解决webpack和gulp打包js时ES6转译ES5时Object.assign()方法没转译成功的问题
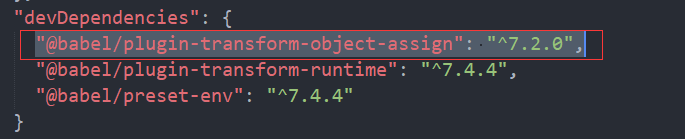
在webpack或gulp打包的配置文件中package.json
引入"@babel/plugin-transform-object-assign": "^7.2.0",

然后执行npm install
然后就开始下载这个工具包了,下好后就该改一下配置文件了
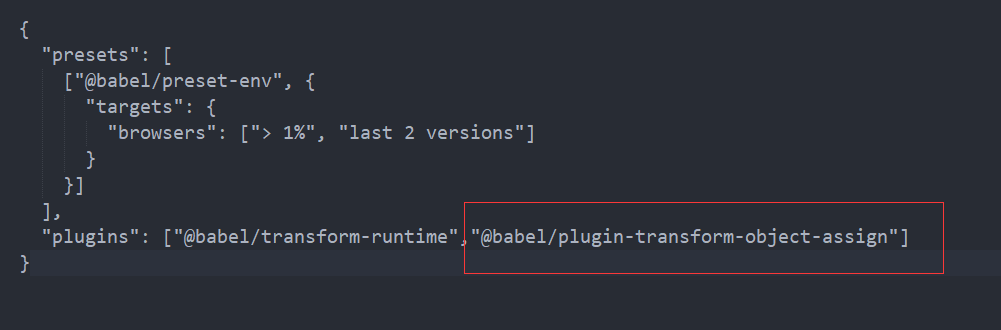
webpack中的.babelrc文件里这样写

gulp里的gulpfile.js文件中这样写

这样就可以把Object.assign()方法成功转译,下面对比看一下转译前后的js样例


