让人一用钟情的VS插件系列之一——Web Essentials(Web开发必备利器)
本篇目录
初识Web Essentials
Web Essentials
Web Essentials给Visual Studio扩展了很多新的功能,对于Web开发者来说,这些功能我们已经等待好多年了。
如果你正在编写CSS, HTML, JavaScript, TypeScript, CoffeeScript 或者 LESS,那么你会发现Web Essentials的很多新的功能会使你的开发生活变得更简单。
这里声明一下,这篇文章是献给所有使用Visual Studio的Web开发者的。
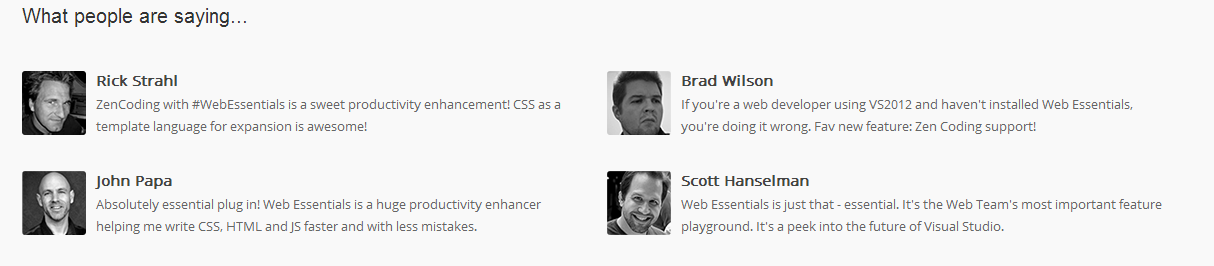
看国外大牛如何评价Web Essentials
看了Web Essentials有木有很激动,想要跃跃欲试?别急,还有更激动的大牛评论呢!更重要的别忘了点击大牛的博客哦!

Rick Strahl说:
使用Web Essentials做Zen Coding开发会显著提示生产力!扩展的Css模板语言很牛逼!
Brad Wilson说:
如果你正在使用VS2012做web开发,而且还没有安装Web Essentials,那么你就做错了!最喜欢的新特性是:支持Zen Coding!
John Papa说:
绝对是最重要的插件!Web Essentials是一个巨大的生产力提升器!它帮助我在编写CSS,HTML,和JS方面时速度更快,而且少犯错误!
Scott Hanselman说:
Web Essentials正如其名,它就是最重要的(Essential)!它是Web团队最重要的功能操练场,也是Visual Studio未来的一个前景!
Web Essentials下载与安装
目前,Web Essentials支持VS2010,VS2012,VS2013和VS2015。点击下面的图片转到官方网站,即可下载对应的版本。需要注意的是,VS2013 要求是Update 4或者5。

当然,也可以在VS工具内置的扩展与更新中进行搜索下载。
安装就不用说了吧,下载完成直接安装,安装完成之后,记得重启VS即可使用了。
安装完之后,下面就该小试牛刀了。
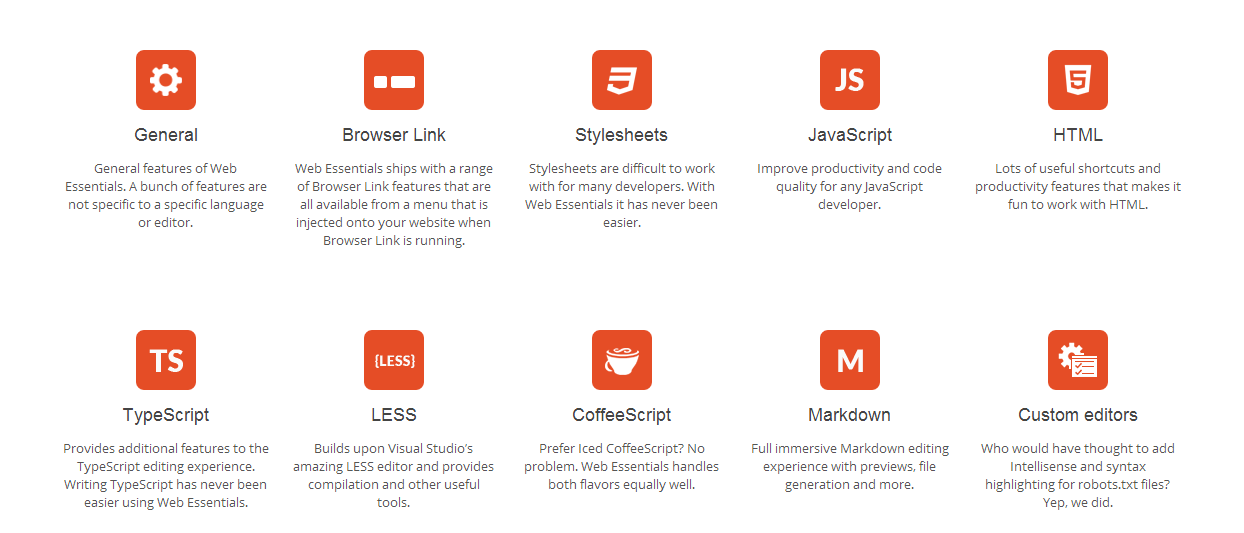
Web Essentials涉及到了哪些内容
正如下图所展示的,下面会分11(增加一个Bundling)部分来介绍。本人以VS2013 Update5为例。由于11个部分放到一篇来写的话,篇幅太长,所以本人将每个功能单独分成一个短篇。请点击下面的链接阅读相应的文章。

如果下面的文章已经显示有了链接,而点击显示页面不存在,别着急,说明文章已出炉,6小时之后(白天)就会出现在首页。
已将所有赞助者统一放到单独页面!签名处只保留最近10条赞助记录!查看赞助者列表
| 衷心感谢打赏者的厚爱与支持!也感谢点赞和评论的园友的支持! | |||
|---|---|---|---|
| 打赏者 | 打赏金额 | 打赏日期 | |
| 微信:匿名 | 10.00 | 2017-08-03 | |
| 微信:匿名 | 10.00 | 2017-08-04 | |
| 微信:匿名 | 5.00 | 2017-06-15 | |
| 支付宝:一个名字499***@qq.com | 5.00 | 2017-06-14 | |
| 微信:匿名 | 16.00 | 2017-04-08 | |
| 支付宝:向京刘 | 10.00 | 2017-04-13 | |
| 微信:匿名 | 10.00 | 2017-003-08 | |
| 微信:匿名 | 5.00 | 2017-03-08 | |
| 支付宝:lll20001155 | 5.00 | 2017-03-03 | |
| 支付宝:她是一个弱女子 | 5.00 | 2017-03-02 | |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号