web 3D 即将到来
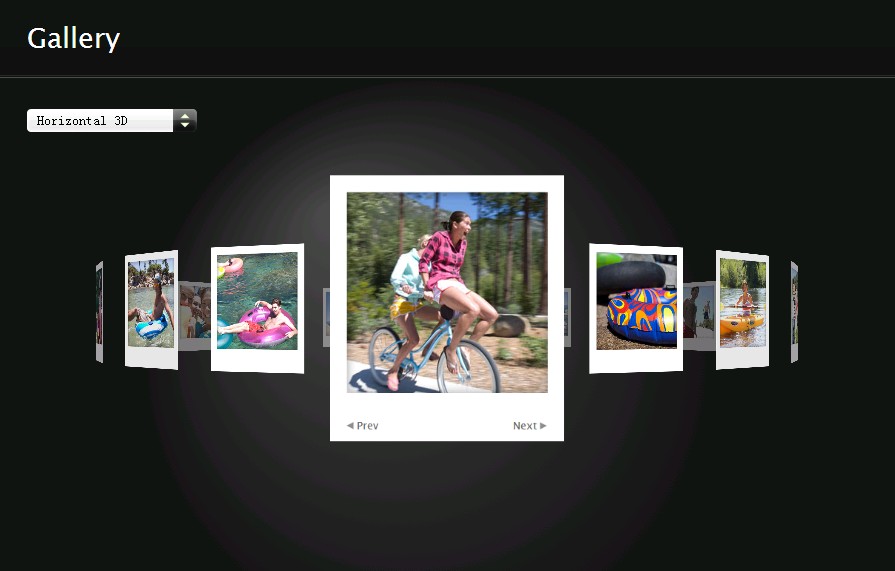
最近apple官网的html5演示中增加了3D效果的相册,这代表着safari5 成为了第一个用css3实现3D效果的浏览器,由此可见web3D时代已指日可待。
CSS3 3D Gallery
本文主要介绍 safari5(截至2010-08-07所有其他webkit内核浏览器均还不能支持3D效果) 中实现3D效果的CSS3样式
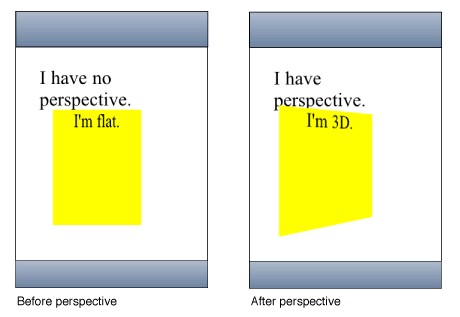
1、-webkit-perspective (3D透视属性)
应用该属性可将平面图形转换为具有远景透视效果的3D图形,该属性只能使其孩子元素产生3D,不对自身节点内容产生影响
代码实例
 代码
代码
<head>
<meta name="viewport" content="user-scalable=no, width=device-width"/>
<title>Setting the Perspective</title>
</head>
<body>
<div style="font-size: 200%; margin: 1em 1em; -webkit-perspective: 500;" >
I have perspective.
<div style="height: 6em; width: 6em; text-align:center; background-color: yellow; -webkit-transform: rotateY(40deg);">
I'm 3D.
</div>
</div>
</body>
</html>

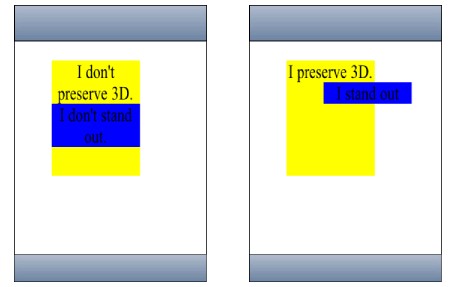
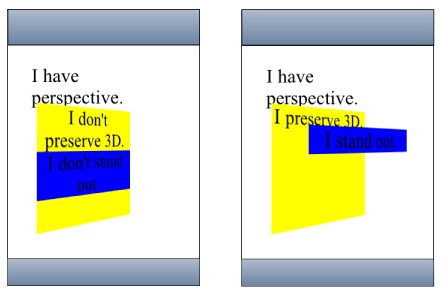
2、-webkit-transform-style
该属性用以表示被嵌套的元素在3D空间采用何种渲染方式(flat 或 preserve-3d),如果使用了flat(默认),那么所有子节点元素均是不再有3D效果
值得注意的是,如果你构建的3D节点树(3D tree)在其祖先节点(ancestor element)后面,有可能会无法显示出来,为了避免这种情况,请确保祖先节点的-webkit-transform-style 属性设置为 preserve-3d ,默认值是flat。
另外,那些overflow设置为hidden的节点也不能正常渲染3D效果,起将会按照flat的模式渲染。
代码实例
 代码
代码
<div style="height: 8em;width: 6em;text-align:center;background-color: yellow;-webkit-transform-style: preserve-3d;-webkit-transform: rotateY(40deg);">
I am the parent, and have perspective.
<div style="-webkit-transform: translateZ(3em);background-color: blue;">
I stand out from my parent element.
</div>
</div>
</div>

代码实例 最外层div 没有 -webkit-perspective 属性,使用 -webkit-transform-style: preserve-3d 的时候的效果

代码实例 最外层div 使用 -webkit-perspective 属性,同时使用 -webkit-transform-style: preserve-3d 的时候的效果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号