VS2008 Tips #008 如何创建ASP.NET Web 用户控件并包含在Web 页面中
在 Visual Web Developer 中创建 ASP.NET Web 用户控件就像 ASP.NET Page 页面一样简单。 以下是创建步骤:
1、打开您想添加用户控件的站点。
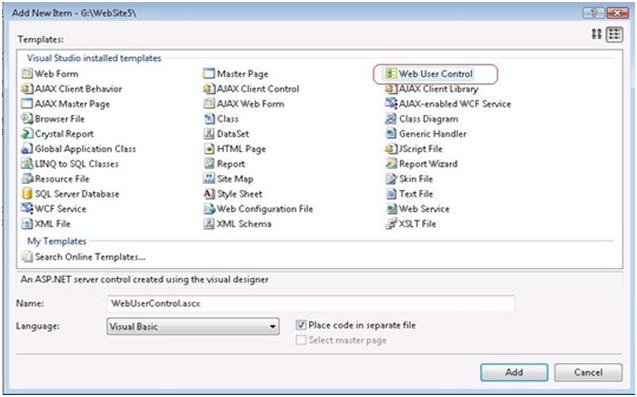
2、右键点击站点,在上下文菜单中点击"添加新项…"。这打开"添加新项"对话框,里面是 Visual Studio 已安装的模板列表。选择如下图所示的"Web 用户控件"。
3、点击"添加",这将添加用户控件到您的站点。您可以在设计视图打开用户控件,然后从工具箱中添加控件。
4、ASP.NET 用户控件看起来就像 ASP.NET Web Page 页面,只是他的扩展名是.ascx,且它使用的是"@Control"指令,而非"@Page"。注意用户控件不包含 html、body、form 元素,control 指令如下:
<%@ Control Language="VB" AutoEventWireup="false" CodeFile="WebUserControl.ascx.vb" Inherits="WebUserControl" %>
5、现在,注册 Web 用户控件到 web page 页面,只需在设计视图打开 web page 页面,然后从解决方案浏览器拖拽用户控件过来。这样,Visual Studio 会自动在 web page 页面中注册用户控件,添加"@Register"指令到页面,在源视图的效果如下:
<%@ Register src="WebUserControl.ascx" tagname="WebUserControl" tagprefix="uc1"%>
Tagname 属性是用户控件的名字,tagprefix 指明用户控件的唯一域名(namespace),src 属性指明用户控件的路径。
6、 Visual Studio 还添加如下的代码,以添加用户控件。
<uc1:WebUserControl ID="WebUserControl1" runat="server" />
注意 TagName 与 TagPrefix 标识用户控件。