用vscode写博客和发布
最近想开始写点博客什么的,然后看到在博客园注册了一个账号这么久,也没有写过文章,就想在博客园写点什么来刷个存在感,而且觉得用Markdown编辑器来写文章挺不错,但是博客园自带的Markdown编辑器感觉好像没有那么好用的样子,然后看到vscode里面带的Markdown编辑器挺不错,而且vscode是跨平台的,并且可以自定义css,这样就可以和页面弄相同的样式来预览,于是就想能否写个插件,用vscode来写文章,然后直接发布文章到博客园里面,于是花了点时间写了个插件,本人比较懒,这个插件拖拖拉拉写了半个月才弄出来。今天把基本的一些功能给完成了,就分享一下出来给大伙,有兴趣的可以看看了解了解。
需要下载的东西
vscode: https://code.visualstudio.com/
vscode的安装教程: https://code.visualstudio.com/Docs
vscode的博客园文章发布插件WriteCnblog : https://marketplace.visualstudio.com/items?itemName=caipeiyu.writeCnblog
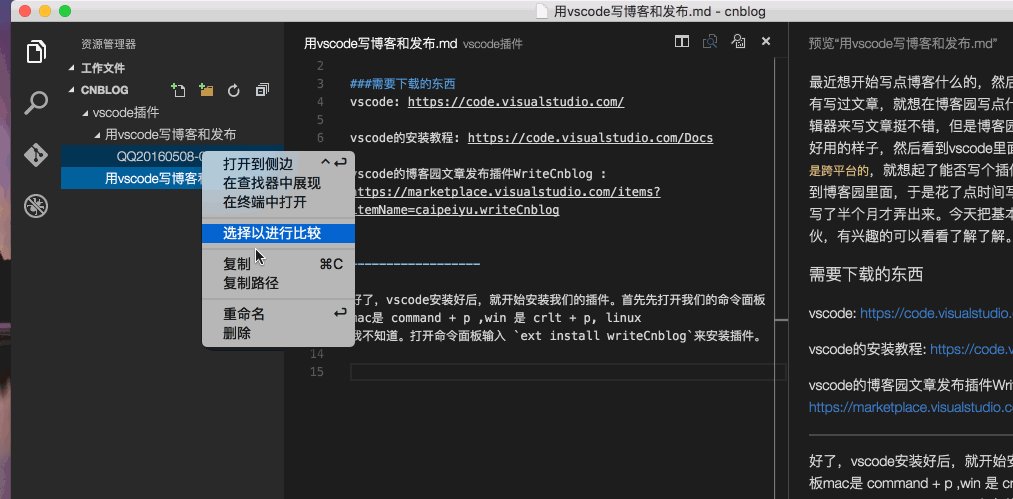
好了,vscode安装好后,就开始安装我们的插件。首先先打开我们的命令面板mac是 command + p ,win 是 crlt + p, linux 我不知道。打开命令面板输入 ext install writeCnblog来安装插件。

安装完之后就可以通过命令来操作上传图片,发布文章,更新文章。
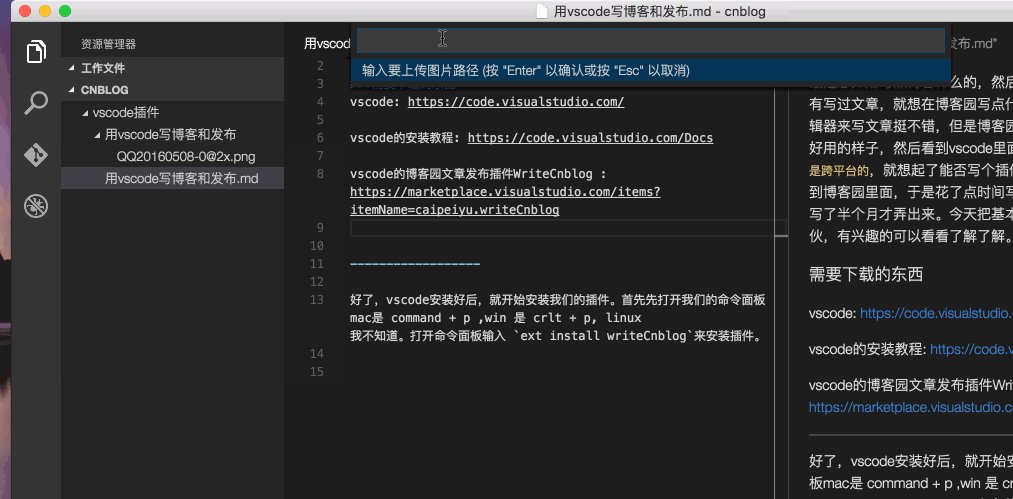
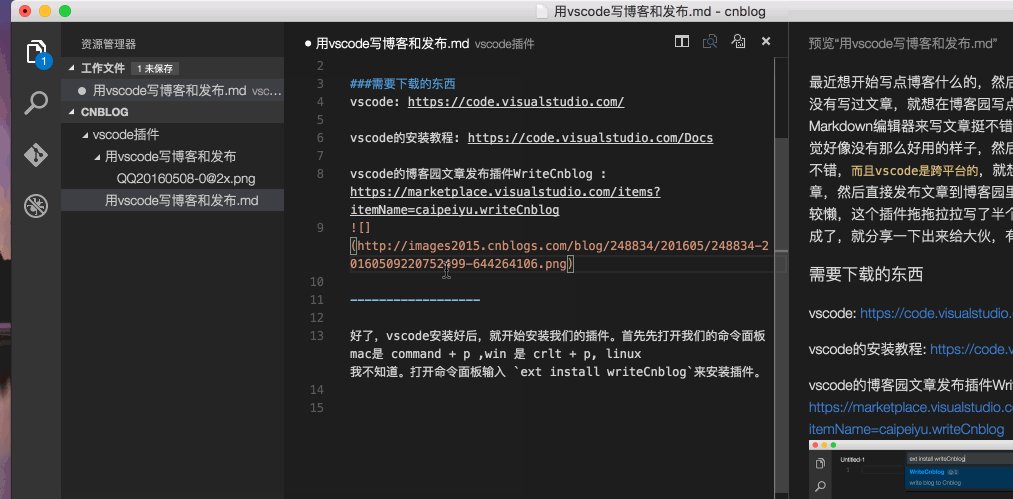
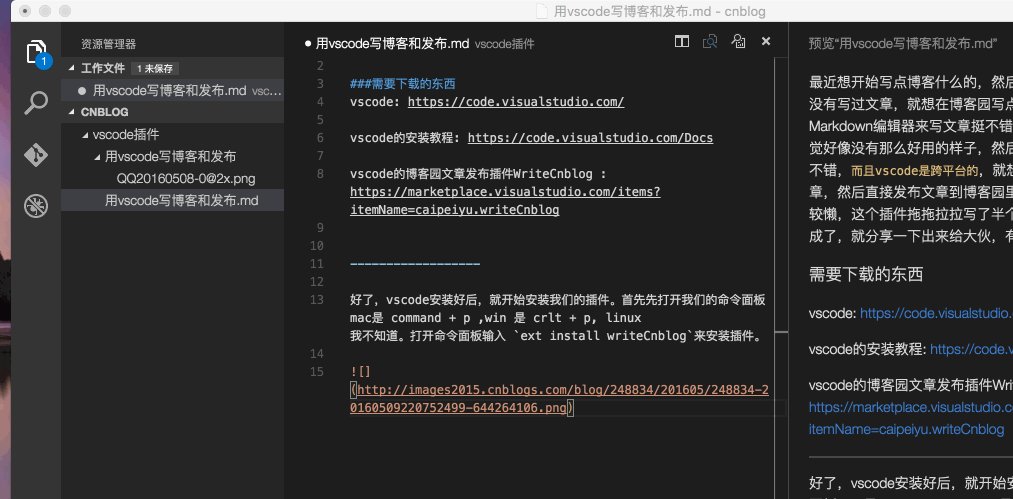
例如上传图片,在命令框里面输入cnblog:上传图片,然后就出现一个本地图片路径的输入框,要输入完整的图片地址,输入完成后,就出现一个Blog地址名的输入框,这个地址名在博客管理的设置里面查看,然后再输入用户名和密码,就可以上传图片,图片上传成功后,就会返回一个图片地址到编辑框里面。

发布文章是把文件名称当做标题名称。发布完文章后,会在文件名称前面加一个[文章id]文件名称,这个[文章id]是用于更新时候用的,如果开头有这么一个东西,还要当做新文章发布,会先提醒你有更新信息。

这里就简单写了两示例给大伙看,其他的几个功能选项,各位看官自己玩玩看。或者是想自己修改代码来更改功能可以参考下我开源出来的代码:https://github.com/kotcmm/writecnblog
这个插件是基于xmlrpc写的可以参考我的另一个文章,不过这个没有写全XML-RPC 简单理解与博客园的MetaWeblog协议
由于本人水平有限,时间也有限,如果有什么写错,或者插件有问题,请多多包涵。有什么好建议也欢迎提出。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号