padding padding-top padding-right padding-bottom padding-left margin margin-top margin-right margin-bottom margin-left
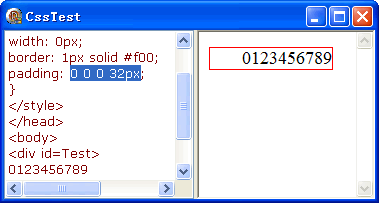
padding: 上、右、下、左; {从上按顺时针转的}





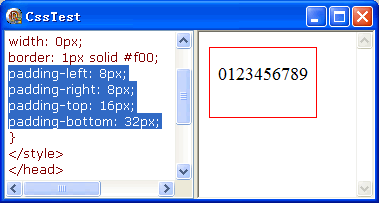
可用 padding-top、padding-bottom、padding-left、padding-right 分别表示:

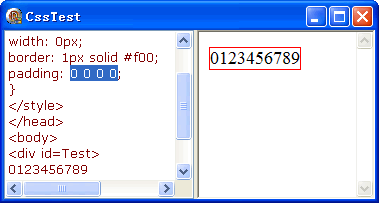
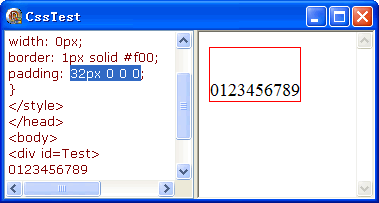
如果 padding 属性缺失 right、bottom、left; 就都参考 top:

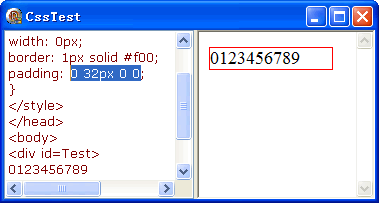
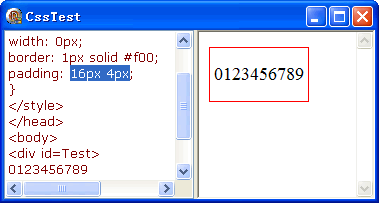
如果 padding 属性缺失 bottom、left; bottom 会参考 top, left 会参考 right:

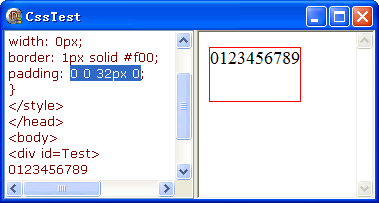
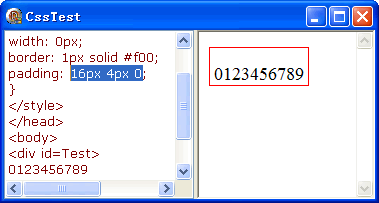
如果 padding 属性缺失 left; left 会参考 right:

外边距 margin 和内边距 padding 道理是一样的:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号