OpenGL ES 3.0 点,线,三角形绘制形式总结
OpenGL ES 3.0
顶点
-1, 1, 0,
-0.5f, 0, 0,
0, -1, 0,
-1, 0, 0,
0.5f, 0, 0,
1, -1, 0
顶点设置成了大小20
public static final String vertex3 =
"#version 300 es \n" +
"uniform mat4 uMVPMatrix;\n"
+ "layout(location = 0) in vec3 aPosition;\n"
+ "layout(location = 1) in vec2 aTexCoor;\n"
+ "out vec2 vTextureCoord;\n"
+ "void main() { \n"
+ "gl_Position = uMVPMatrix * vec4(aPosition,1);\n"
+ "gl_PointSize = 20.0;\n"
+ "vTextureCoord = aTexCoor;\n"
+ "}\n"
public static final String fragment4 = "#version 300 es \n" +
"precision mediump float;\n"
+ "in vec2 vTextureCoord;\n"
+ "out vec4 v_color;\n"
+ "void main() { \n"
+ "vec2 coord = vTextureCoord;\n"
+ "v_color = vec4(1.0,1.0,1.0,0.0); \n"
+ "}\n"
;
GLES30.glDrawArrays 绘制形状
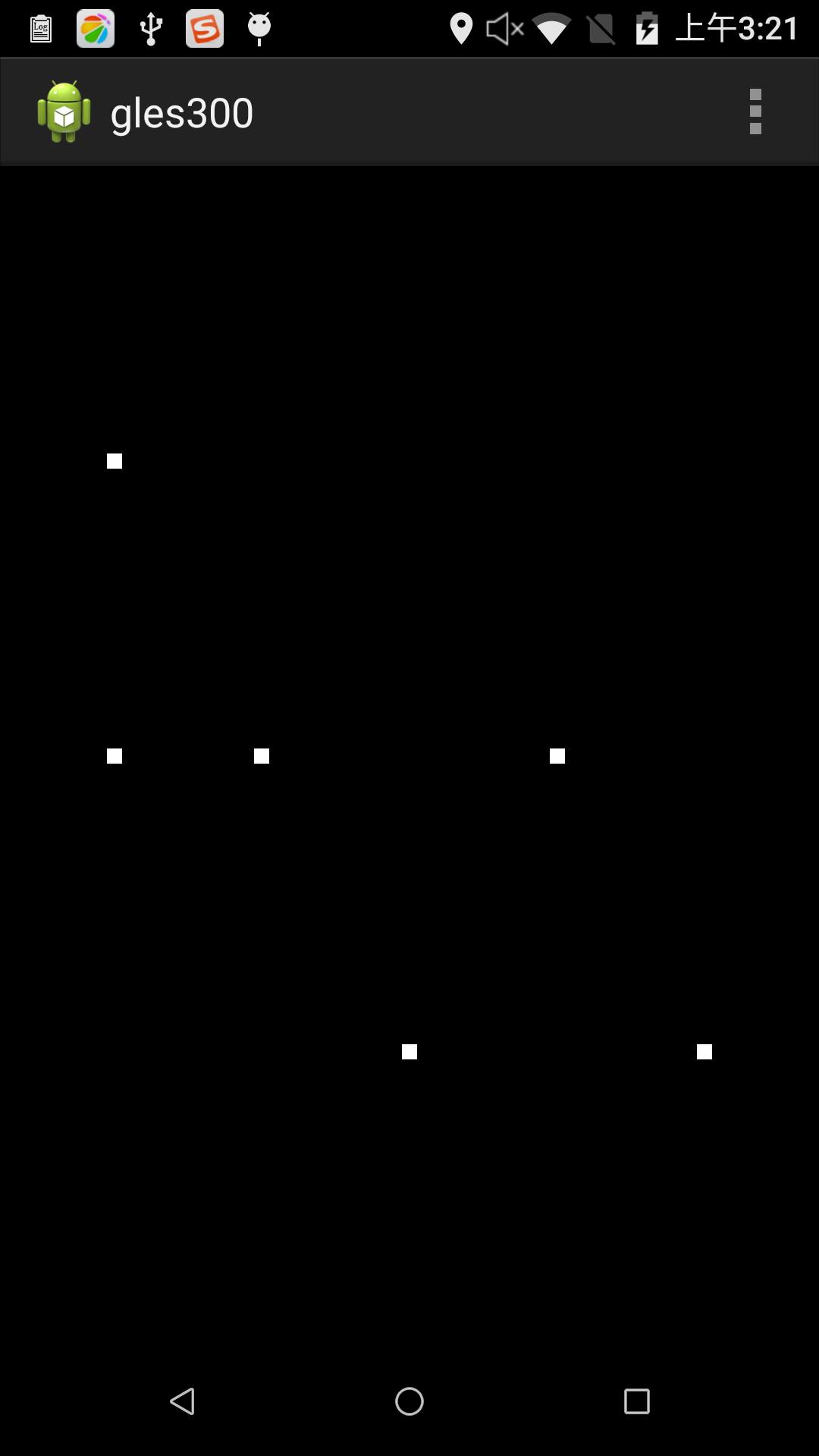
GL_POINTS 画点

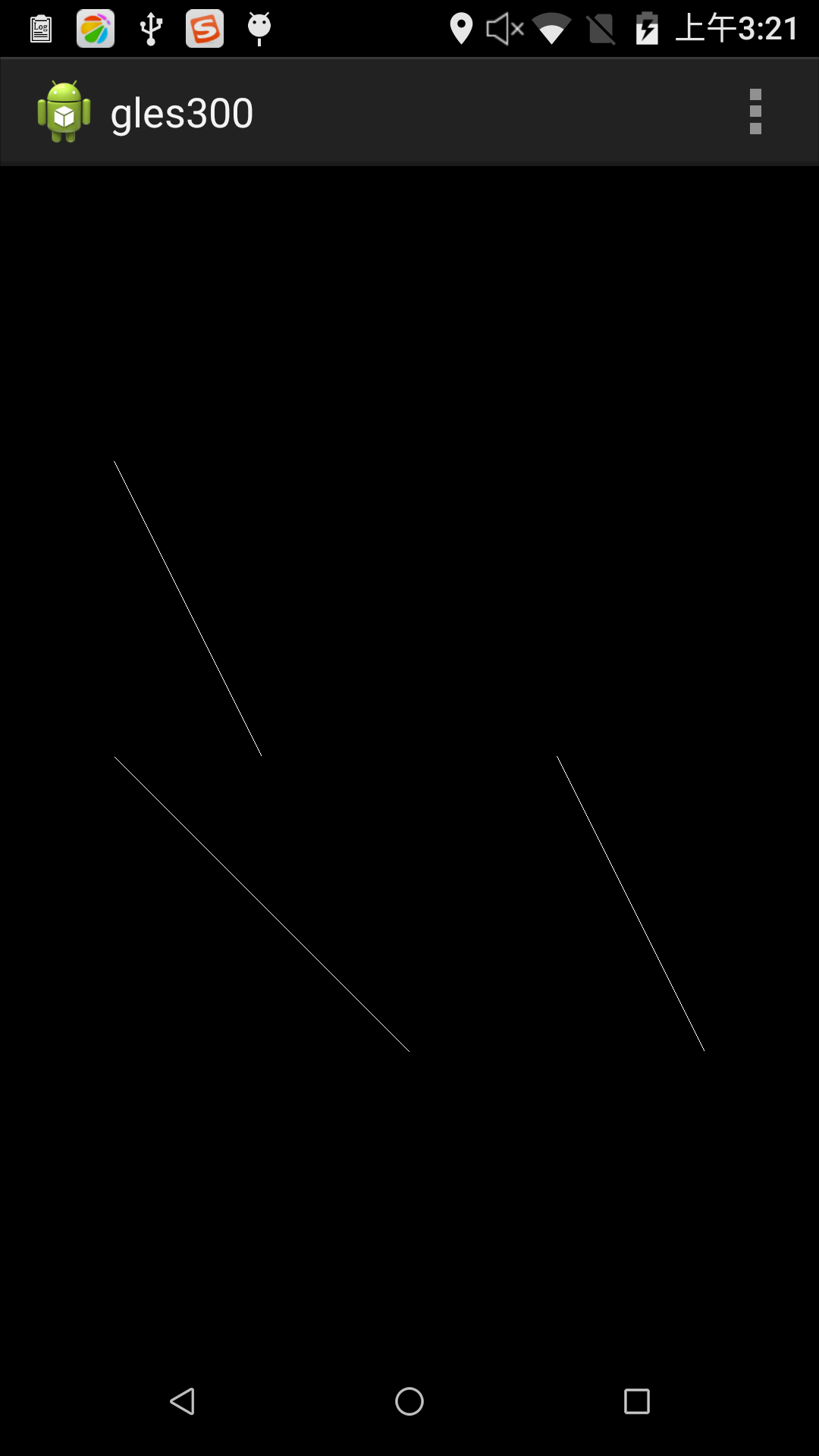
GL_LINES 画线,2点连线

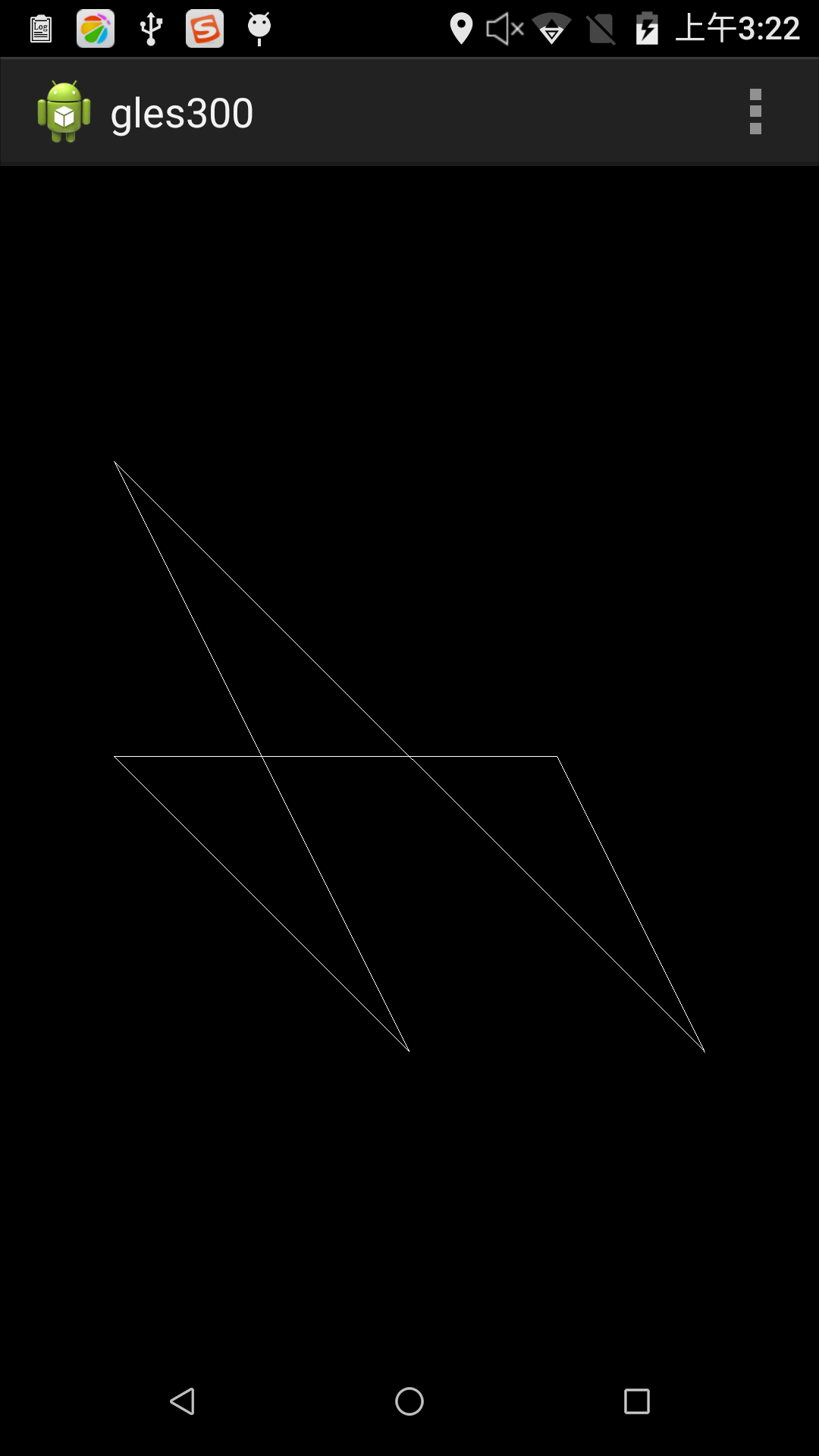
GL_LINE_LOOP 让线循环闭合

GL_LINE_STRIP 绘制线并不闭合

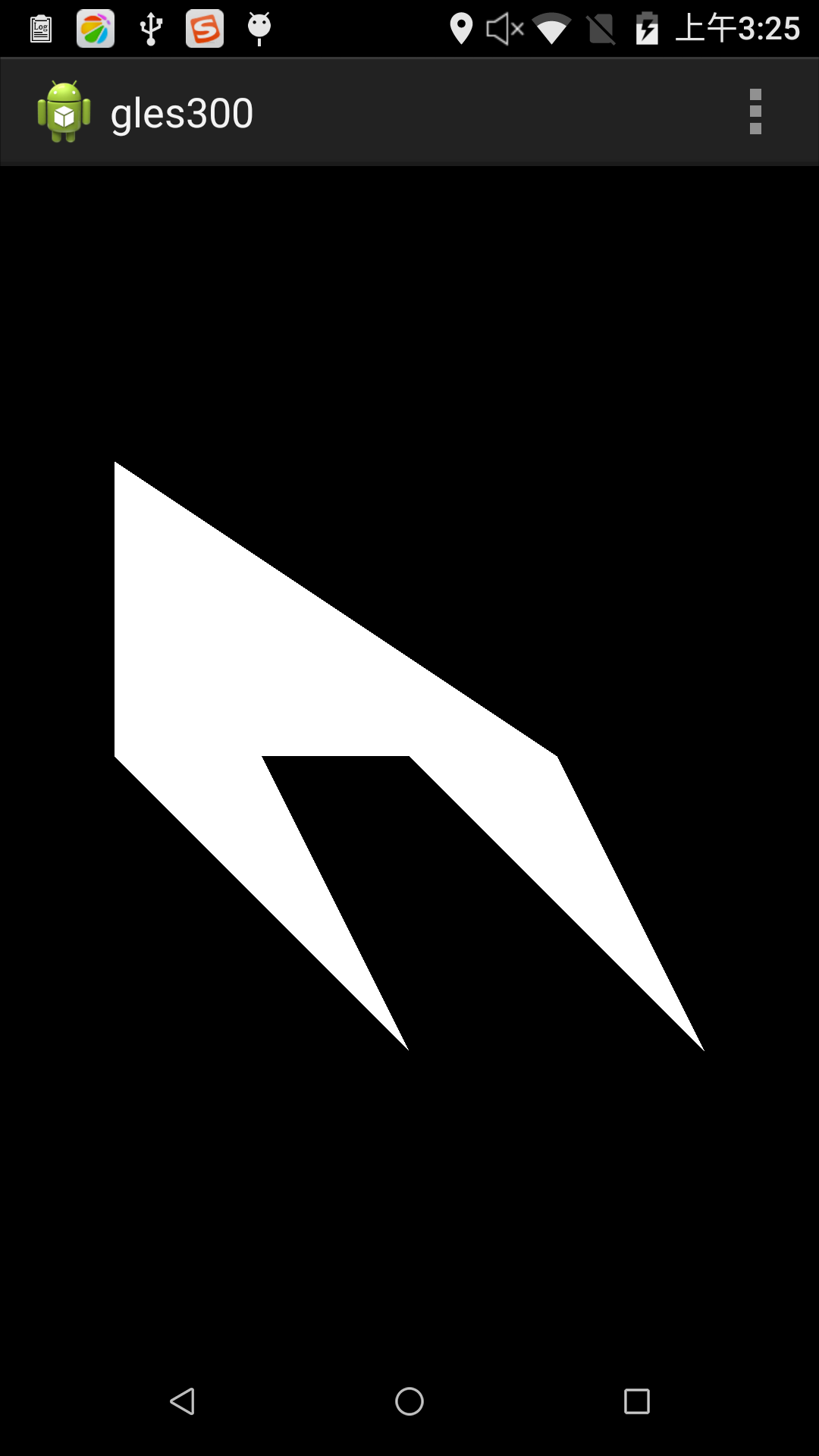
GL_TRIANGLES 绘制三角形,三个点绘制一个

GL_TRIANGLE_STRIP 每个顶点和其它2个顶点连接形成三角形

GL_TRIANGLE_FAN 绘制三角形扇,可以绘制圆之类的形状