通过javascript在网页端生成zip压缩包并下载
zip.js是什么
zip.js的github项目地址:http://gildas-lormeau.github.io/zip.js/
通过zip.js封装一个能在网页端生成zip文件的插件, 直接在网页中创建包含文件夹和文件的压缩包,也可以自定义名字并下载;
如何使用:
1:引用zip.js
2:引用jQuery;
3:并引用封装的ZipArchive.js ,(因为zip.js的api使用起来比较繁琐,所以自己封装实现了这个插件)
4:引用mime-types.js;
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <script src="http://gildas-lormeau.github.io/zip.js/demos/zip.js"></script> <script src="http://gildas-lormeau.github.io/zip.js/demos/mime-types.js"></script> <script src="http://apps.bdimg.com/libs/jquery/1.9.0/jquery.js"></script> <script src="http://sqqihao.github.io/codes/zipjs/deflate.js"></script> <script src="https://files.cnblogs.com/files/diligenceday/ZipArchive.js"></script> <script> zip.useWebWorkers = false; </script> </head> <body> <script> var z = new ZipArchive; z.addFile("a/a.txt", "aaaaaaacontent"); z.addFile("aaaa.txt", "aaaaaaaccccc"); z.export("nono"); </script> </body> </html>
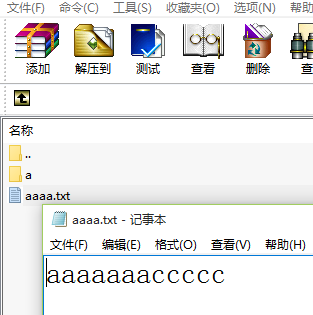
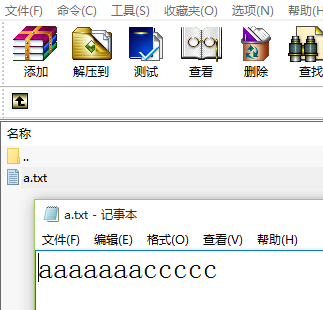
DEMO在后面:文件下载下来, 文件夹的格式如下:


参考:github的demo:http://sqqihao.github.io/codes/zipjs/zipjs.html
作者: NONO
出处:http://www.cnblogs.com/diligenceday/
QQ:287101329
天道酬勤


 浙公网安备 33010602011771号
浙公网安备 33010602011771号