Twitter "fave"动画
Twitter最近更新了一个叫做“fave”的设计,也被叫做fav按钮。这个按钮有一种新的动画。他们运用的是一连串的图片,而不是css transition来做的,其实道理也很简单,不过很酷炫,这里就介绍一下怎么使用CSS animation的steps这个timing function来完成这样一个动画吧。
这个动画,用到了雪碧图,在雪碧图的帮助下加上animation动画,就可以轻松地完成这样一个简单又有趣的小动画了,废话少说,直接上教程:

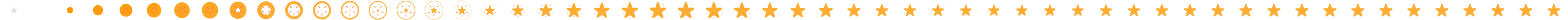
要做这样一个动画,首先我们需要把图片放成一排,不过不放也可以啦,不过待会用backgroung-positon的时候会比较蛋疼。这里提供一下这个一排的图片:

关于STEP函数
像ease或者cubic-bezier等,都是用来在动画开始和结束之间用来平滑过渡用的。但是steps时间函数不一样,初用steps函数,你可能会感到奇怪,因为之前并没有接触过(博主在自己进行实验才发现原来steps函数传入的数值n就是把这一张图,比如有56张图,从第一张图到最后一张,需要“走”55步,就分为55份,同时也把前面定义的动画时间分成了55份,每次显示55分之1)
开始HTML:
<section class="fave"></section>
接下来就是CSS了:
.fave{ width:70px; height: 50px; background: url(twitter_fave.png); no-repeat; background-position: 0 0; } .fave:hover{ -webkit-animation:fave 1s steps(55); cursor: pointer; background-position: -3519px 0; transition:background 1s steps(55); } @-webkit-keyframes fave{ 0%{ background-position: 0 0; } 100%{ background-position: -3519px 0; } }
这里我用得是的animation,当然要记得兼容性问题,除此之外,还可以用transtion来做,就是我上面代码注释掉的部分,也可以达到同样的效果。
怎么样,还挺有趣的吧!
哈哈,结尾声明一下,文章是我自己翻译外国前端博客的,原文地址如下:
https://cssanimation.rocks/twitter-fave/
谢谢支持!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号