图片的宽度设计为20px,那么,CSS的写法就是img{width: 0.05rem;},怎么得出这个结果的呢?
- 设计稿的宽度视同手机宽度,即假设有一个viewport为400px的手机
- 将它分成10rem,每个rem为40px;
- 那么图片宽度20px自然就是0.5rem;
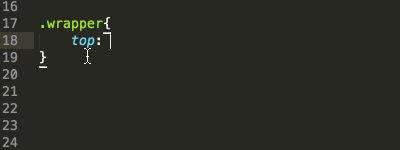
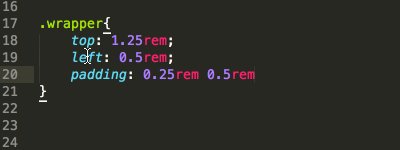
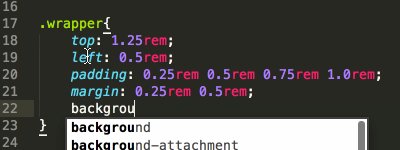
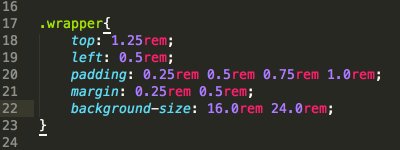
且慢,岂不是意味着,每次写到尺寸的地方,我都要先在草稿纸上把设计师给的px换算成rem?别急,sublime text 3有一款插件可以帮助你进行这个换算,你只需要输入20px,它会自动帮你换算成 0.5rem,看以下图就秒懂了

参考
- 使用Flexible实现手淘H5页面的终端适配(https://github.com/amfe/article/issues/17)
- 移动端高清、多屏适配方案(http://www.html-js.com/article/Mobile-terminal-H5-mobile-terminal-HD-multi-screen-adaptation-scheme%203041)
- A tale of two viewports(http://www.quirksmode.org/mobile/viewports.html)

移动适配这个会作为一个小系列来写,下期写浏览器是怎么计算CSS像素的,它在不同屏幕上的差异。
啃先生 开始码字才知道码字不易,坚持码字更不易。转载请声明来源

如果觉得文章有用,顺手点击下方的推荐


 浙公网安备 33010602011771号
浙公网安备 33010602011771号