Asp.net MVC +JQueryValidation + AjaxForm
环境:vs2010 , asp.net mvc2
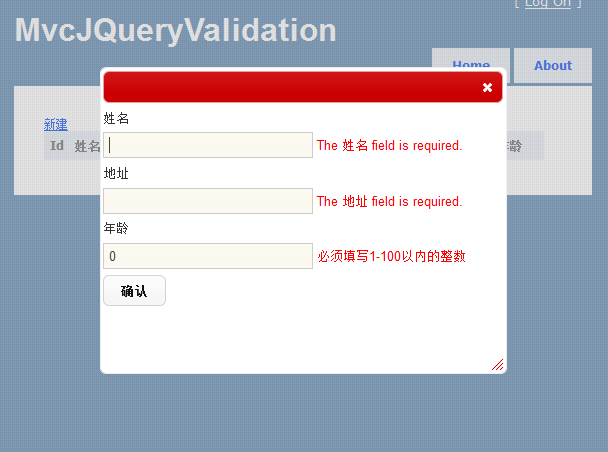
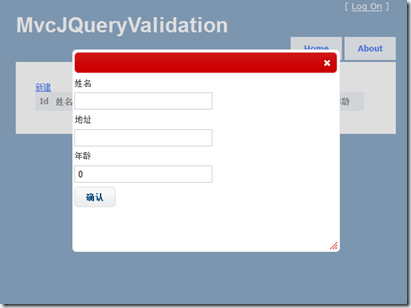
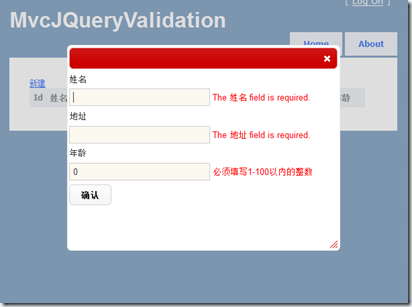
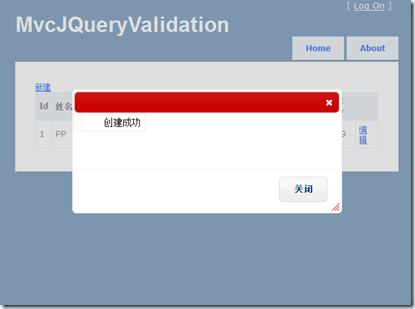
效果图:
主要的代码:
HomeController.cs
using System.Linq;
using System.Threading;
using System.Web.Mvc;
using JqueryValidate.Models;
namespace JqueryValidate.Controllers
{
[HandleError]
public class HomeController : BaseController
{
public ActionResult Index()
{
var model = Database.List;
return View("Index",model);
}
public ActionResult About()
{
return View();
}
public ActionResult Edit(int? id)
{
Thread.Sleep(1000);
var model = Database.List.FirstOrDefault(z => z.Id == id) ??new MyModel {Id = 0};
return PartialView("Edit", model);
}
[HttpPost]
public ActionResult Edit(MyModel modelel)
{
if (!ModelState.IsValid)
return JsonError(GetError(ModelState), true);
if (modelel.Id != 0)
{
var find = Database.List.FirstOrDefault(z => z.Id == modelel.Id);
if (find != null)
{
find.Name = modelel.Name;
find.Address = modelel.Address;
find.Age = modelel.Age;
return Success("更新成功|",true);
}
}
modelel.Id = Database.List.Count + 1;
Database.List.Add(modelel);
return Success("创建成功|",true);
}
}
}
MyModel.cs
using System.ComponentModel;
using System.ComponentModel.DataAnnotations;
using System.Web.Mvc;
namespace JqueryValidate.Models
{
public class MyModel
{
[HiddenInput(DisplayValue = false)]
public int Id{ get; set;}
[DisplayName("姓名")]
[Required]
public string Name{ get; set;}
[DisplayName("地址")]
[Required]
[StringLength(5,ErrorMessage = "不能大于个字符")]
public string Address{ get; set;}
[DisplayName("年ê龄?")]
[Required]
[Range(1,100,ErrorMessage = "必须填写1-100以内的整数")]
public int Age { get; set;}
}
}
Database.cs
using System.Collections.Generic;
namespace JqueryValidate.Models
{
public static class Database
{
static Database()
{
List = new List<MyModel>();
}
public static List<MyModel> List { get; set;}
}
}
Index.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage<List<JqueryValidate.Models.MyModel>>" %>
<%@ Import Namespace="JqueryValidate.Models" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
Home Page
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<%=Html.ActionLink("新?建¨", "Edit", new {}, new {@class = "d", width = 400, height = 300})%>
<table>
<thead>
<tr>
<th>Id</th>
<th width="200">姓?名?</th>
<th width="200">地?址·</th>
<th>年ê龄?</th>
<th> </th>
</tr>
</thead>
<tbody>
<%foreach (MyModel item in ViewData.Model)
{%>
<tr>
<td><%=item.Id%></td>
<td><%=item.Name%></td>
<td><%=item.Address%></td>
<td><%=item.Age%></td>
<td><%=Html.ActionLink("编à辑-", "Edit", new {id = item.Id},new {@class = "d", width = 400, height = 300})%></td>
</tr>
<%}%>
</tbody>
</table>
</asp:Content>
Edit.ascx
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<JqueryValidate.Models.MyModel>" %>
<script src="/Scripts/jquery.form.js" type="text/javascript"></script>
<script src="/Scripts/jquery.validate.pack.js" type="text/javascript"></script>
<%Html.EnableClientValidation();%>
<%using (Html.BeginForm("Edit", "Home", new {}, FormMethod.Post, new {})){%>
<%=Html.EditorForModel()%>
<input type="submit" value="确·认?" />
<%}%>
<script src="/Scripts/MicrosoftMvcJQueryValidation.js" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
$("input:text").css({
border: "solid 1px #ccc",
padding: "4px"
});
$("#form0 input:submit").button();
function validate(formData, jqForm, options){
return $("#form0").valid();
}
$(function(){
var ajaxProjectImageListOptions = {
beforeSubmit: validate ,
success: function(html){
var result;
try {
result = eval('(' + html + ')');
}
catch (ex) {
result = html;
}
if (result.Error != undefined) {
alert(result.Text);
}
else {
$("#dialogPanel").dialog({
autoOpen: false,
modal: true,
buttons: {
关?闭?: function(){
$("#dialogPanel").empty();
$(this).dialog('close');
}
}
});
$("#dialogPanel").html(html);
$("#dialogPanel").dialog('open');
}
}
};
$("#form0").ajaxForm(ajaxProjectImageListOptions);
});
//]]>
</script>








 浙公网安备 33010602011771号
浙公网安备 33010602011771号