EasyTools再战验证控件
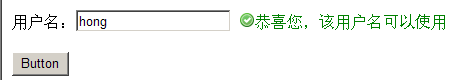
今天EasyTools又添加了一个新成员,AjaxTextBox ,看到这个名字就知道这个控件跟其他控件不一样的地方就在于它可以很方便的进行ajax异步验证的效果,如下图:

要做到上面的效果我只需要做什么呢?
首先把EasyTools添加到您的工具箱里面,然后拖动AjaxTextBox控件到您想要的地方,设置您的属性,如下图:

然后双击控件,就会进入后台代码,在后台代码里面会有这样一个事件,这个事件就是您异步请求的事件,如下代码:
 protected void AjaxTextBox1_AjaxRequest(object sender, EasyTools.AjaxTextBox.AjaxEventArgs e)
protected void AjaxTextBox1_AjaxRequest(object sender, EasyTools.AjaxTextBox.AjaxEventArgs e)2
 {
{3
 if (e.Value != "hong")
if (e.Value != "hong")4
 e.IsValid = false;
e.IsValid = false;5
 else
else6
 e.IsValid = true;
e.IsValid = true;7
 }
}
这里面有个使用要注意的地方就是e这个参数里面有个Value和IsValid两个值,分别是输入框的值和返回给客户端的验证结果,在该事件里面不能引用页面上的其它控件的值,因为这个事件运行在load之前,所以其它控件都还没有初始化完毕,所以这里是获取不到其它值的。
做到这里,你的任务就基本完成了。为了使用方便,这里我做了一些常用的正则,大家在RegularExpression属性里面可以点击出一个编辑器,如下图:

有人也许会问,你的验证控件,验证显示的地方老在文本框后面,这样很不灵活。
对于这个控件,大家可以随心所欲的做你想做,针对上面的位置问题,你可以这样操作,
拖一个AjaxTextBox ,拖一个Label控件,随便你放哪里,只要把控件的ShowFiledId属性选择为你要绑定显示的Label即可。
是不是很简单呢?呵呵~~
这个控件目前能实现的功能有:
验证为空,正则,长度,用户自定js函数的验证, ajax异步验证
控件的每个验证过程都可以有用户的自定义函数,这里面还有一些内部已经做好函数,大家只需要调用就行,如上面设置几个提示语句就行。至于控件的高级应用,需要用户自己写js函数和代码。过几天再发贴说明里面的函数该怎么使用。
新控件已经上传,在原先下载的地方 下载 第一个链接。


 也许这就是你想要的控件。
也许这就是你想要的控件。


