样式问题-如何一次性设置网站英文字体样式,中文字体等样式
异常处理汇总-前端系列 http://www.cnblogs.com/dunitian/p/4523015.html
今天才发现,CSS 的 font-family 属性 的基本能力之一就是依其列表内字体的排序(优先级)来显示文字。
如果设定为「font-family: "英文字体", "中文字体", generic-family;」,就用第一项 "Western Font" 显示西文(英文字母、英文标点、阿拉伯数字……),然后遇到汉字之类不受 "Western Font" 支持的字符就用下一项 "Chinese Font"。所以通常这样就可以分别为英文和中文设定字体了。
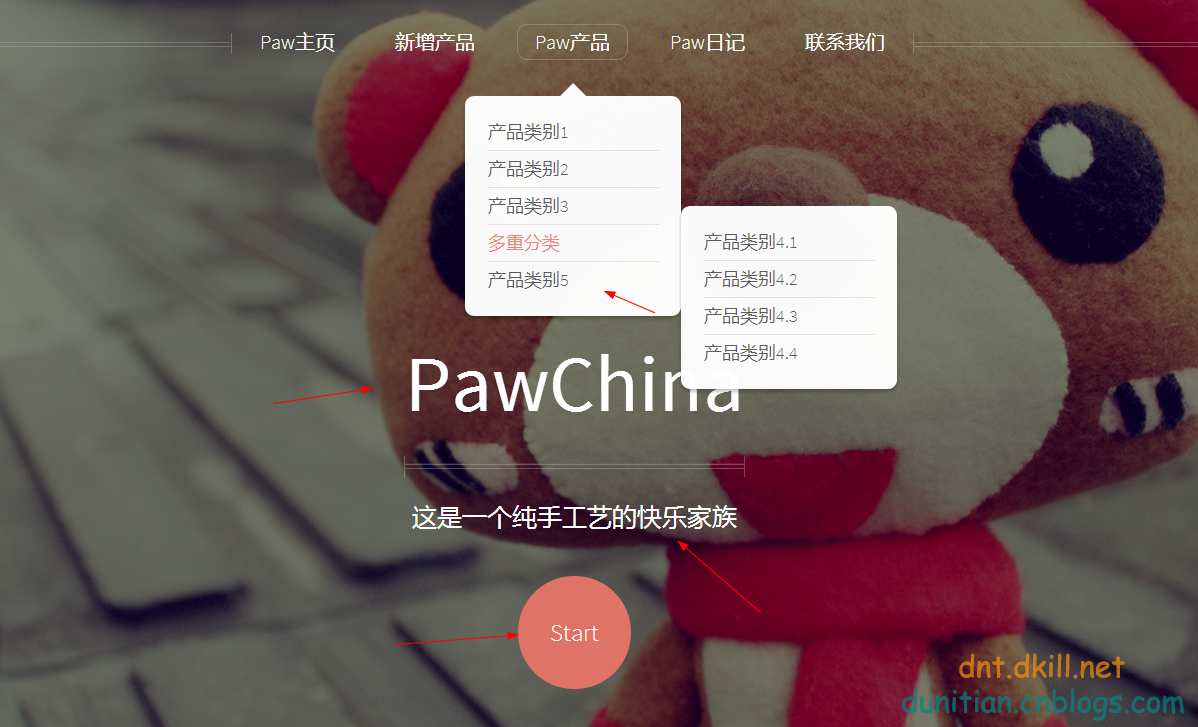
比如逆天现在做的这个网站,就是在body里面采用font-family: 'Source Sans Pro','微软雅黑', sans-serif;来解决这个问题的
看看效果:

参考:http://www.zhihu.com/question/19977292


 浙公网安备 33010602011771号
浙公网安备 33010602011771号