认识clientWidth/offsetWidth/scrollWidth
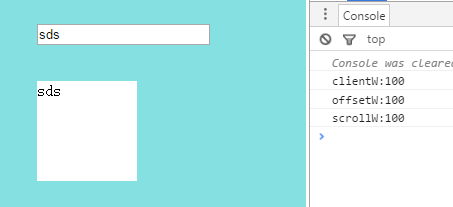
首先,我们来设置一个宽高为100px的容器,此时,容器未出现滚动条,clientWidth,offsetWidth,scrollWidth的大小都为100px,即容器的宽

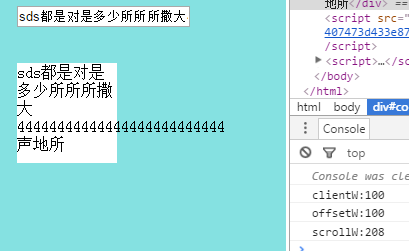
然后,在input中输入一定字符串,直到出现横向滚动条时,发现了scrollWidth宽度变为了208,即第4行宽度


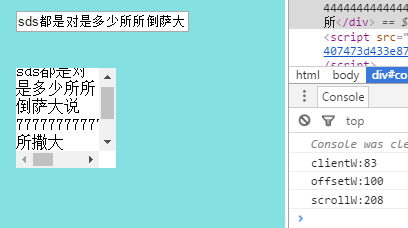
继续输入,会发现纵向也出现滚动条,此时clientWidth变成了83,


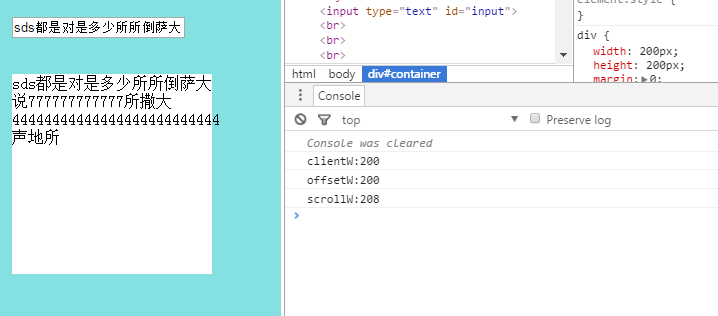
改变容器的宽高,发现clientWidth,offsetWidth高度变成了容器的宽,scrollWidth没有变化

总结:clientWidth:是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。
offsetWidth: 是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变。
scrollWidth:是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)。
offsetWidth的值总是比clientWidth的值大。
clientWidth是对象看到的宽度(不含边线)
offsetWidth是对象看到的宽度(含边线,如滚动条的占用的宽)
clientWidth是对象看到的宽度(不含边线)
offsetWidth是对象看到的宽度(含边线,如滚动条的占用的宽)
您可能感兴趣的文章:


