选择
select(快捷键V),用来选择图形整体,进行整体的transform(旋转、平移、缩放等)。
select direct(快捷键A),用来选择图形,进行局部的调整。
笔刷
pencil(快捷键Y),记录鼠标的每一个细微变动,生成的图形表达式比较复杂,不推荐使用。
pen(快捷键P),是下面重点要学习的。
在学习钢笔前,先选中钢笔,在右边属性面板将Fill属性reset成no brush,把stroke属性改成与背景不同的颜色,这样有利于理解钢笔的本质。
每点一下鼠标添加一条新线(hold住是曲线,直接松开是直线),直到按下回车不再添加。
钢笔有个start point的概念,即你画下的新点会与start point连成线。start point是蓝色的,是你最近画的那个点,之前的点是白色的。
点下鼠标后按下alt键,会看到鼠标变成了一个箭头,拖动已有的线调整弧线。
在已有线上加一个新点:鼠标悬停在线上,光标会变成一个钢笔头右边一个+号。
删除一个点:鼠标悬停在点上,光标会变成一个钢笔头右边一个-号。
将两条path合并成一条:选中两条path(用select,按下ctrl选中第二条,被选中的path会变粗),然后工具切换到钢笔,点其中一条path的点,鼠标移到要连接的另一条path的点上,这时光标会变成钢笔后面一个连接符号,点击即可。
在选择模式下调整画好的钢笔图形:
快捷键A选中后,
移动边和点:鼠标移动到一条边上,光标会变成箭头+弧线,按住拖动即移动这条边。鼠标移动到点上,光标变成箭头+点,按住拖动即移动这个点。
删除边和点:选中一个点或一条边,相应的点或边会加粗变蓝,然后按delete键。(如果增加点只能在钢笔模式下添加)
选择多条边和点:按住ctrl依次选多个,或者按住ctrl后拖动一个长方框选多个。
基本图形
rectangle, ellipse, line
常用技巧:
快捷键:rectangle(M) ellipse(L) line(\)
按住Alt后再画,则你按下鼠标的那一点是图形的中心点,而非图形的左上角。
按下Shift后绘图会让图形变得整齐:
按住Shift后再画rectangle和ellipse,长和宽会一样,在画正方或正圆的时候非常有用。
按住Shift画line,角度会是15度的倍数。
其他简单图形
在Assets标签页的Shapes里面,有很多简单的图形,有了这些作图基本就够了。
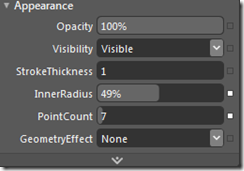
其中的Star类型可通过右侧Appearance面板中的PointCount和InnerRadius属性定制多角形,非常方便。
Appearance面板上的属性会根据当前选中的类型而变化,尝试新控件时有必要多留意一下Appearance面板。
组合/取消组合(Group/Ungroup)
按ctrl选中多个图形后,右键菜单中有个Group Into,可以选择Group进不同的layout,一般用Grid就成,而且Group Into Grid有个方便的快捷键(ctrl+G)。
在组合后的图形上,右键菜单里会有ungroup。
合成(Combine)
按ctrl选中多个图形后,右键菜单中有个Combine,例如可以取两个图形的并集、交集等,合成后原来的多个图形变成了一个Path,注意没有uncombine操作,即该过程不可逆。
将Shape变成Path
如果你的图形是基本图形,要在线段层级修改(用A选中拖拽端点)是不可以的,这时候要将图形变成Path,方法是在这个图形上右键菜单中选择Convert to path.
填充
渐变填充
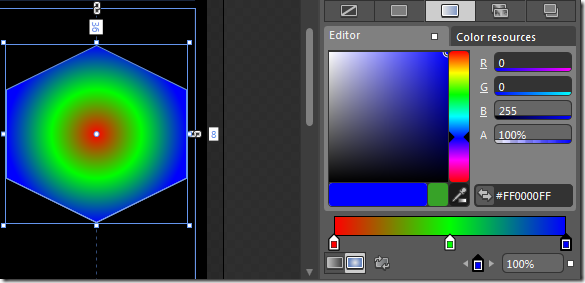
如何增加stop?在stop bar上点击鼠标左键。
如何删除stop?鼠标向下拖拽stop使其脱离bar,就会自动消失。
如何设置stop颜色?可以在调色板中选一个颜色点,可以用eyedropper(位于调色板右下角),也可以直接输入ARGB值。
如何设置渐变类型是线型还是放射型?在stop bar左下方,有linear和radial两种,第三个按钮是倒置stop点的顺序。
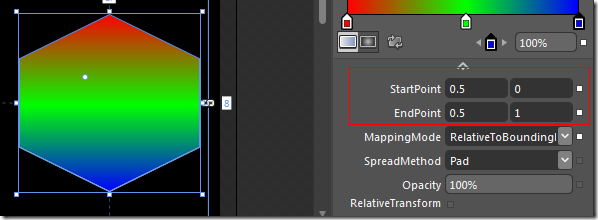
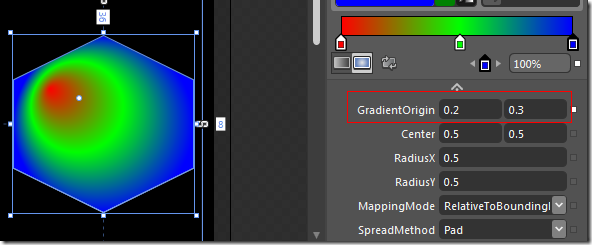
StartPoint/EndPoint和GradientOrigin的值是坐标点(X,Y)在单位1中的位置,一般来说取值范围在0到1之间,但也可以超过1的限制。
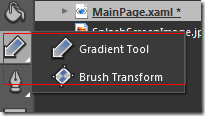
Gradient Tool
在左侧工具栏里有一个强大的Gradient Tool,选择后,渐变色上会出现一个矢量箭头,拖动一下它就明白什么意思了,很直观。
拖动矢量箭头的头和尾,可以调节起始点以及方向。
拖动矢量箭头上的圆点,相当于调节stop。
拖动矢量箭头整体(光标变成鼠标+加号),可以进行偏移。
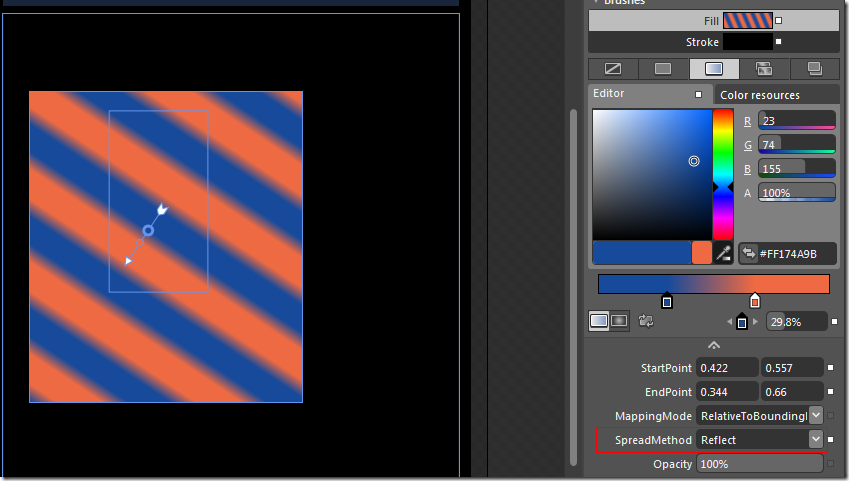
用以上方法制作一个渐变条纹填充,注意SpreadMethod选成Reflect。
对于radial型的Gradient Tool,除了矢量箭头之外,还有一个圆,可以操作放射的中心和半径等。
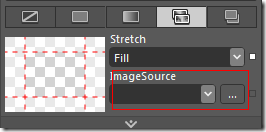
用外部图片填充
选择tile brush,修改ImageSource属性。
如何丧心病狂地画出彩虹渐变?
画彩虹渐变不难,设置赤橙黄绿青蓝紫这些stop,不就行了?No, No, it works but一点都不丧心病狂。
要达到丧心病狂之效果,我们要用到gradient eyedropper这件神器。
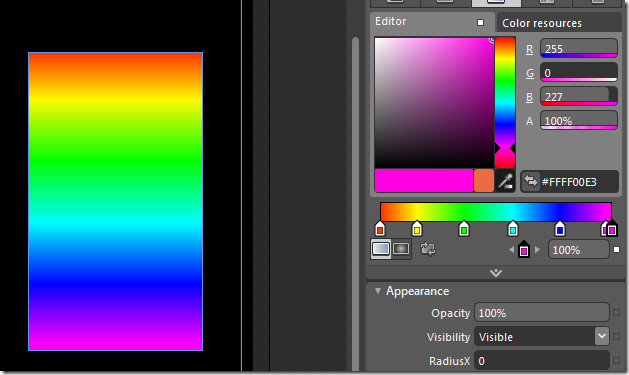
打开gradient tool后,点击eyedropper,然后如下图画一条竖线:
然后就是见证奇迹的时刻了:
eyedropper真是个好东西,怎么样,丧心病狂吧!













 浙公网安备 33010602011771号
浙公网安备 33010602011771号