vue-cli脚手架
安装
全局环境安装,不必要在项目地址下安装:npm install -g vue-cli
卸载
全局卸载:npm uninstall -g vue-cli
查看是否安装成功:vue list
查看vue版本,vue -V 回车,查看vue最新的版本。

使用
进入到编辑器主目录下==>vue init webpack 项目名,最终结果是创建一个项目vuecli:

接着在命令行安装依赖模块:cd vuecli ==>cnpm install,最终结果是得到了一个node_modules:

【注意】
在最新的vue-cli中,已经在初始化项目的时候自动进行到了这一步,因此需要观察出现的提示是什么:

实践操作
1、启动热更新npm run dev

【注意】
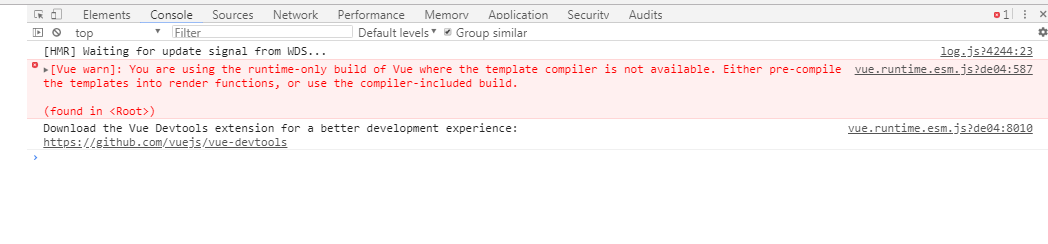
1、假如启动vuecli项目失败,错误提示如下图,那么建议全局卸载vue-cli:npm uninstall -g vue-cli,然后再重新全局安装:npm install -g vue-cli。只要出现让你填写项目的相关信息,那么都是成功的,记住千万别在一开始选择启用ESlint语法检查,会崩溃的。

2、当你卡在vue init webpack 项目名 的时候,不妨试试用管理员权限试一试(在电脑附件处打开“命令提示符”)。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号