第十五篇(书中 6.1~6.9节 内容)
好的,昨天完成了第五章。
今天来看第六章。


总结重点:
1、如何对组件进行分组?
跟着做:
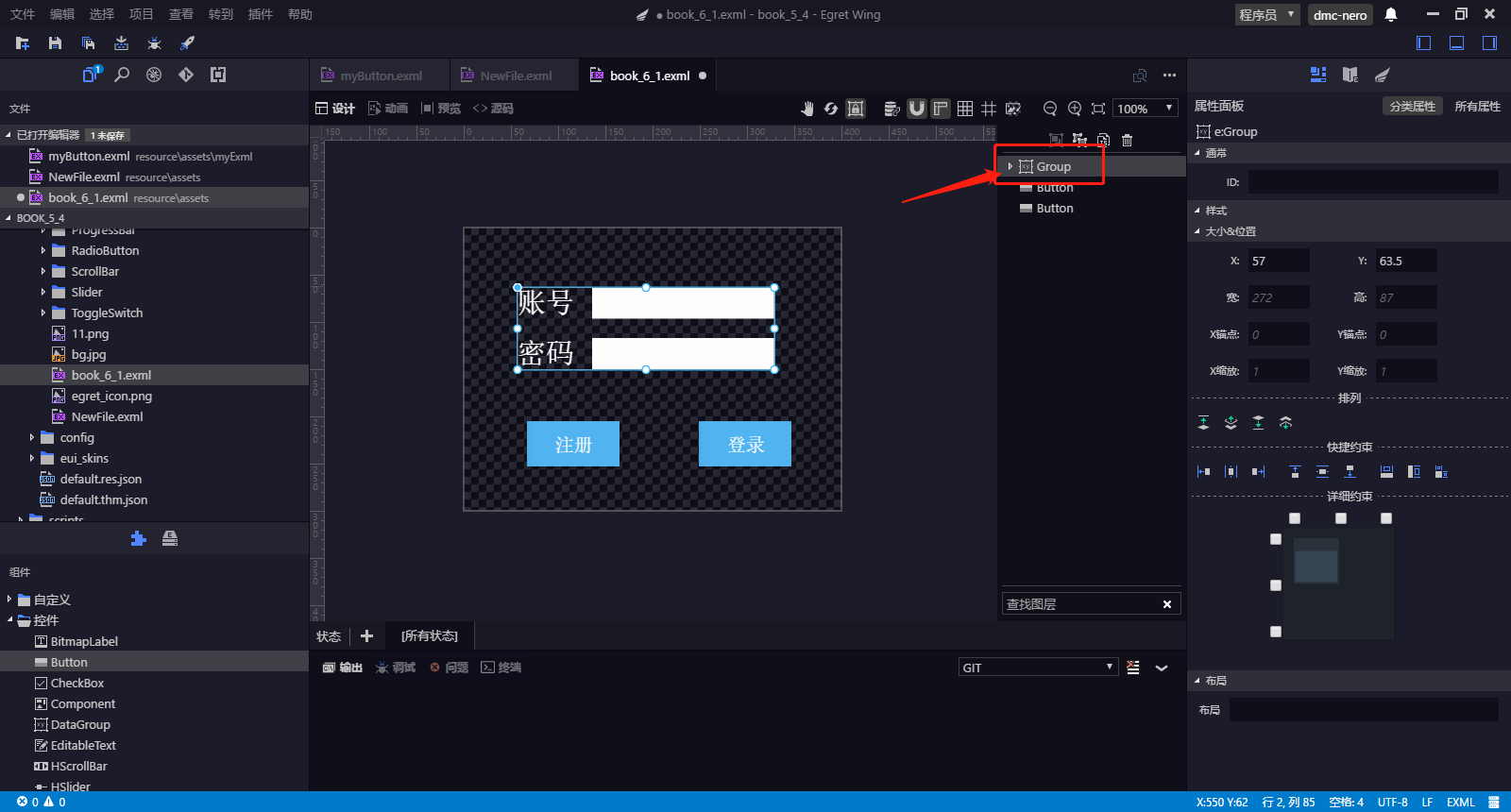
重点1:如何对组件进行分组?
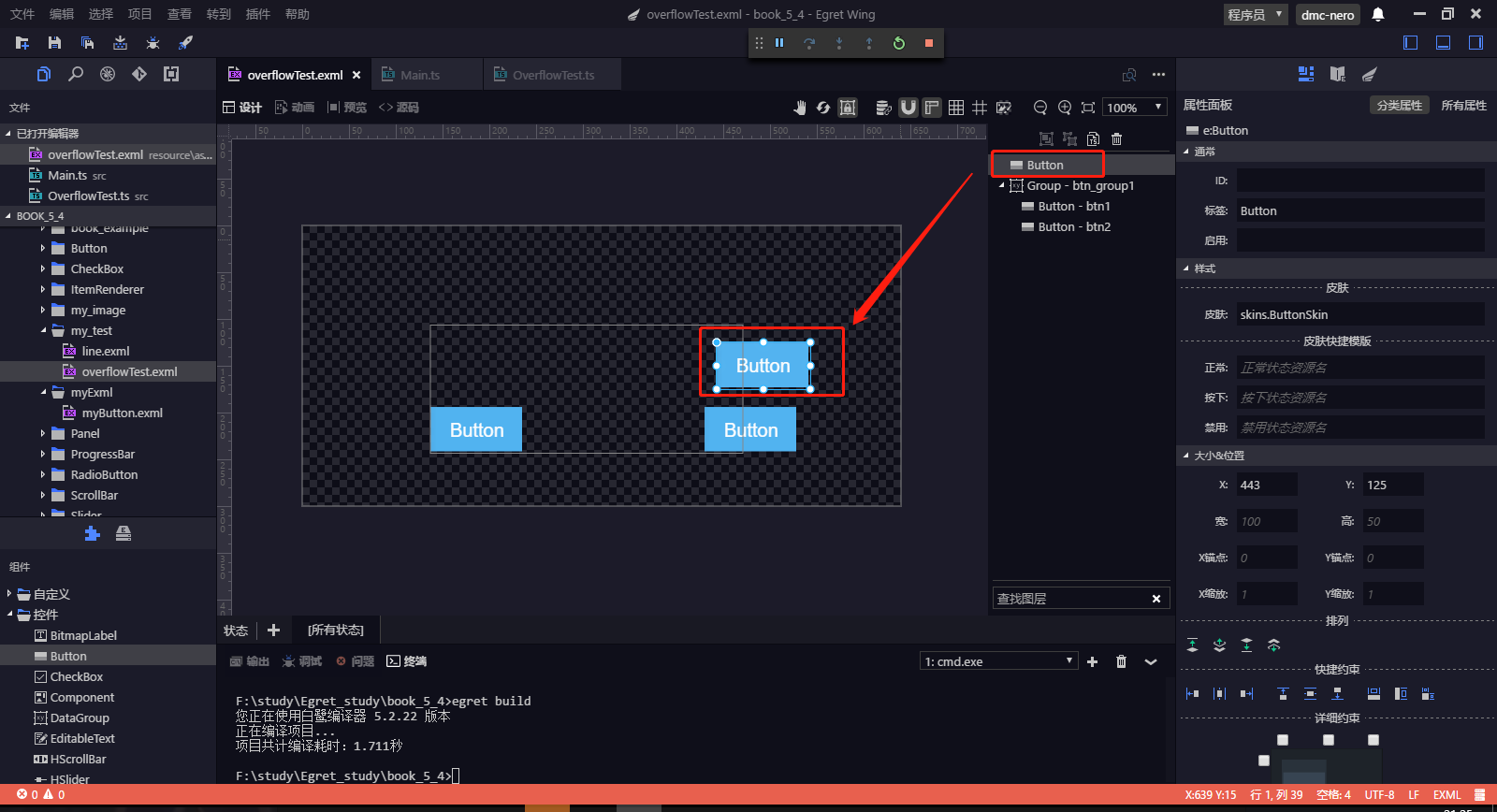
首先,选中你想要组合的组件。

然后点击 合组 按钮。

可以看到变成一个组合了。

这样你就可以按照组的方式,整体移动他们。

至此,6.1节 内容结束。
接着 6.2节 开始。

总结一下:
1、什么是锚点?
2、锚点有什么用?
跟着做:
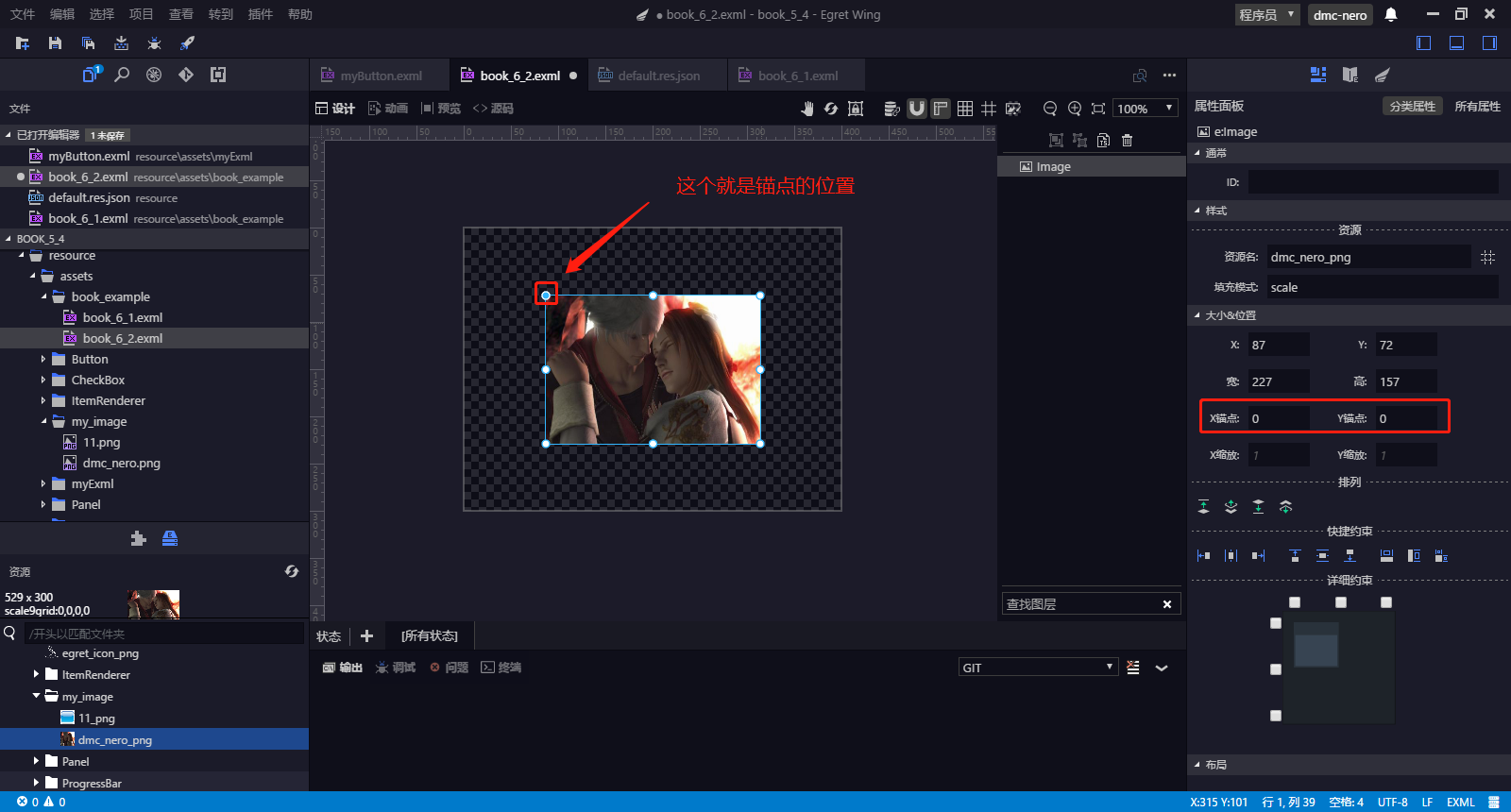
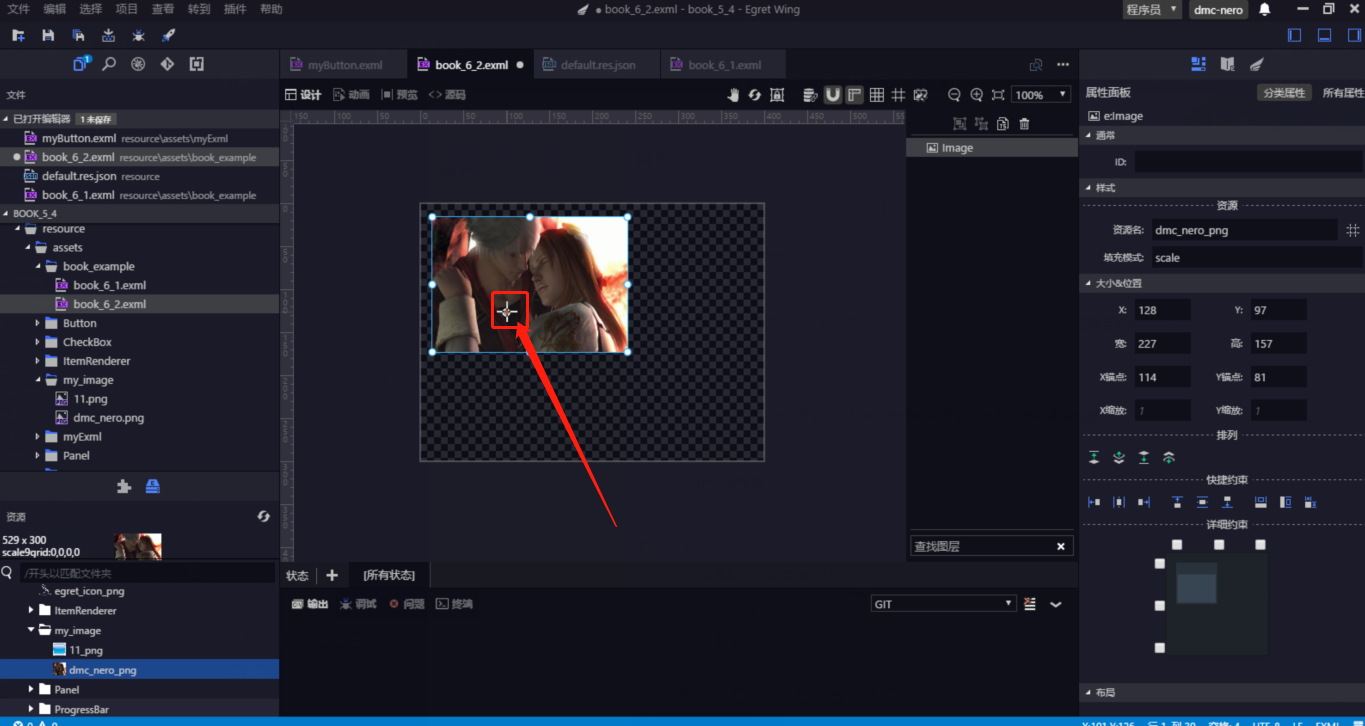
重点1:什么是锚点?
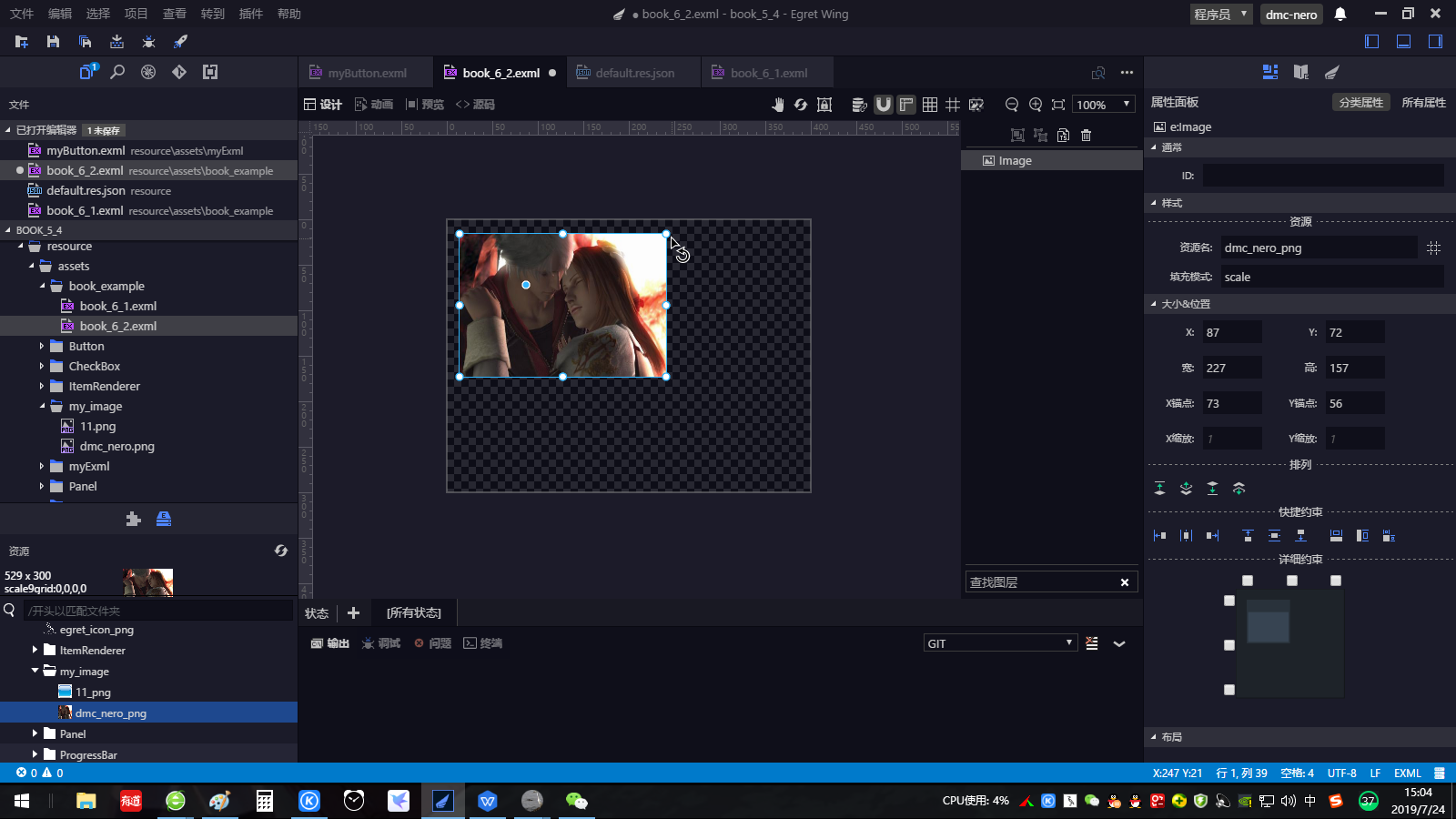
作为组件 旋转的 中心点。


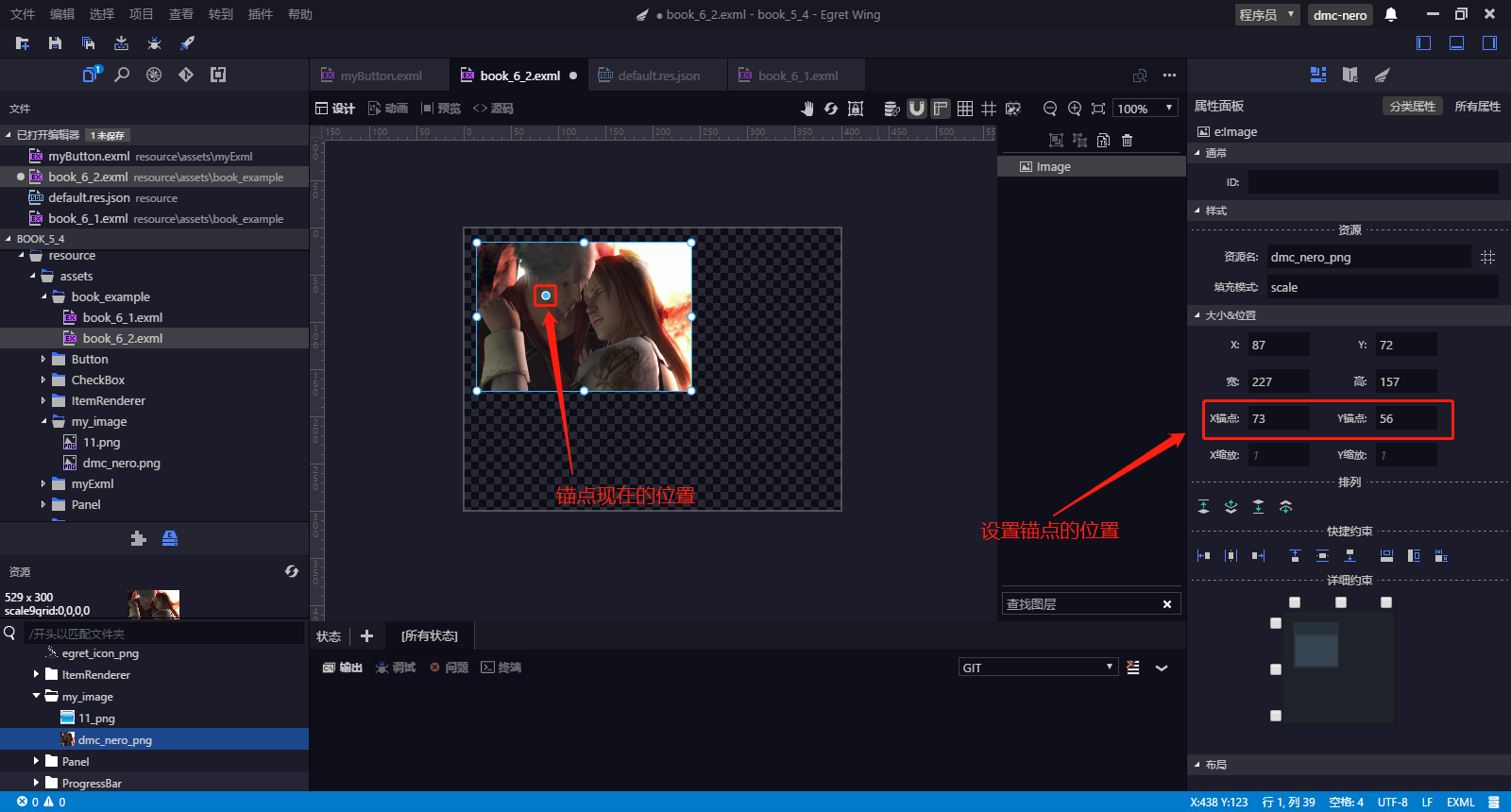
或者你可以鼠标放置在锚点上,也可以直接移动锚点。

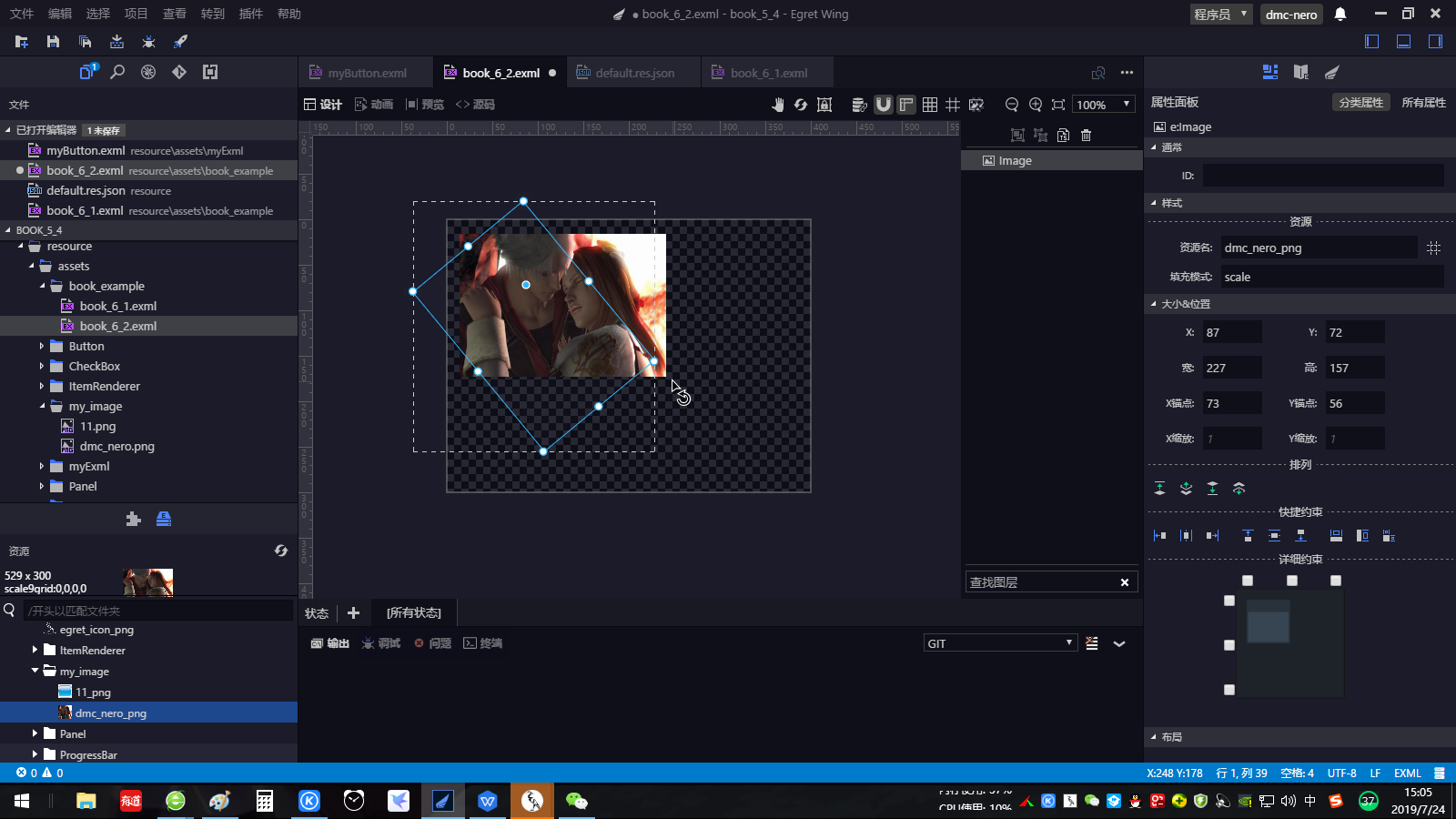
重点2:锚点有什么用?
组件旋转时要用到。
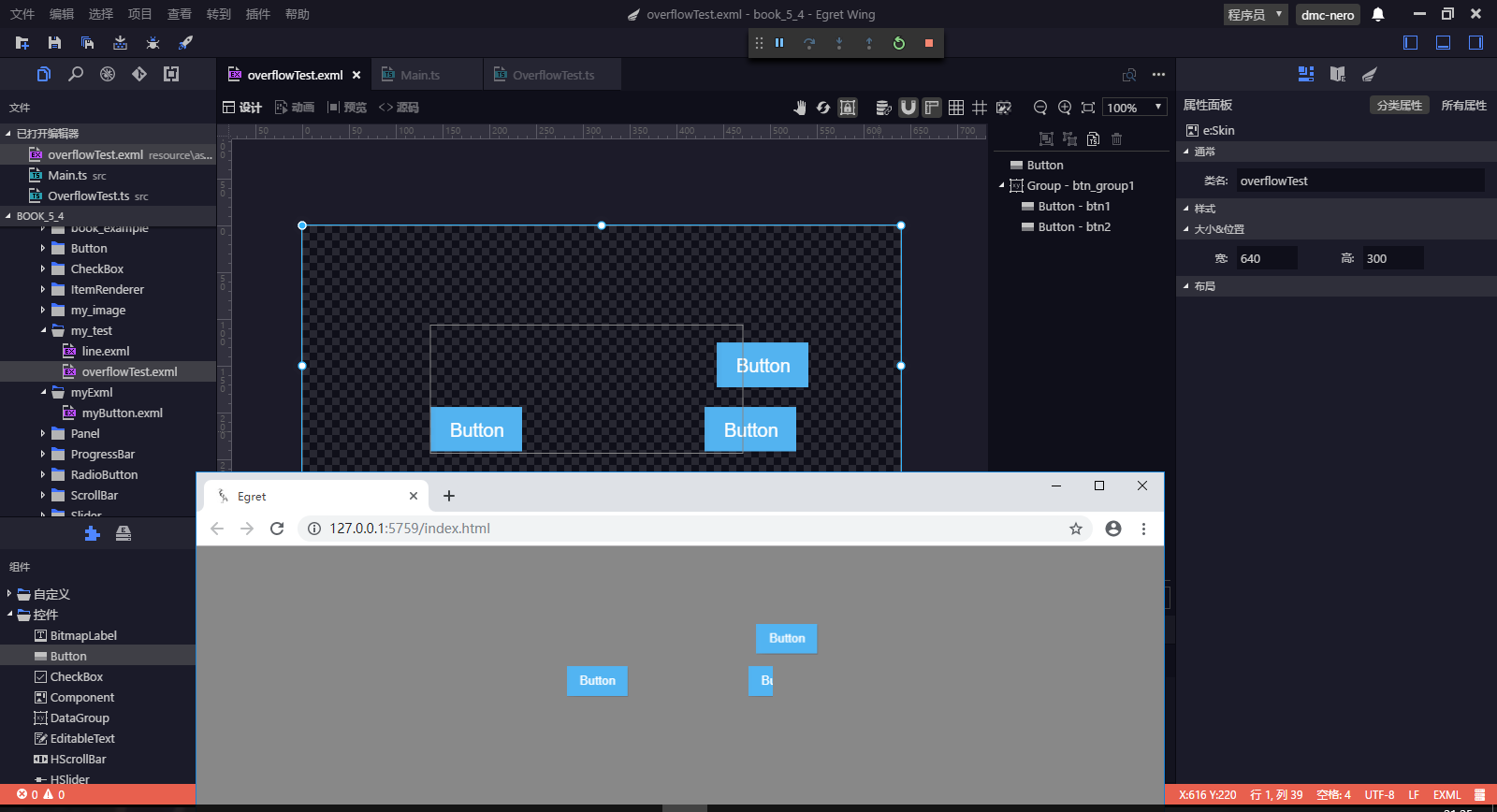
将鼠标放置到图片旁边,鼠标变成一个旋转的形状。

这样,就可以根据锚点来选择组件。

至此,6.2节 内容结束。
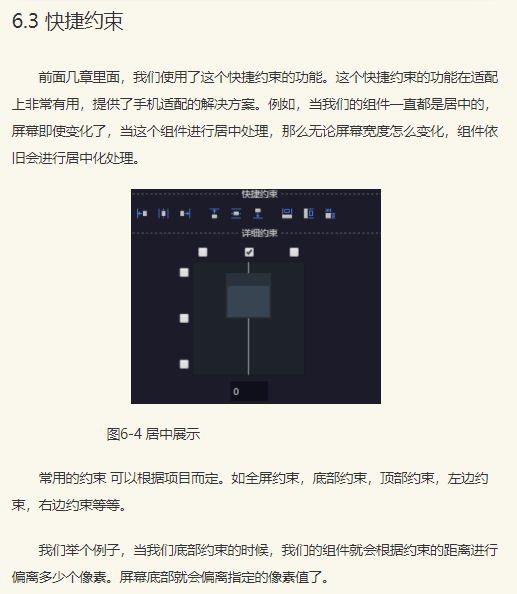
开始 6.3节 内容。

这个。。讲真,太简单了。就不操作了。之前都操作过了。
至此,6.3节 内容完毕。
6.4节 开始。

总结一下:
1、如何让某个组件快速的在图层移动?
跟着做:
1、如何让某个组件快速的在图层移动?
讲真,看书有点迷,实际操作之后,真的是 贼爽的功能。
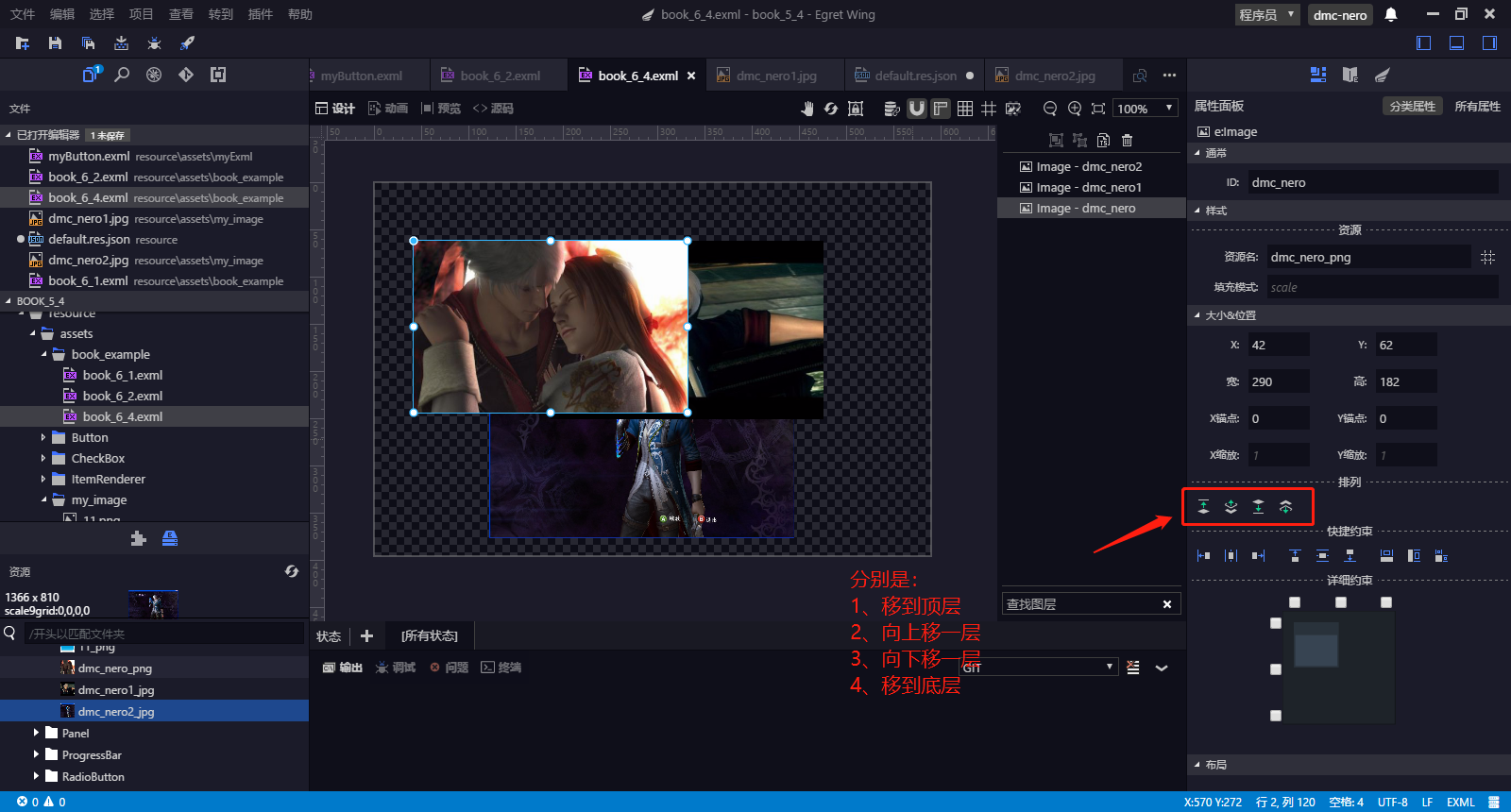
来看。
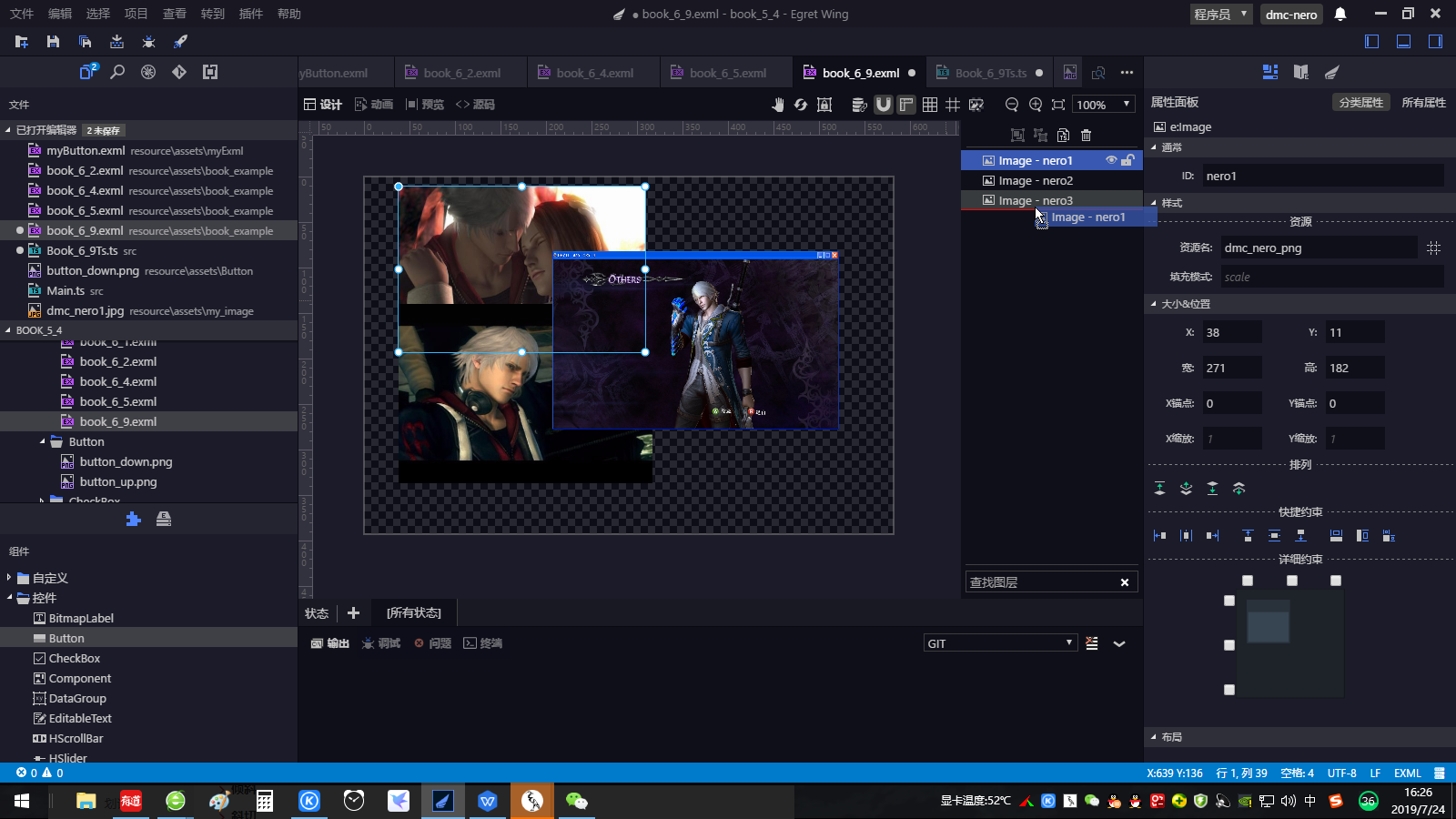
我先把 dmc-nero 放在最上面,dmc-nero1放在中间,dmc-nero2 放在最下面。

如图中所写到的,这四个排列按钮,真的很实用。
意思简单明了,相信你也知道是什么意思了。
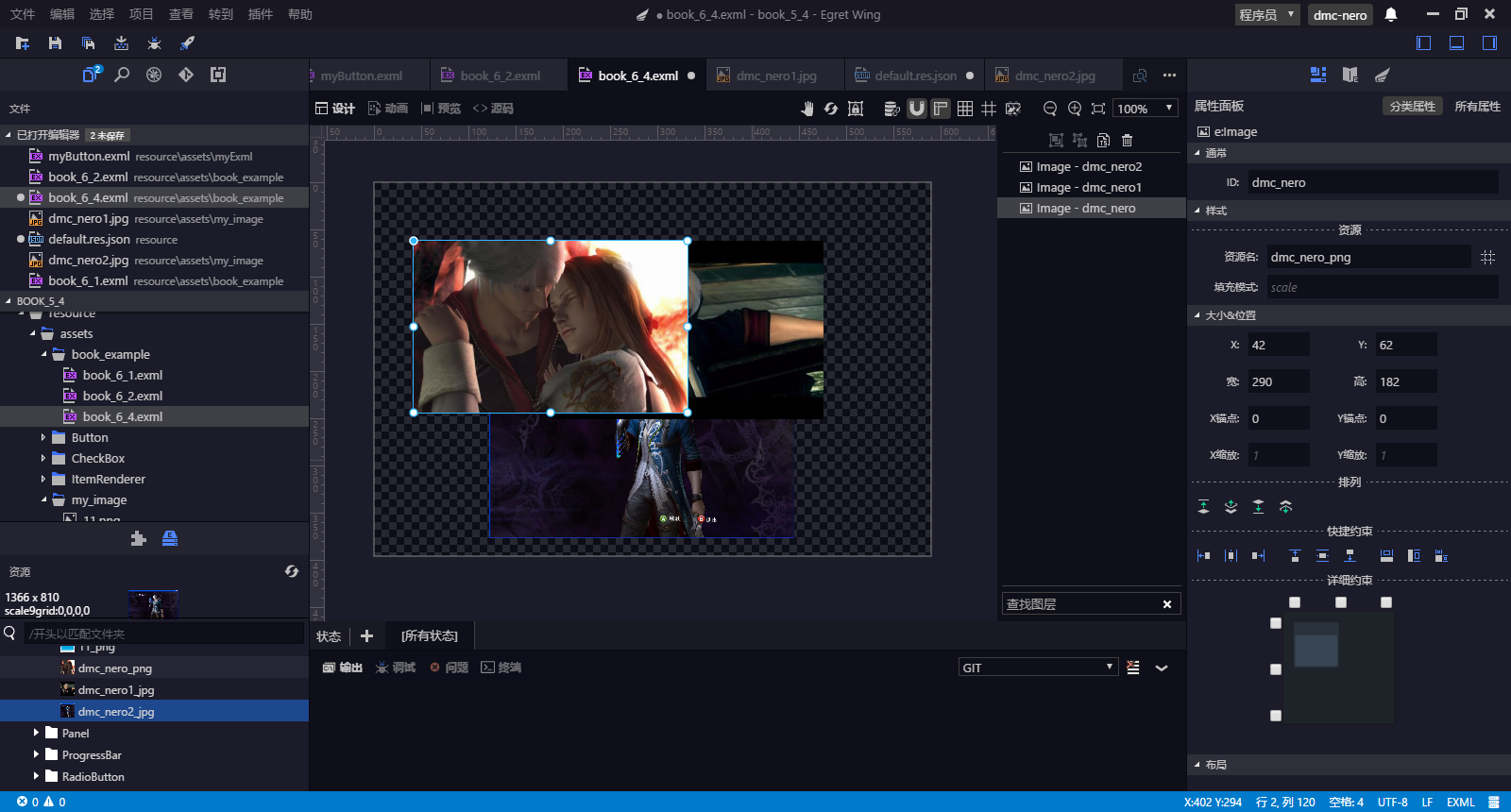
我现在选中的是 dmc-nero ,我点击移到底层。

dmc-nero 就会跑到最底层去了。
同理,点击移到顶层,他又跑最上面去了。

向上移动一层 或者 向下移动一层 就不说了,很简单了。
其实 也就是 this.addChildAt()第二个参数,增加1 ,或者 减少1 。
至此,6.4节 内容结束。
开始 6.5节。

简单说,就是给组件 起ID名,标签名。
这个。。早在做登录页面的时候就试过了,这里就不说了,太简单了。
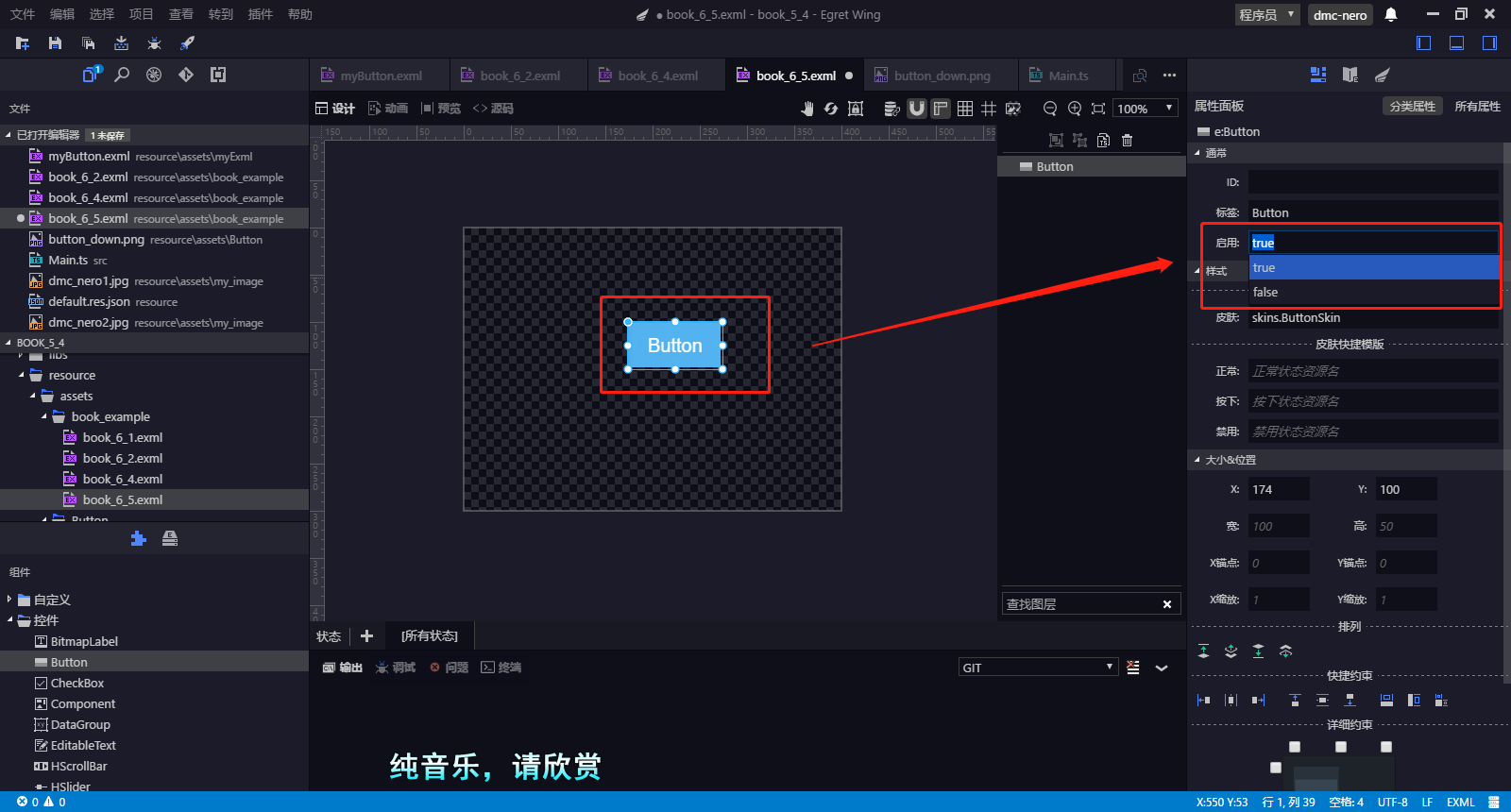
至于看到的 启用。

其实就是按钮独有的属性。
至此,6.5节 内容结束。
开始 6.6节。

这个之前就有讲过了。突然发现,书中好多以前讲过的。。。
至此,6.6节 内容结束。
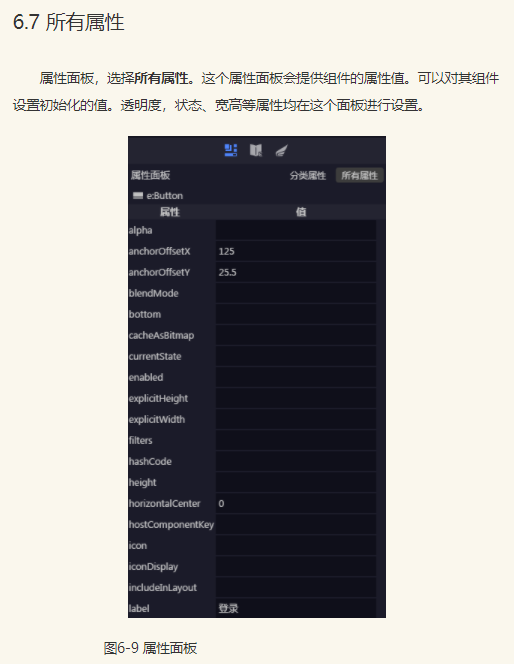
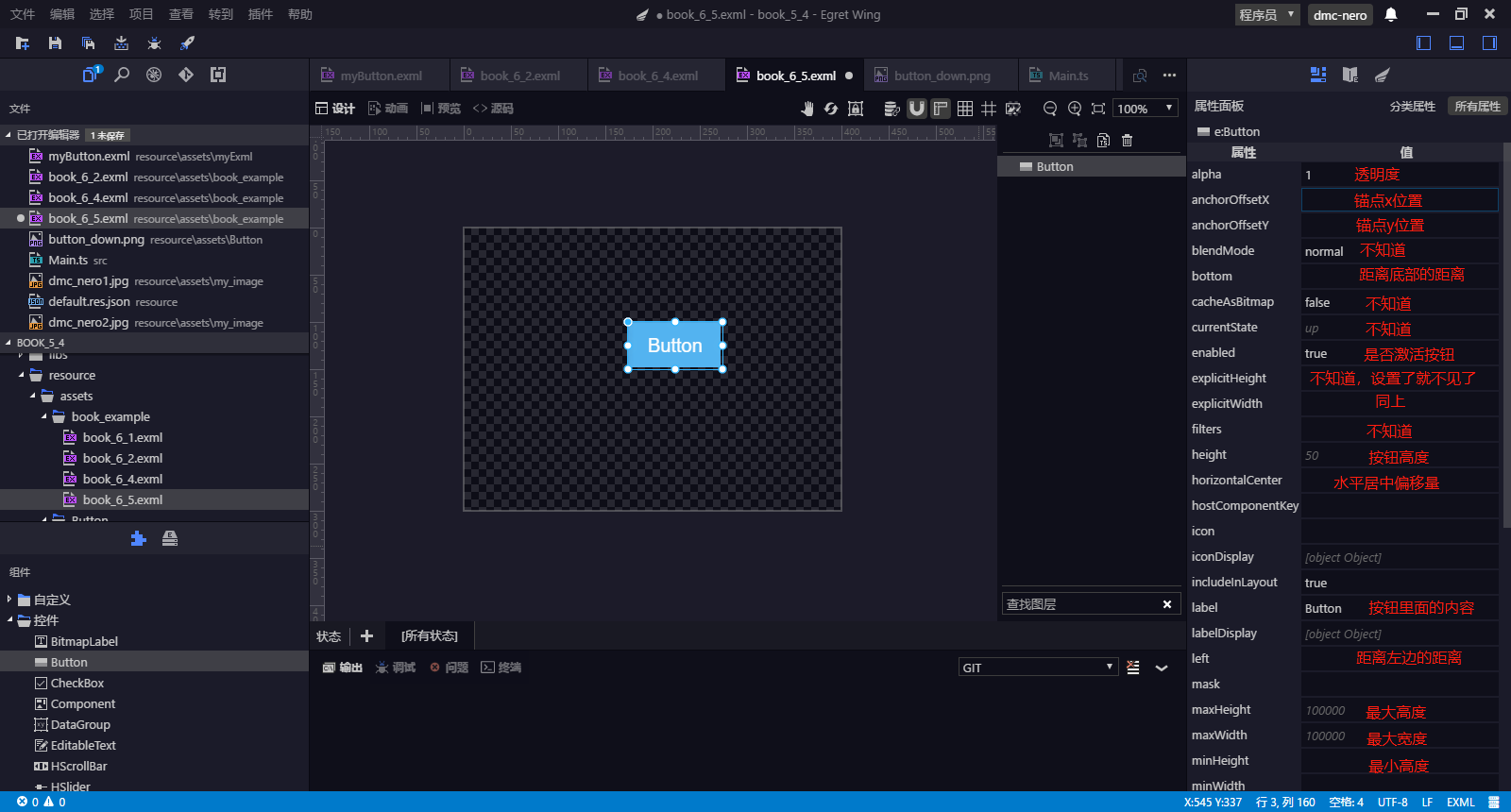
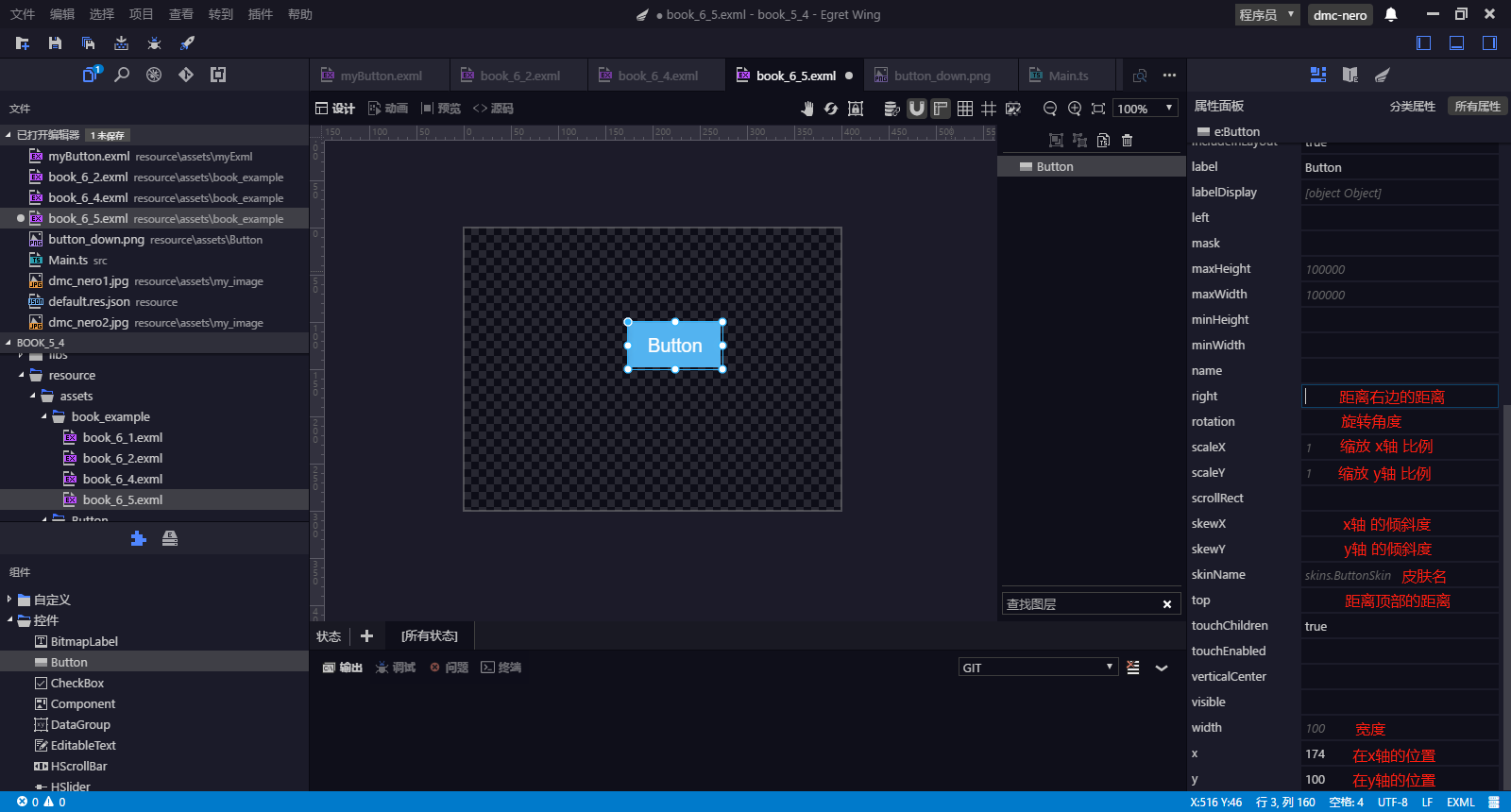
开始 6.7节 内容。

这个就有点意思了。来看看吧。


我没有写的,都是我不知道的。。。
(
来自 2019-7-25 21:32 的我:
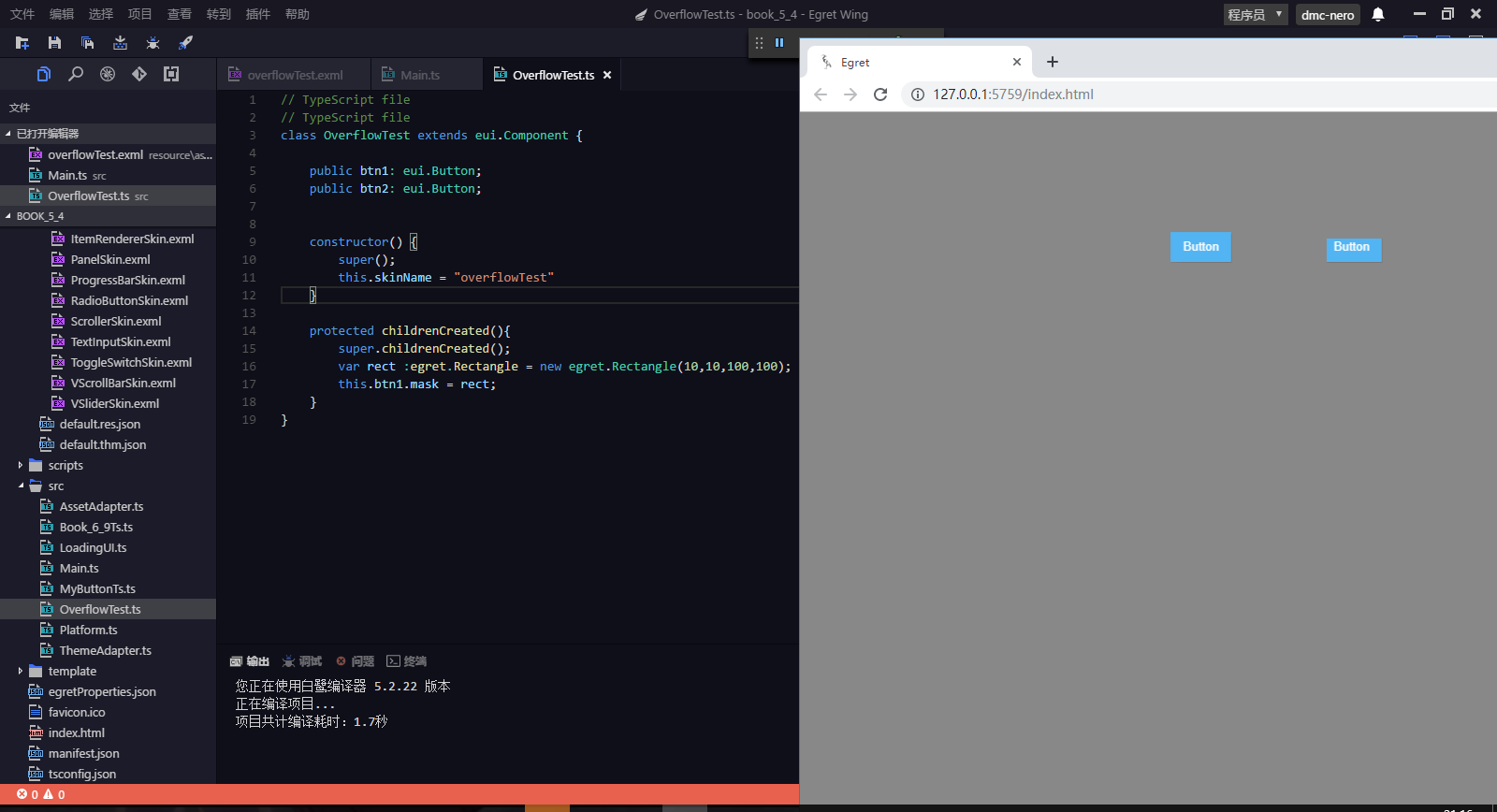
群里朋友问了一个需求,使得我对遮罩 mask 有了一定了解。





上图QQ聊天中我发的图:


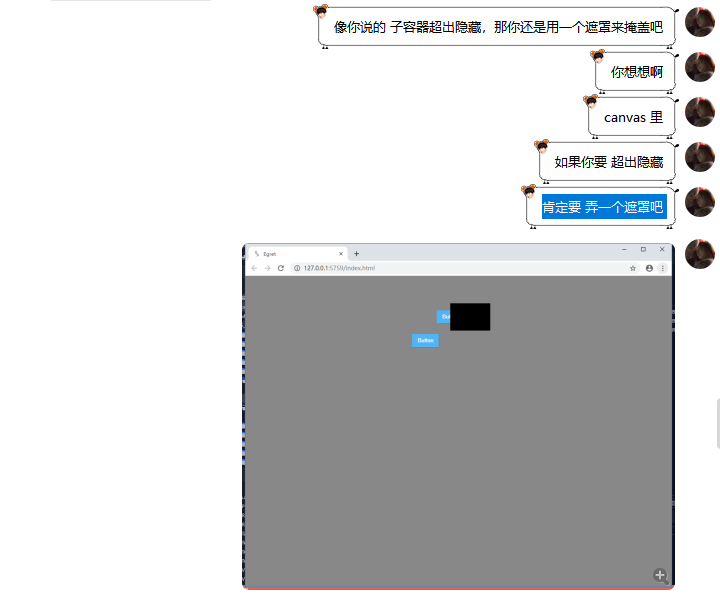
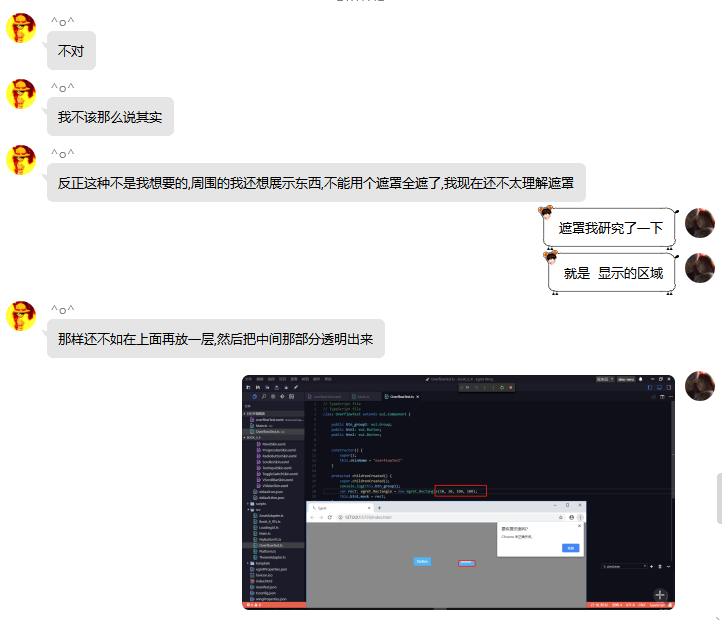
上图QQ聊天中我发的图:



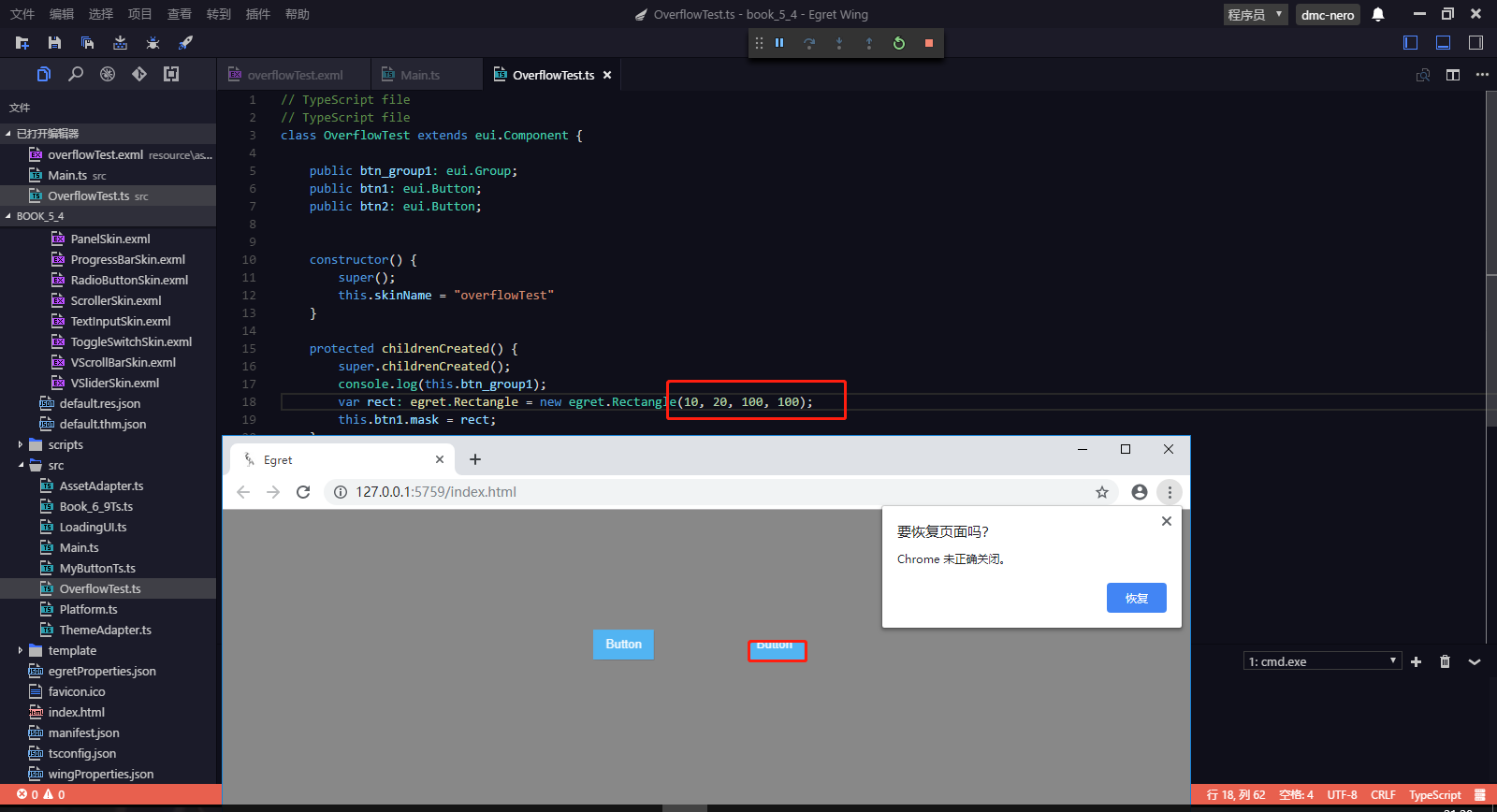
上图QQ聊天中我发的图:



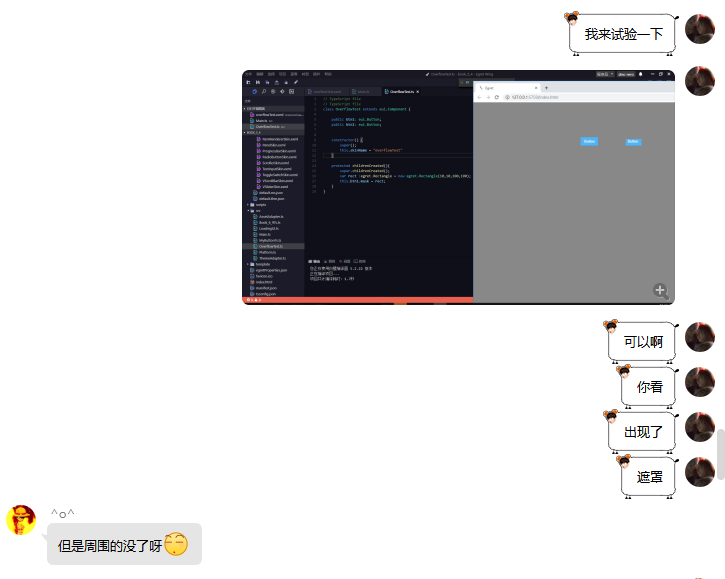
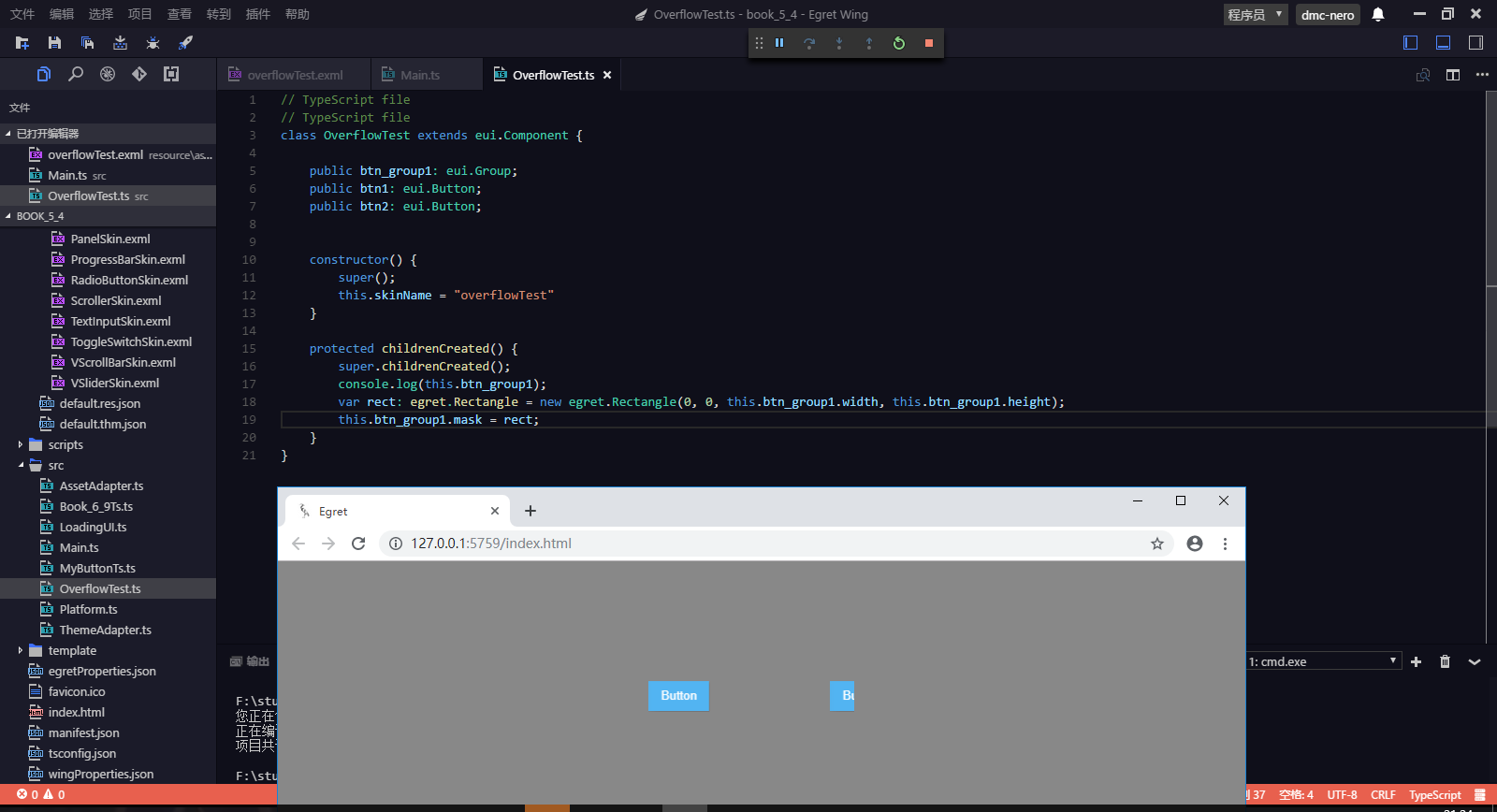
上图QQ聊天中我发的图:



)
至此,6.7节 内容结束。
开始 6.8节 内容。

额。。。这个也一样。讲过了。当回顾。
至此,6.8节 内容结束。
开始 6.9节 内容。


总结一下:
1、利用拖动组件,实现组件层级的变化。
2、利用锁按钮,锁定组件,使组件不可编辑。
3、利用眼睛按钮,使组件是否显示。
4、利用定义复制,实现在TS文件里快速声明定义。
跟着做:
1、利用拖动组件,实现组件层级的变化。
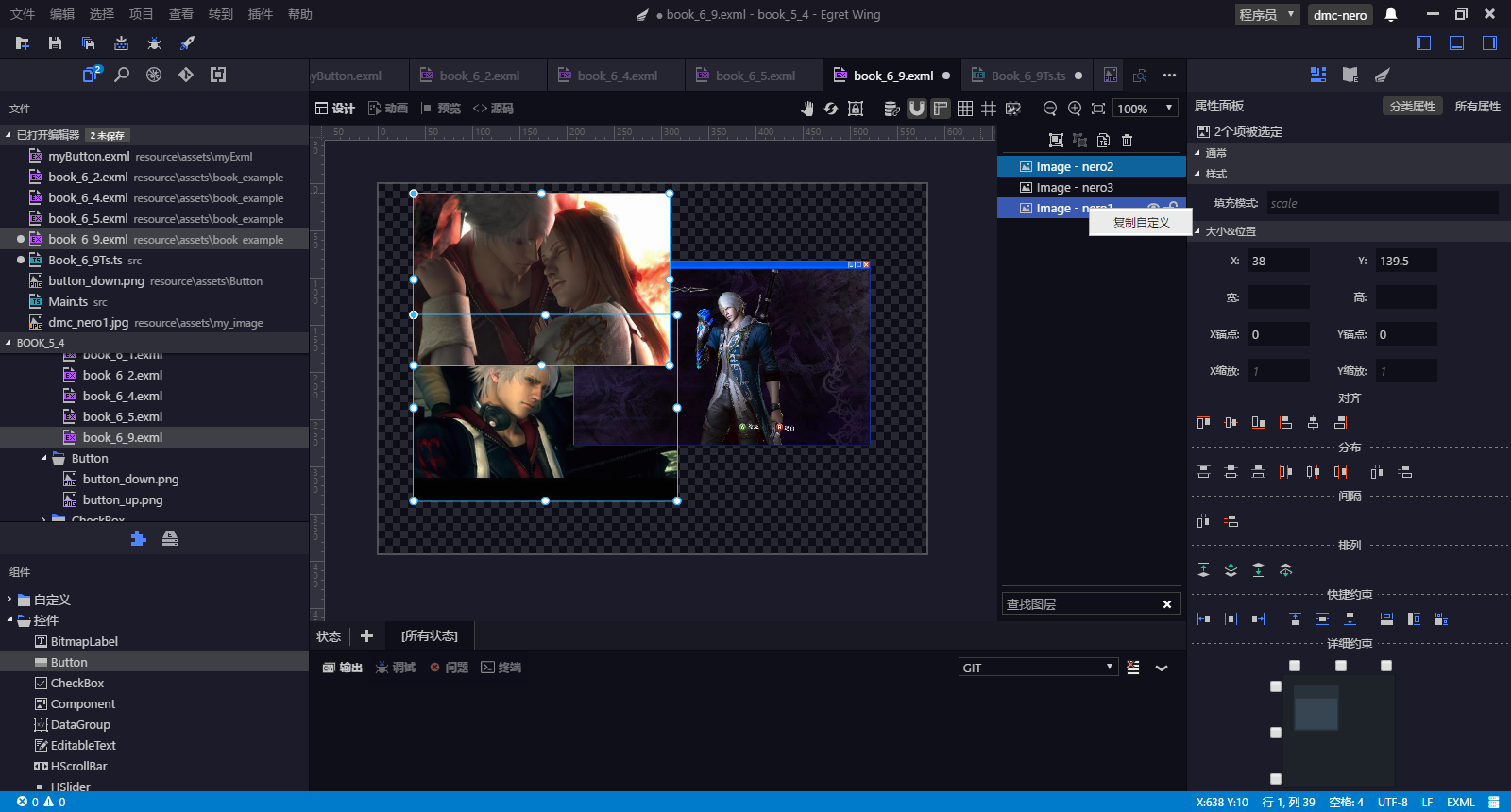
把 nero1 拖到 nero3 下面。


立马可以看到,层级发生了变化。
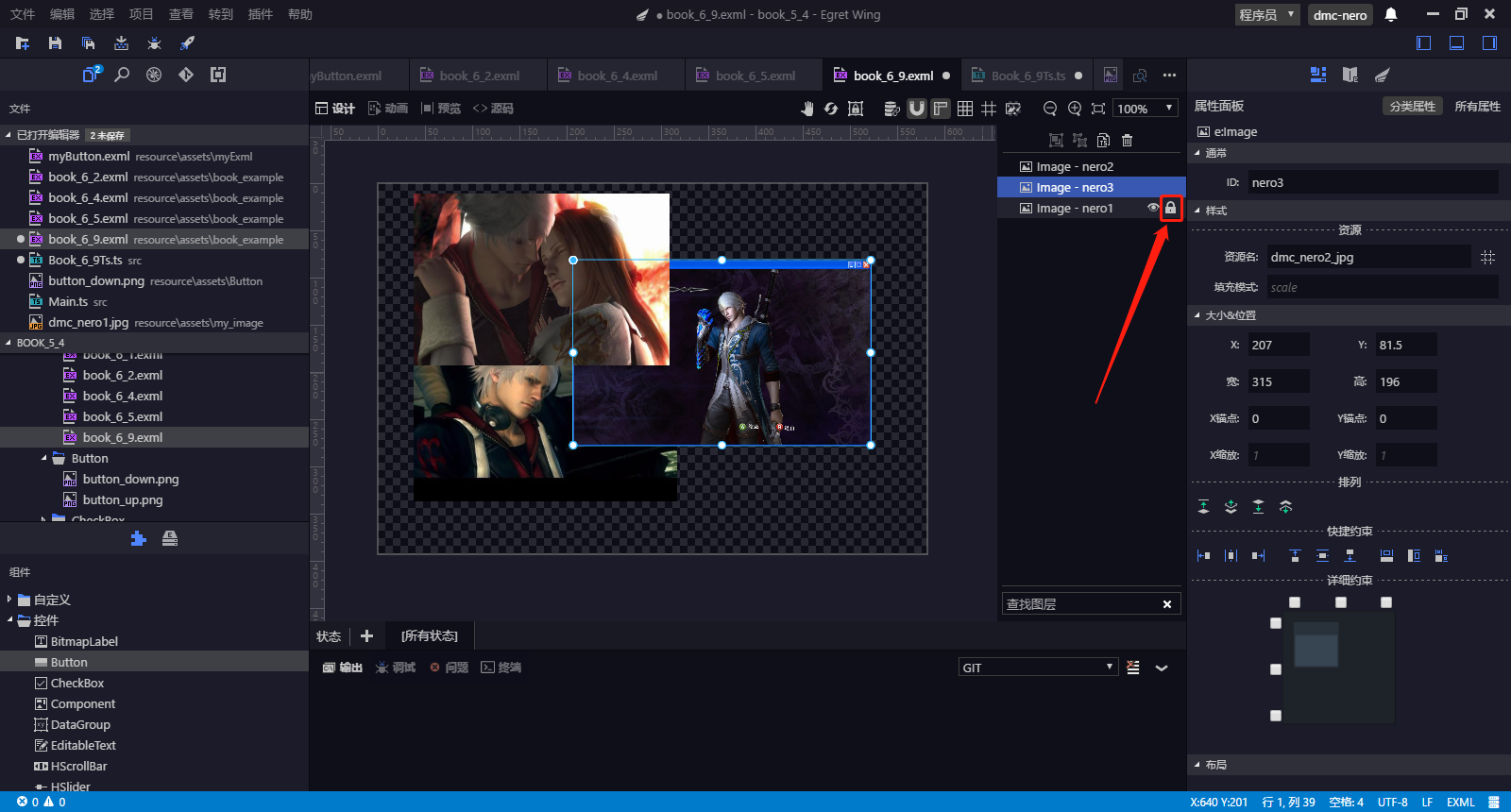
2、利用锁按钮,锁定组件,使组件不可编辑。
只要锁定之后,该组件就不可被选中、编辑。
在组件很多的情况下,害怕误操作时,该功能就显得很实用。

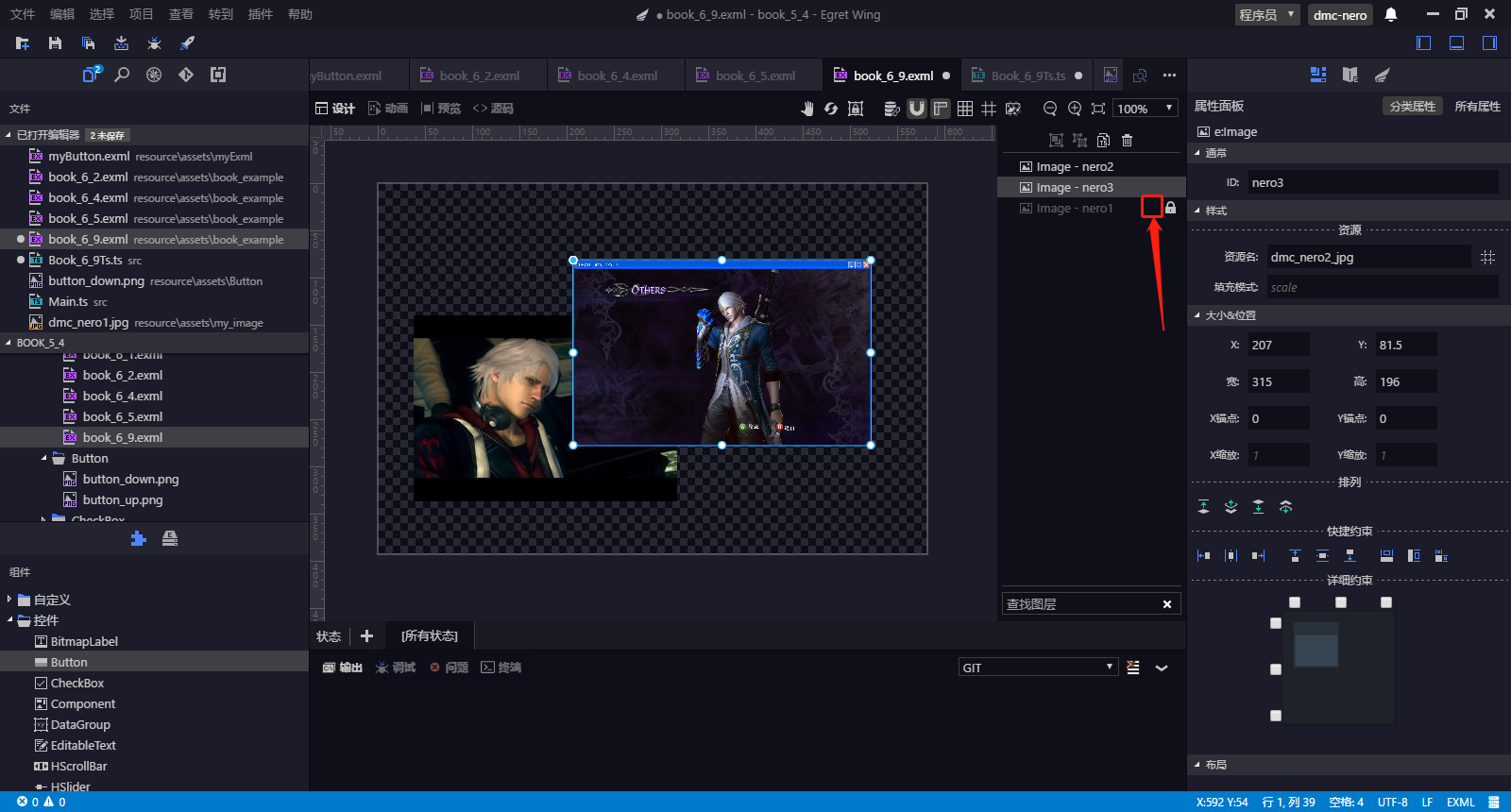
3、利用眼睛按钮,使组件是否显示。
利用眼睛按钮,显示和隐藏指定组件,在多组件情况下也非常实用。


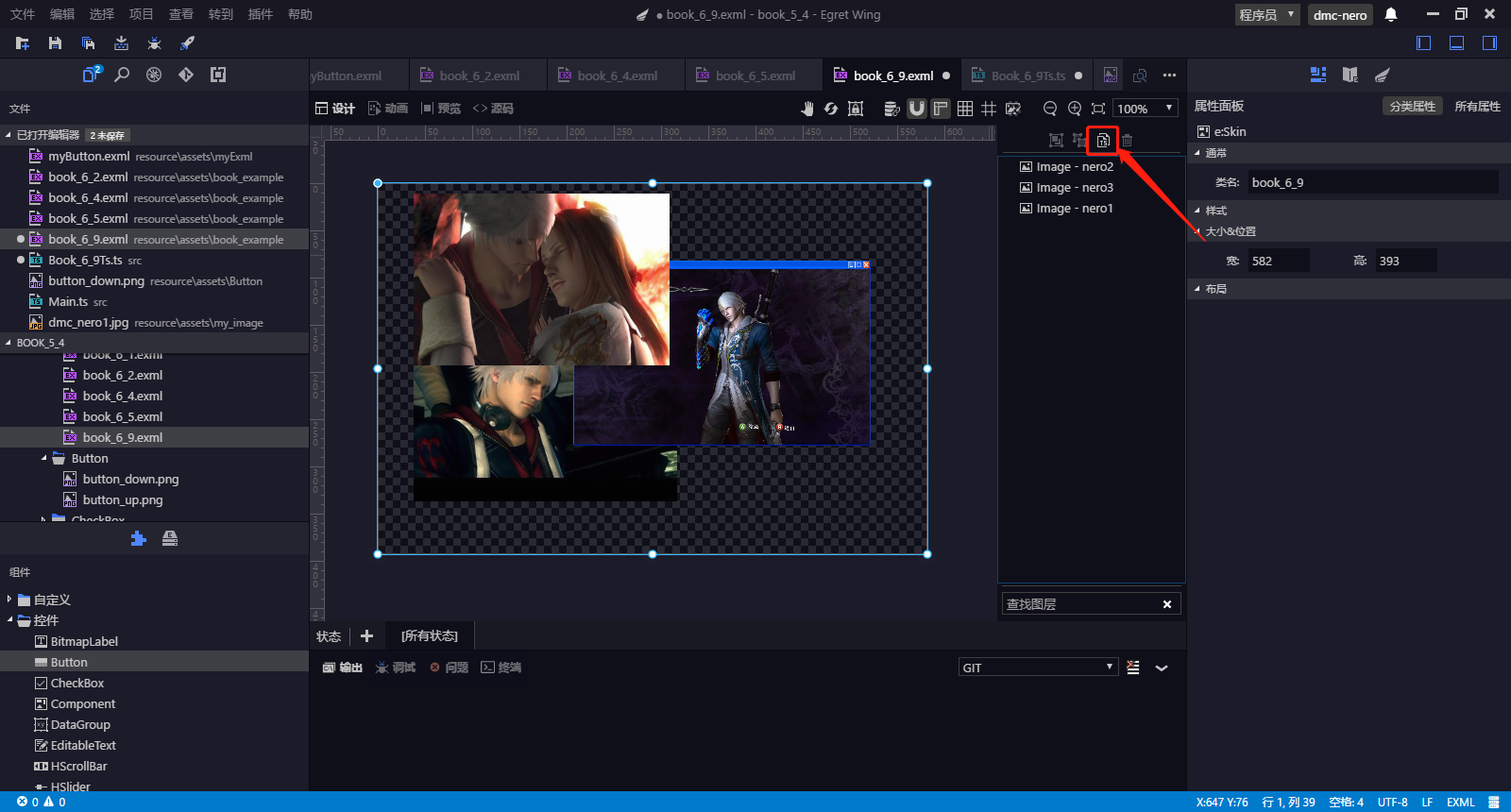
4、利用定义复制,实现在TS文件里快速声明定义。
这个功能是最屌的。
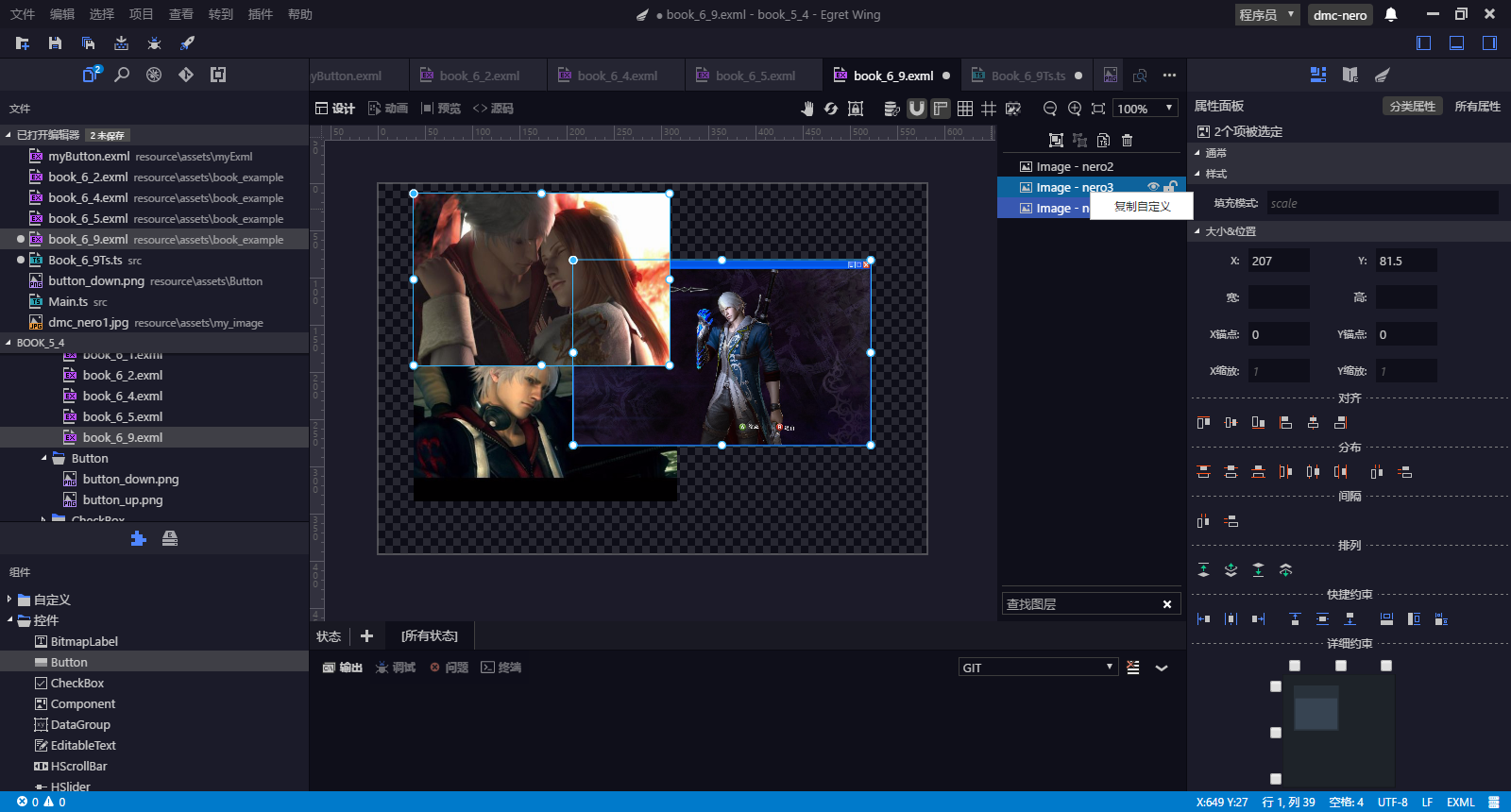
点击复制定义。

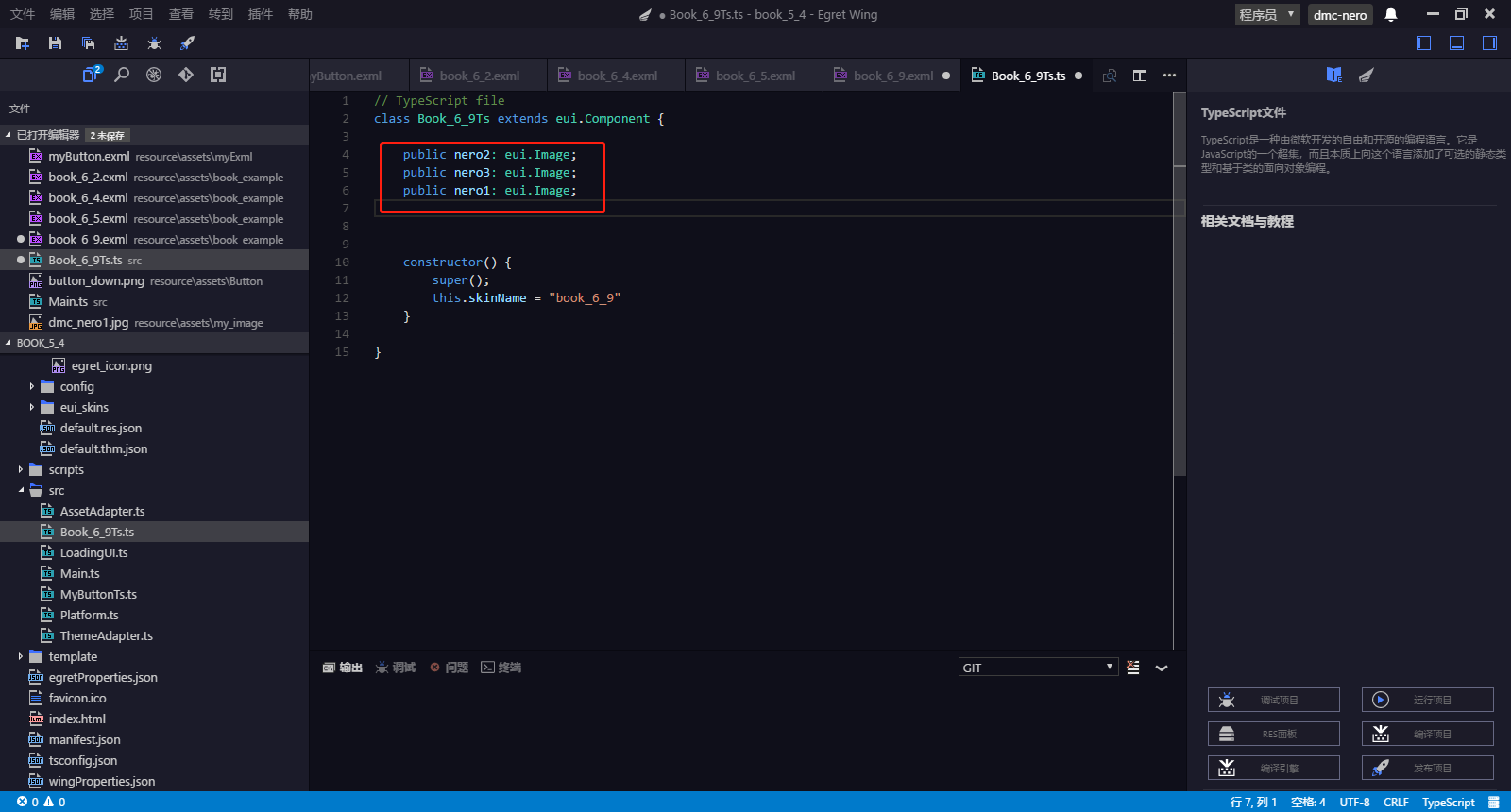
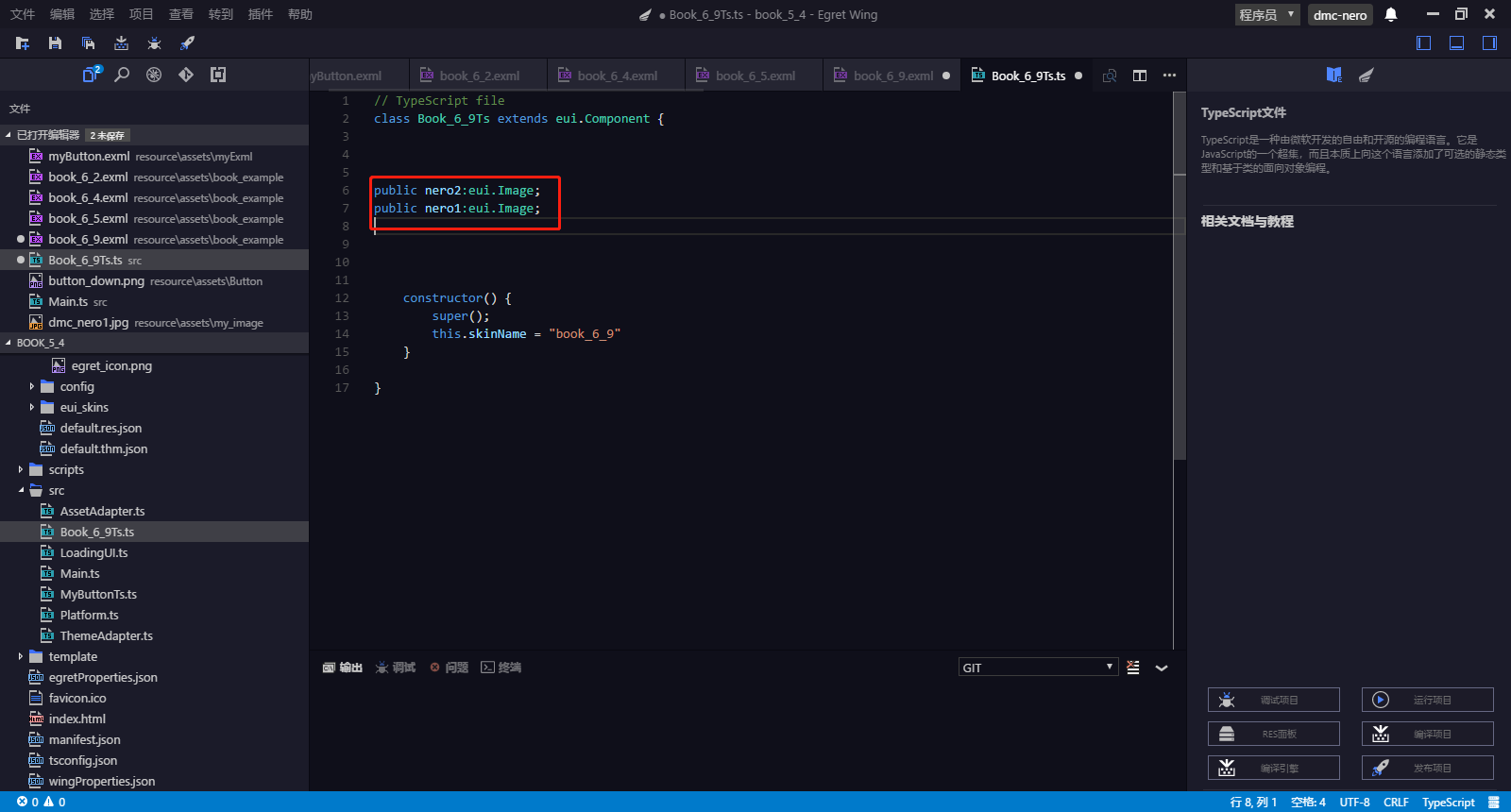
我直接可以在ts文件里,粘贴刚刚复制的定义。

是不是很爽?根本不用自己去敲了,效率啊。
不想一次性复制所有定义?想单独只复制一个定义?
可以啊!
选择你想复制的组件,右键。

照样可以单独复制一个。

想复制指定个数的组件?
可以啊!
按住shift,从头至尾多选。

照样复制。

按住ctrl,单点连选。

一样可以复制。

至此,6.9节 内容结束。
今天就到这里吧。

