Orchard 1.3在不久前发布了,这个版本提供了不少新的功能,其中之一就是新增了Markdown编辑器。Markdown是一种轻量级的标记语言,可以用一些简单语法来表达一些富文本内容(更多关于Markdown知识可点击这里)。在Orchard中我可以使用这个编辑器来替代原有的TinyMce编辑器。比如在添加博客文章或创建页面的时候我们就可以使用这种编辑器,下面将介绍如何使用此编辑器。
启用Markdown功能
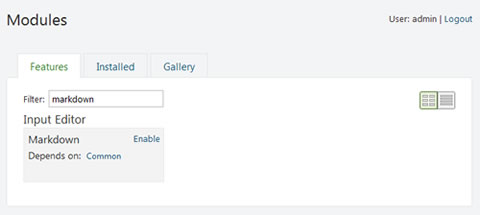
首先,我们进入Orchard管理后台,点击Modules菜单。在Features选项卡下的查询条件中输入“Markdown”就可以找到我们要使用的功能。(这个功能查找也是1.3新增的)

找到此功能后,点击Enable即可。
在博客文章中使用Markdown编辑器
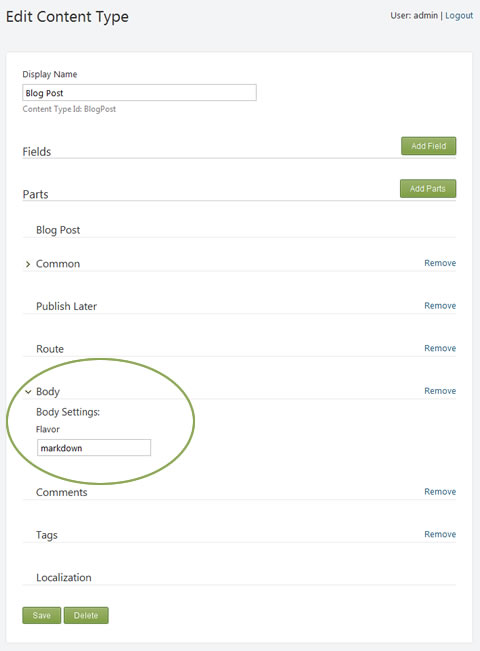
默认博客文章用的是Html编辑器(就是TinyMce编辑器),我们可以在博客文章类型中调整这个设置。首先,在后台管理中进入Content菜单,选择Content Types选项卡找到Blog Post类型。编辑此类型,在Body部件中设置Flavor为markdown。

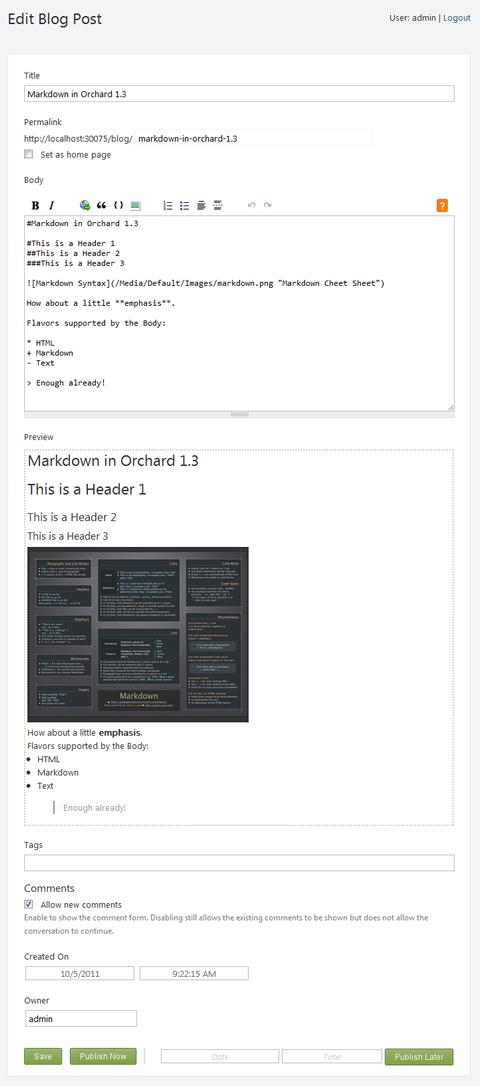
保存后,再次添加或编辑博客文章的时候,我们看到的就是Markdown编辑器了。
在Body Settings中,我们可以使用html,markdown和text这三种设置,分别对应TinyMce编辑器,markdown编辑器和textarea。
体验Markdown编辑器
在以上工作都完成后,我们就可以发表一篇博客文章来体验一下Markdown编辑器的功能了。

从上图就可以看出,markdown编辑器十分简洁。基本的加粗、斜体和插入图片的功能都有。虽小但也够用了。另外插入图片的功能和TinyMce编辑器中一样,这样图片就能实现共享了。
总结
通过新增Markdown编辑器的功能可知,Orchard可以支持多种编辑器功能。以后我们也可以自己尝试扩展UBB编辑器、FCK编辑器等更多好用的编辑器。
参考文档
==========================================
作者:二十四画生
转载请注明来源于博客园——二十四画生的Blog,并保留有原文链接。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号