css点滴
css常用的网址 http://www.css88.com/book/css/properties/user-interface/user-select.htm
积累个干货博客:http://mp.weixin.qq.com/s/-IaKoio1RKEb9Ctnh3VH0g
0001:flex布局。http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool 支持ie10以上。
自己的flex属性的学习。http://www.cnblogs.com/coding4/p/7305483.html
0001.5: 去除display:inline-block中的间隙的n种方法。http://www.zhangxinxu.com/wordpress/2012/04/inline-block-space-remove-%E5%8E%BB%E9%99%A4%E9%97%B4%E8%B7%9D/
0002:没事干看的一些css的效果。http://www.html5tricks.com/tag/html5%E5%9B%BE%E7%89%87/
0003:无定宽居中4种方法 http://www.cnblogs.com/coding4/p/6526574.html
http://www.oschina.net/news/34743/7-html5-and-jquery-pic-animation/
0004:css博客http://www.divcss5.com/rumen/r401.shtml
0005:研究后端框架 http://keenthemes.com/preview/index.php?theme=conquer
0006:css3 http://www.cnblogs.com/coding4/p/5450338.html
0007.css垂直居中 http://www.cnblogs.com/zhouhuan/p/vertical_center.html
1.vertical-align这个属性用于块元素的垂直,居中,行元素用line-height.
text-align比如li span时,text-align用于上一句的li的元素时,span才会居中。
2.z-index与abslute一起用的。可以把背景的图片z-index=-1这样子,就没有问题了。
3.img src 与background的区别是:
Img中可以调整宽和高,但是background你就不能改变图片的宽高了,一个可以变形,另一个不可以变形。
4.line-height:1.4与line-height=10px;这两个差别很大
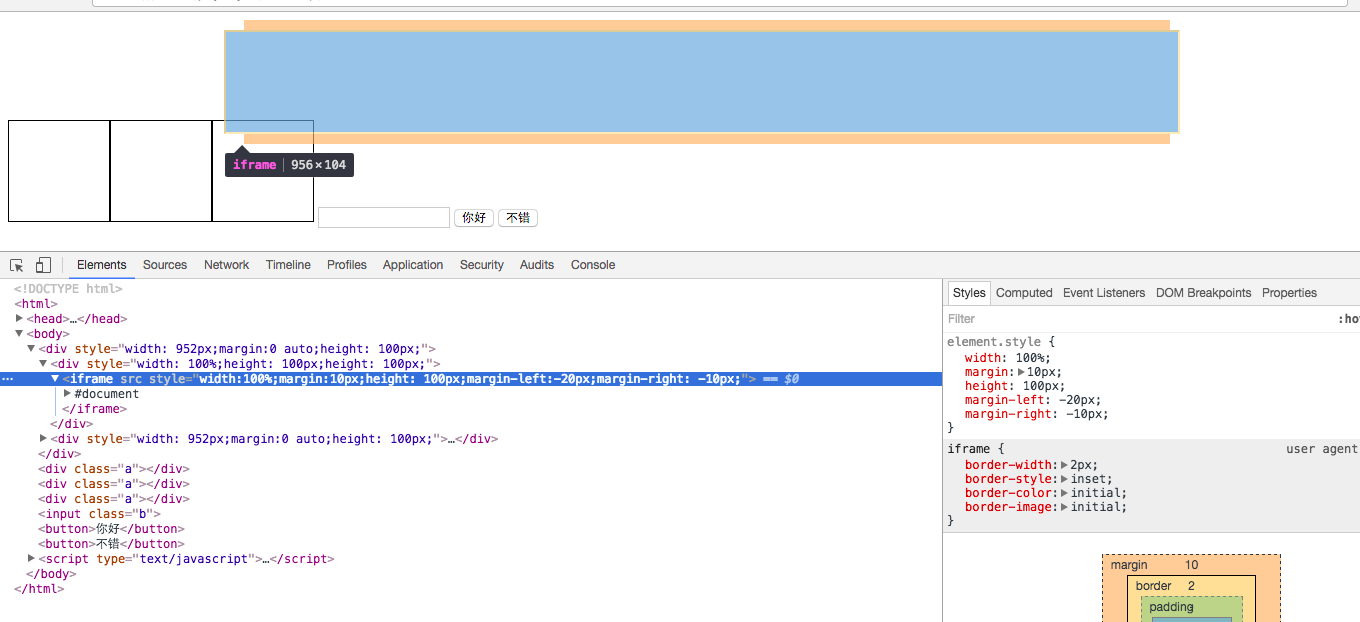
5.父是div,子是iframe子标签
父div如果是width:952px的话,如果子的div宽度是100%,那么他是952,如果子利用了margin-left:-20和margin-right:-10的话,那么他的子div的盒子宽度现在就会变为了982Px。
如果你用chrome的探测器的话,你会发现,父div没有变化,但是内空间就会变大了30.
如果父是1034px,(固定宽度,而不是100%),那么子如果是25%,的话,那么如果子利用margin-left或者padding之后,子的宽度还是258px

6.ul dl的区别,dd是对dt的解释。很多时候,为了避免出现多个ul li 嵌套,我们多使用dl.
<dl>
<dt>列表项标题</dt>
<dd>列表项内容</dd>
<dd>列表项内容</dd>
<dd>列表项内容</dd>
</dl>
dt 是 define list title
dd是 define list define
dd是dt的解释
<ul>
<li>列表项内容</li>
<li>列表项内容</li>
<li>列表项内容</li>
<li>列表项内容</li>
</ul>
7.一个div的库宽度如果有值,100%之类的也算,那么这个div的默认宽度就是和父类一样的宽度,但是行内元素就不会了,横内元素靠撑大,如果一个块元素你不知道宽度并且想靠撑大而居中的话,那么你就最好把他转化为行内元素,然后把这个行内元素text-align:center;
8.很多时候,我们会考虑一个问题,我到底是用float:left还是inline-block呢。
记住float:left是撑不起父元素的宽度的。而inline-block可以的,如果你的父元素需要宽度,需要居中的话,建议用inline-block.
9.inline元素设置宽和高没有意义,但是inline元素float之后设置就有意义了。并且可以放,Float之后inline元素里边可以放块级元素了。所以Float之后横内就变为块了。

10.i标签是横内元素,设置宽高的话,必须block,或者float:left;p也是块元素。
11.文章前面的黑点的实现
12.两横文字,用一个h1和span或者一个span一个p。利用块元素换行的特性。:
13.一个div或者li中一个图片和一个span标签想垂直居中的话,最好把文字用line-height来搞,而图片用vertical-align来搞。就行。
14.行内元素变为inline-block的原因是,因为横内元素设置width和height无效。块元素变为inline-block就不说了。比float简单,可以设置无定宽居中。
15.如果一个图片外设置a标签的话,那么这个a标签必须设置width和height,这个a必须是block后者inline-block,或者float;
16.height和width的继承,一个块元素,如果没有写width属性,默认100%,如果没有写height,那么默认0,但是如果这个元素内部有块元素的话,内部块元素的height会撑高他的高度。如果这个元素内部是行内块的话,也行。但是如果这个元素是float:left的话就不行了。inline-block的属性不会默认继承父div的width100%.
17.inline-block内部也是可以放块元素的,并且不改变内快元素的特性。
18.两个行内元素的对其:vertical-align:

19.<h1>我们都是好孩子</h1> 当我们在h1外边的div设置text-align:center;你发现h1中的文字居中,不要以为是h1居中了, 块元素这样子是没法居中的,但是块元素的文字确实可以居中的。
20.nth-child 这个选择器,从1开始,必须是父类下的,和jquery下的选择器不同。first-child last-child这个选择器。时间长了,有的选择器就忘了.
21.对于一个div中的两个inline-block元素,底部可能对不齐,这个时候,你用line-height是没用的,直接发float:left弄成块元素就行,然后用margin,但是这样不能垂直居中了,所以需要垂直居中的时候,我们最好不考虑。
22.float:left与inline-block
float这个看起来比较好,但是inline-block看起来就是有两层。
float的的话,外边的div必须设置高度才行。


23.在一个父div中使用margin-top的时候,我们需要注意。如果这个div没有border的话,那么第一个子元素的margin-top就不会已父元素为准,而是不断向外透去。如果有float:left就正常了。这个情况我们需要记住,子元素的第一个元素,或者子元素第一子元素,margin-top.
这个情况我们可以用clearfix解决。
.clearfix{
overflow: hidden;
}
.clearfix:after{
clear: both;
content: "";
display: block;
height: 0;
visibility: hidden;
}
24.如果不考虑到一个元素的垂直居中(长度不定)的问题,那么就用float,如果考虑到居中就用float。
25. a标签如果float或者block之后,他的text-align:center;或者line-height之后的字还是会剧中的

26.添加box-sizing:border-box,容器内子元素增加padding,border,容器宽度都不会被撑开。或者是在容器里边添加一个无用的div块标签,不指定宽度高度,也是可以的。
27.当设置min-width的时候,我们也同时可以设置overflow-hidden;在小的时候自动隐藏。
28.一个a标签默认是inline,如果在a标签里放一个float的div(200*200)元素的话,那么这个a标签还是0*0,如果里边的div没有float的话,那么这个a标签标签会是100%的宽和200的高。
如果这个a标签是inline-block的话,那么a标签里边放一个float的div(200*200)元素的话,那么这个a标签会是200*200.如果里边的div没有float的话,那么这个a标签也是200*200.
29.写代码和做人一样,某些地方要想人感觉不是那么生硬的话,那么我们最好漏出来些,或者多写之类的。

30.按钮的颜色浅一些,里边的按钮颜色重一些。

31.不知道为什么boostrap的输入框聚焦的时候,蓝色就比较淡,但是如果我们自己写一个输入框和bootstrap一样额样式,但是蓝色会很重。
32.https://gold.xitu.io/post/5854e137128fe100698e6271
33.如果两列布局,
<div id="box">
<div class="left"></div>
<div class="right"></div>
</div>
.left{width:200px;float:left;}
这个时候,我们就会发现,在right中,我们就发现不能用clear:both,如果用了,就发现把左边的浮动清除了。
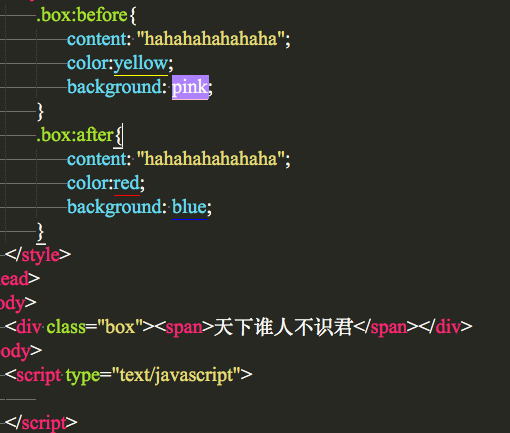
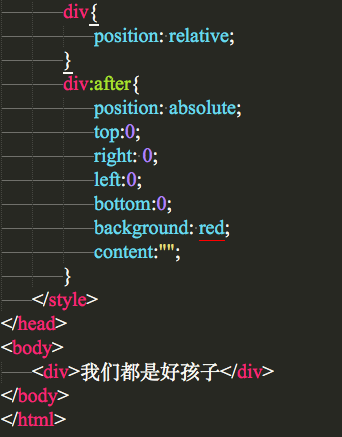
34.before和after的伪类

35.简单的tab效果。注意一定要在控制台没有打开的情况下哈,如果控制台打开就不对了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS_Tab简洁版</title>
<style type="text/css">
#box1{
width:400px;
height: 1000px;
margin:100px auto;
}
#tab_nav li{
float:left;
margin:20px;
}
#tab_content{
width: 400px;
height: 200px;
overflow:hidden;
}
#tab_content div{
width:100%;
height: 200px;
background:#FFF; overflow:hidden;
}
#t_1,#t_2,#t_3{width:100%; height:273px;}
</style>
</head>
<body>
<div id="box">
<ul id="tab_nav">
<li><a href="#t_1">tab_1</a></li>
<li><a href="#t_2">tab_2</a></li>
<li><a href="#t_3">tab_3</a></li>
</ul>
<br style="clear:both;">
<div id="tab_content">
<div id="t_1">tab_1</div>
<div id="t_2">tab_2</div>
<div id="t_3">tab_3</div>
</div>
</div>
</body>
</html>
36.我们需要明白,即使一个元素及时display:none。但是jquery的.height()还是可以看出他的高度。但是他在原来的位置确实消失了,并且不占位置的。
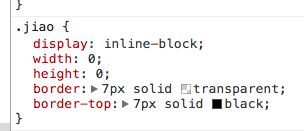
37.小三角的显示:jiao sanjiao

38.父元素去除浮动然后,撑起高度的做法。
1.手动设置高度。
2.自适应的高度。
#box:after{
cleat:both;
visibility:hidden;
}
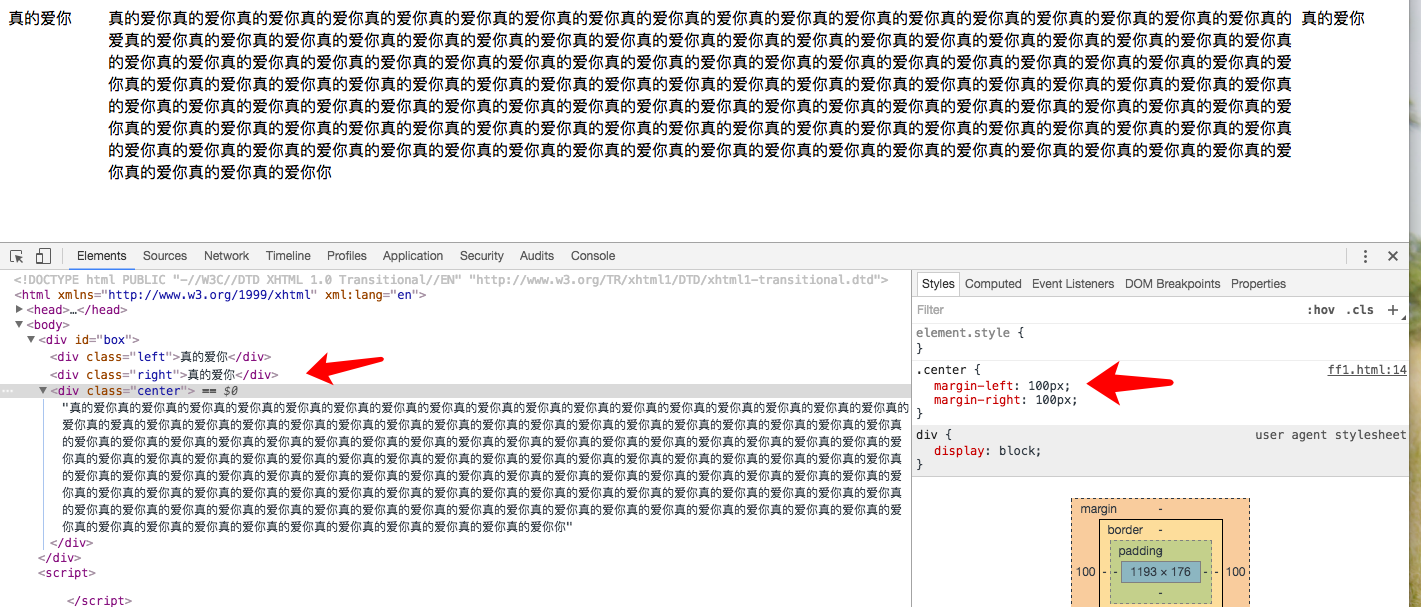
39.一个三列布局。中间自适应。
.left{
float: left;
width:100px;
}
.center{
margin-left:100px;
margin-right: 100px;
}
.right{
float: right;
width:100px;
}

40.css中这个后边必须有分号。

41.padding和一个圆可能导致下面的图片,看上去还是美美的。

42.一直以为用我的clearfix就可以解决浮动的撑起高度和一切的问题,今天发现他是不完美的,1.不能有absoute的超出div,超出会隐藏,这种,情况手动设置高,可以解决。
(2)如果我们设置高度,并且后边的div覆盖他的上边的话,那么对于div中的元素我们不能用float,如果用了,那么及时你使用clear:both也是没有效果的。这个时候我们把float:right;改成了text-align:right;这样子问题就解决了。

43.两列布局的时候,你一定要清楚的知道,左侧一栏的宽度是多少,你用float之后,,右侧的时候margin-left.左侧是宽度必须明确。
如果你用两个float来完成两列布局话,那么我们一定要记住两个宽度都是必须的。
44.

效果:

45.background-size:100% 100%;这个属性,我们可以知道 ,如果一个图片不够div的大小时候,不重复的情况下是显示不满的,这个时候,我们可以考虑使用 background-size:100% 100%;这个时候,就可以填充满了。
=============================
零点写页面的成长
46.当:hover和active的时候,我们需要明白hover需要出发的,但是active不需要。

47.一个div中的img水平和垂直都居中

text-align:center; vertical-align:middle; display:table-cell;这样子的话,会失效,margin-left和margin-right;
48.这两个属性不能共存。

49.鼠标滑过文字,光标改变。的情况
http://www.cnblogs.com/caidupingblogs/p/5522647.html
50.使用calc(100% - 500px)
注意—号两边必须都是空格,注意父元素必须设置height:100%才行。
51.
/*自适应一个动态的图片*/
.square{
position: relative;
width: 100%;
height: 0;
padding-top: 100%;
}
.square img{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
-o-object-fit: cover;//img图片居中显示
object-fit: cover;//img图片居中显示
}
52.
/*一个文字超过指定宽度自动变为...,必须指定宽度*/
.textHidden{
white-space:nowrap;
text-overflow:ellipsis;
overflow:hidden;
}
现在开始研究一下特别的css属性。
53.display
当为display:list-item;这个属性什么时候用?


相关联的样式:
list-style:square inside url('/i/arrow.gif');
![]()
54.不论是一行文字还是两行文字都想垂直居中的话,那么用display:table.

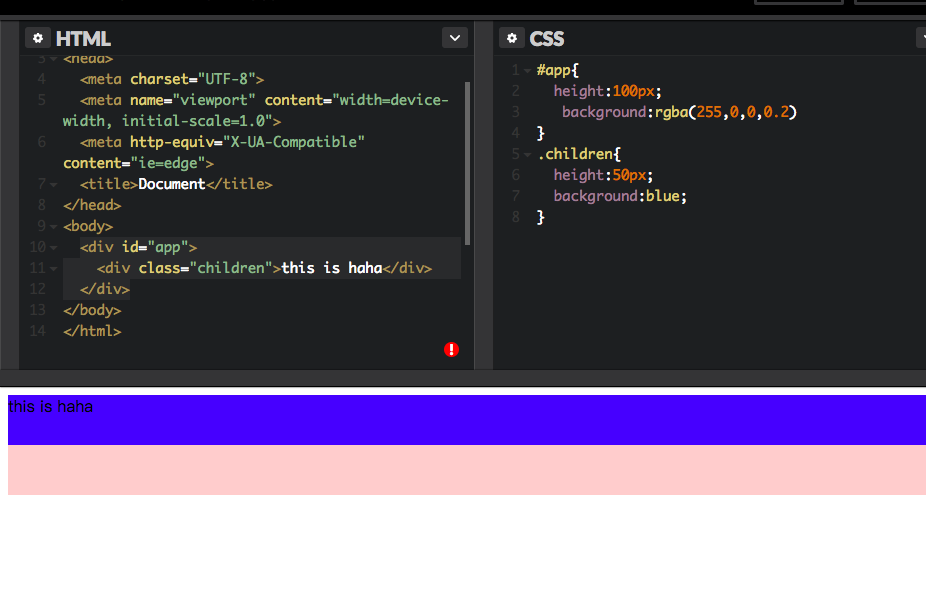
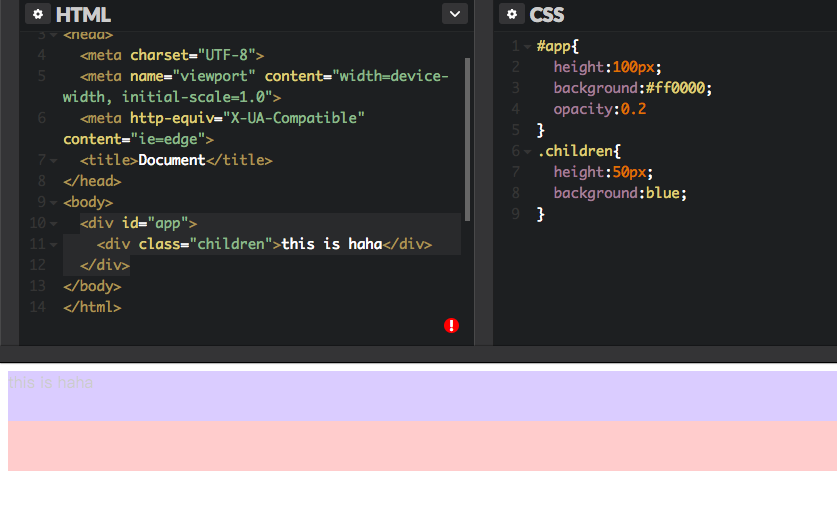
55.background和background-image设置图片的效果不同,如果图片有透明的部分,background-image会保留图片的底色的部分,但是background则不会。
56.padding:20px auto;添加了一个auto就会报错。
57.当只有一个max-width的时候表示超过了600px的时候我们用这个样式

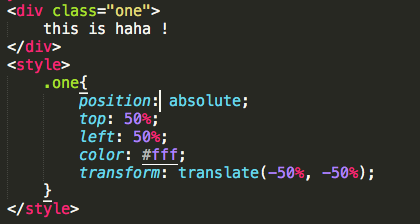
58.水平和垂直都居中的方法。

59.absolute之后设置left,top,bottom,right之后他的高度和宽和自然有了。

60.html,body开始都设min-height的话,那么html有效,但是body无效了,所以开始的时候都设置height:100%;就比较好。
61.这个放到less中是不行的,height: calc( 100% - 60px )
62.用not比较简单的使用;
除了最后一个;
.nav li:not(:last-child) {
border-right: 1px solid #666;
}
除了第一个。
.nav li:first-child ~ li {
border-left: 1px solid #666;
}
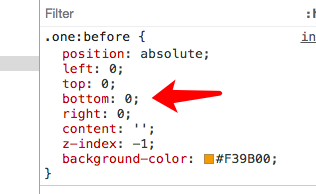
63.:before和:after必须添加content属性才行。
64.absolute中设置了left:0,right:0,bottom:0,top:0,这样子就可以的。
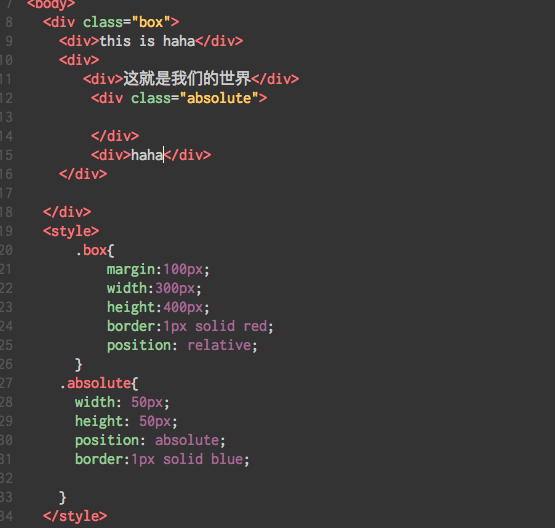
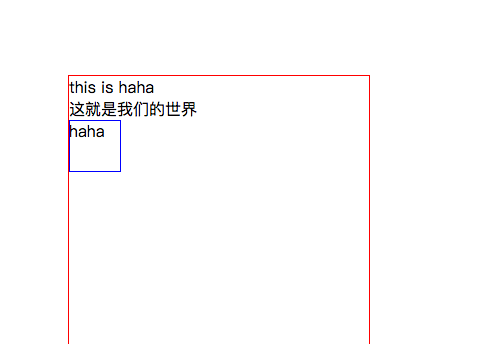
65.absolute如果不设置top:0.他的布局和没有absolute一样,不过他不占空间,后边的会在他的上边显示。他还是可以使用margin之类的。


66.inlineblock可以支撑起子元素float之后的高度么。
我试了下可以的,float之后应该是block了,不过悬浮的,
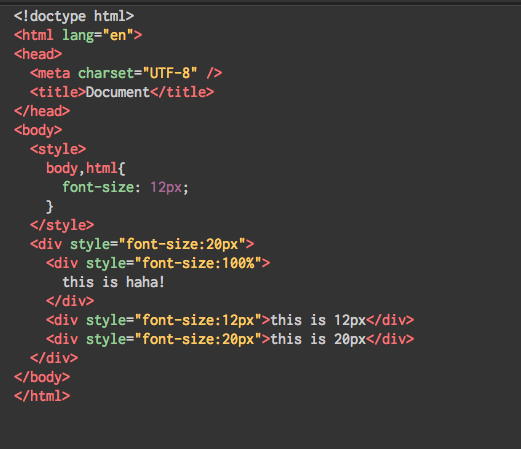
67.font-size这个是相对于父元素的font-size的大小的,如果body或者html直接设置字体100%这个是利用浏览器默认的字体大小。

68.line-height 这个对汉子的垂直居中还可以,但是对英文就不友好了。
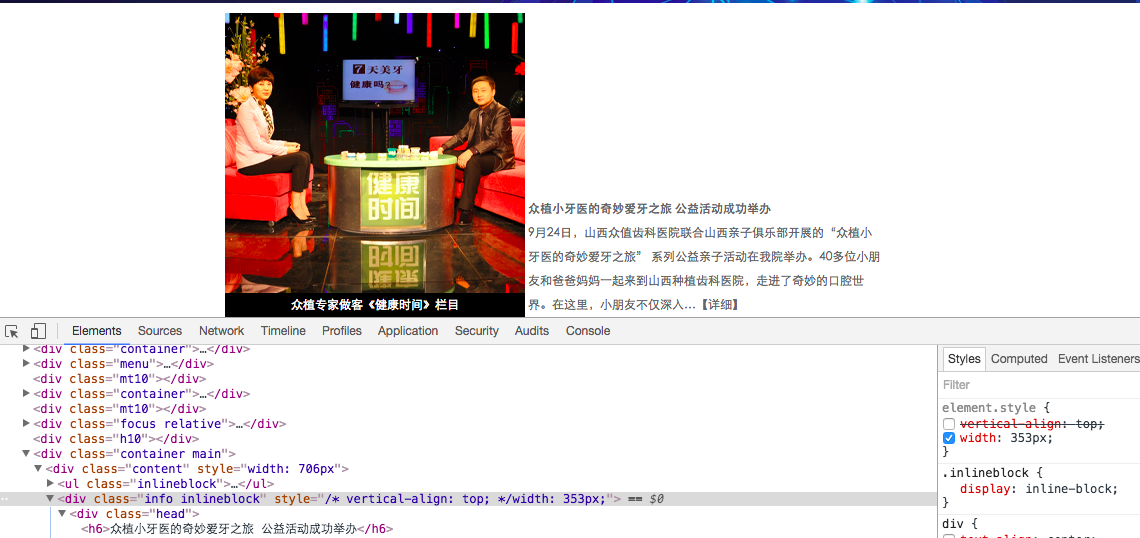
69.当有图片之类的时候出现左右对不齐的时候,注意使用vertical-align: top;这个。
70.
题主你要回家补习下css继承的体现,height、padding、margin等是不继承的,继承的有例如:color, line-height, font-size, font-family等,多数都是文本有关的样式。
如果想要高度继承的话,height: 100%,或者 height: inherit 试试

75.user-select 这个表示是否可以选择文本。
none:文本不能被选择text:可以选择文本
all:当所有内容作为一个整体时可以被选择。如果双击或者在上下文上点击子元素,那么被选择的部分将是以该子元素向上回溯的最高祖先元素。
element:可以选择文本,但选择范围受元素边界的约束
兼容性
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;


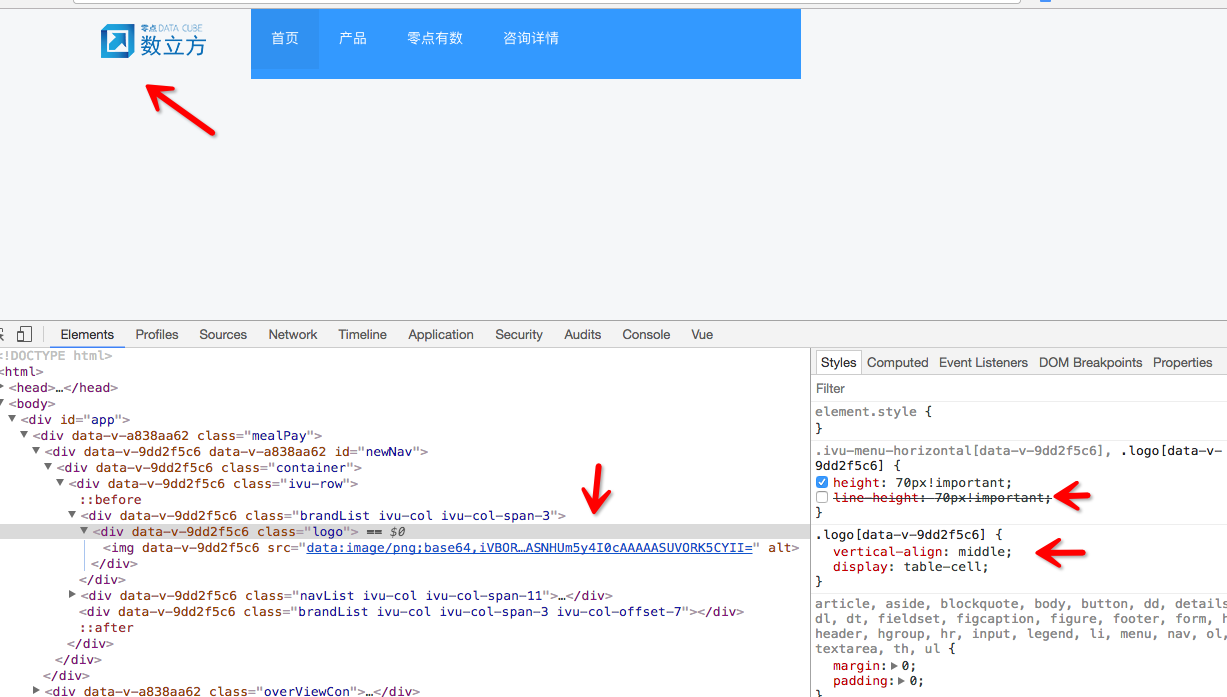
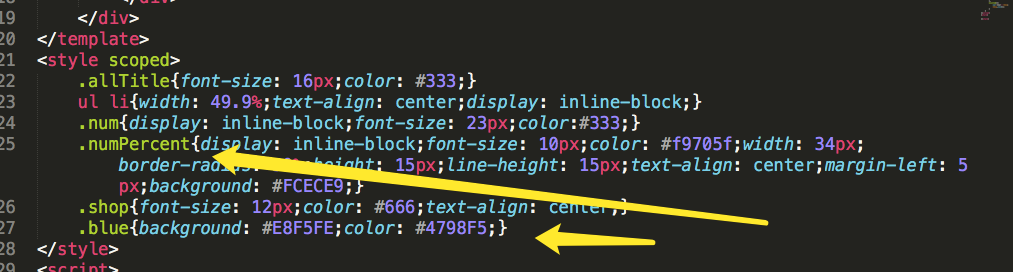
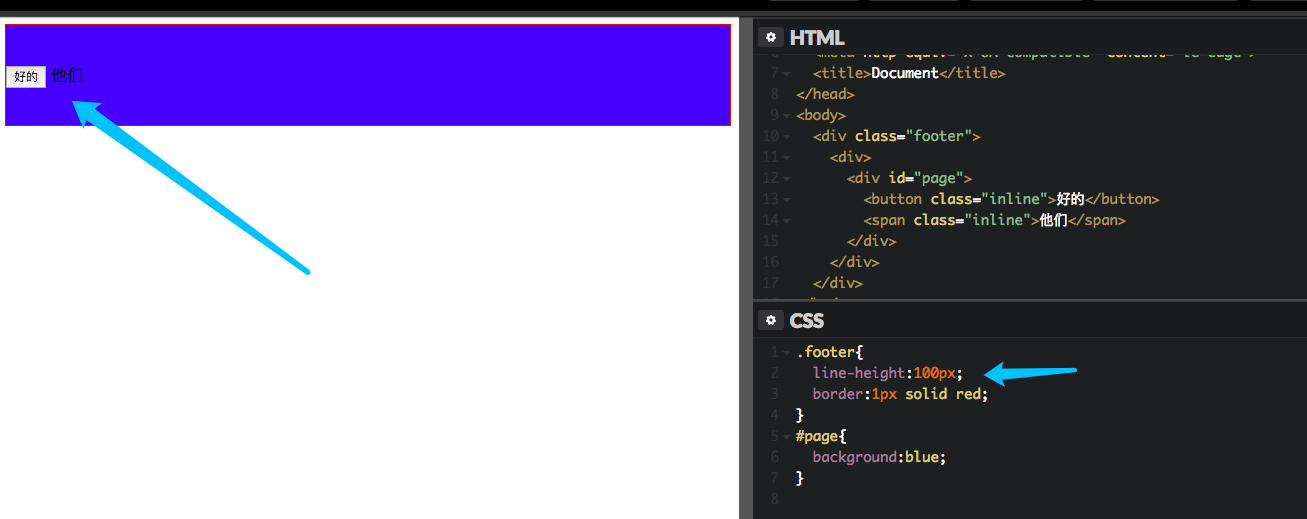
83.因为父继承了line-height:100px;所以子元素的button和span自动撑高。

84
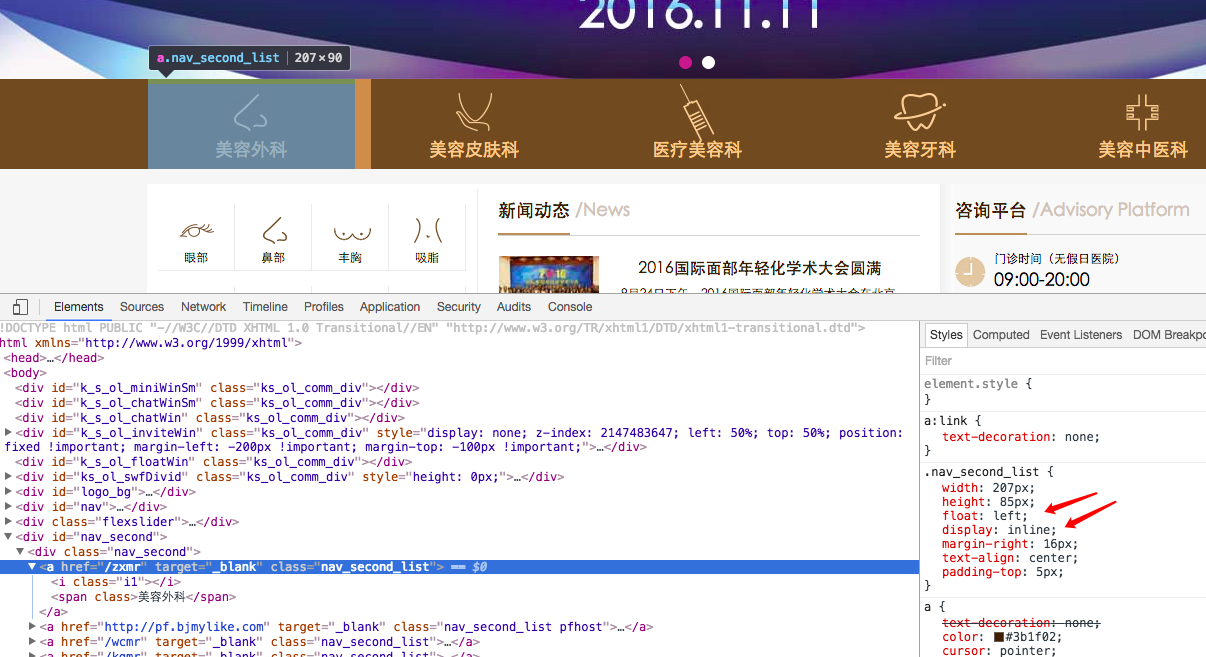
vertical-align属性起作用的前提必须是作用在内联元素上。 即display计算值为inline inline-block inline-table table-cell的元素。所以如果元素设置了float: left或者position: absolute,则其vertical-align属性不能生效,因为此时元素的display计算值为block了。 作者:幻灵尔依 链接:https://juejin.im/post/5ce607a7e51d454f6f16eb3d 来源:掘金 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。








 浙公网安备 33010602011771号
浙公网安备 33010602011771号