都客仿站系列教程六:网站扒皮
所谓网站扒皮,就是下载网页的前台文件和素材,用来制作成模板使用.简单的讲,使用cms可以快速搭建网站,因为目前很多cms都支持模板和功能分离.比如说你需要做一个网站,那么cms的功能已经满足了,你只需要再按照模板制作规则制作成模板套用cms就可以了.
传统的网站扒皮
1.自己手动保存需要的网页,或者用火狐或者右键另存为,总之把html源文件弄下来.把图片和js弄下来.
最好可以有那么一个功能.可以批量下载页面,不用一个一个下载.然后我再统一添加标签制作模板.
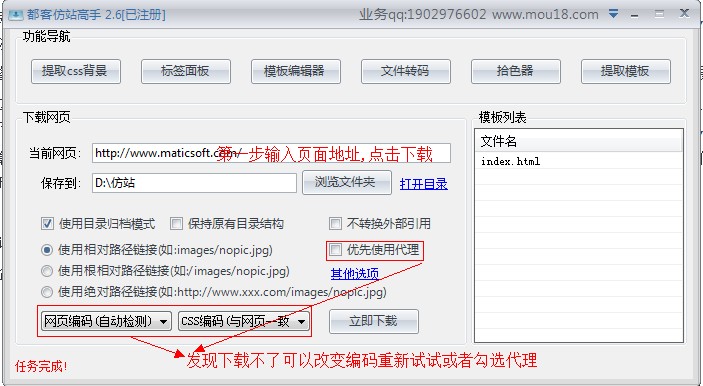
使用都客仿站高手进行网站扒皮
为了解决上面的种种问题,市面上的仿站产品应运而生了,什么模板小偷啦,整站下载器啦,还有国外的离线浏览器,我并不是觉得他们不好,实际上他们的下载功能还是很强大的,很多新手往往很向往,想用工具把别个的网站全部下载下来,我可以说不可能,除非你把别人的服务器破解了,直接下载源程序,如果是.net做的网站,那源程序还是编译了的,拿到了也没啥用.还是死心吧.
为什么整站下载也不好,你想啊,整个站乱七八糟的都下载了.而模板要求的就那几个页面,你得花更多的时间去清理那些不需要的东西.
本人用过市面所有的软件.仍然不满意,所以编写了都客仿站高手这款软件.(官方http://www.mou18.com) ,可以很负责人的说,这个是目前最好的仿站软件.不只是下载和分析能力很强.还让你摆脱修改链接和目录的困扰.自动整理归档素材,清晰一目了然.你可以快速的制作模板了,把下载素材的活都省了.
简单的算一下.就算仿站的熟手,要完成繁琐的页面抓取,也要花一两天时间.而且,还不能保证css代码和页面兼容.比如css文件哪里有问题了.页面变形了,这种情况是所有人的困扰.很可能搞了半天一点头绪都没有.如果用软件那就一分钟的事情.
好了,不说了,看看软件怎么操作.
我们以企业站:http://www.maticsoft.com/为例子.
我们到底需要下载哪些页面作为模板页?
1.一般来说,对于企业站.模板页面包含几种类型:首页,文章列表页,文章详细内容页,单页(比如关于我们).
那我们就按照一种类型下载一个页面即可.

那我们一个一个输入并点击下载以下页面.
首页:http://www.maticsoft.com/default.htm
列表页: http://www.maticsoft.com/newslist.htm
文章内容页: http://www.maticsoft.com/News.aspx?id=36(任意下载一个内容页)
单页:(任选一个下载)
http://www.maticsoft.com/Products.aspx
http://www.maticsoft.com/download.aspx
http://www.maticsoft.com/about.aspx
相似.结构都一样.可以选一个下载.
以上页面.都只需要输入网址和点击下载按钮即可.软件会自动归档素材和修改html文件里面的素材引用位置.
好了,打开来看看.直接在浏览器打开刚才下载的html文件就可以看到网站的前台html页面和原来的一模一样.
这节课就学习到这里.
下一章我们将具体讲解CMS的模板套用.


 浙公网安备 33010602011771号
浙公网安备 33010602011771号